Wireframe,Prototype,Mockup 三者經常被混用,很多人把三者都叫原型,真的是這樣嗎?今天這篇文章,我們來幫你看看三者到底有何不同。
Wireframe,Prototype,Mockup 三者經常被混用,很多人把三者都叫原型,真的是這樣嗎?今天這篇文章,我們來幫你看看三者到底有何不同。
先來做一道選擇題:

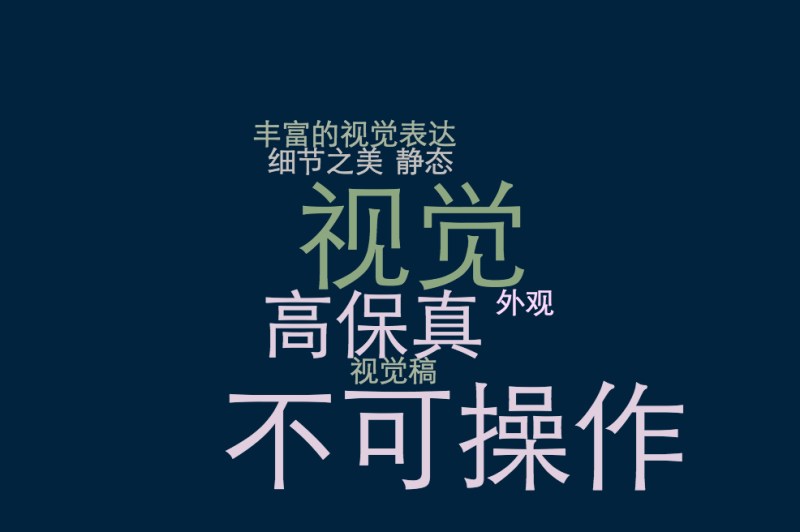
從這張圖可以看出,prototype 和其他兩者的不同之處在于是否可交互,可點擊,prototype 是動態的;而 wireframe 和 mockup 則是靜態的。wireframe 和 mockup 之間的區別則在于是否高保真。
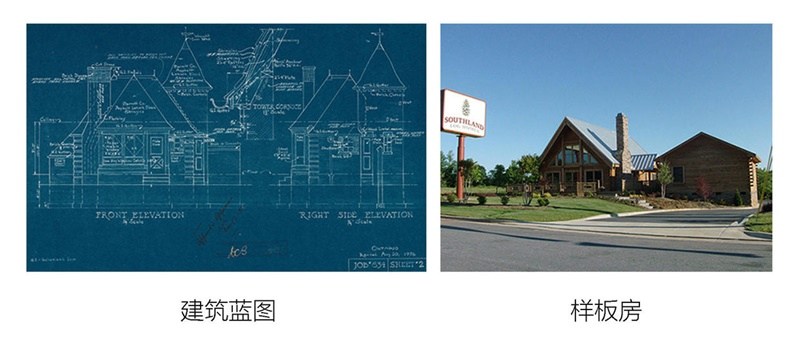
wireframe 之于 prototype 就像建筑藍圖之于樣板房。

wireframe 中文稱「線框圖」,用來表達產品的概念、產品架構、內容優先級、頁面布局和操作邏輯。它專注于產品的主要功能和在不同的場景中該如何操作,因此視覺元素應盡量簡化,甚至不需要考慮,用色以黑白灰為主,最多再加上藍色,藍色通常用于導航欄與下方區塊的區分。它是低保真的。
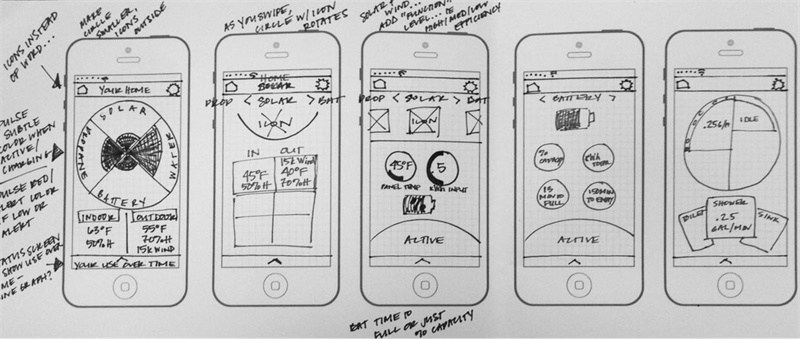
可以在紙上手繪:

可以白板上隨便涂鴉:

也可以用軟件工具制作:

它就像是一個城市的地圖導覽,只負責展示這個城市的大體框架,用它導航,可以清楚整個城市的布局,但無法領略具體的美,那些深藏在城市各個角落中的細節之美。
wireframe 是一種溝通工具,主要任務是快速視覺化產品概念,讓團隊成員快速了解產品概念,進而展開討論,迅速搜集到來自大家的反饋。搜集反饋是為了改進產品,因此它不是產品的最終版本,討論中搜集到的反饋可能會讓產品改動很大,這也是為什么不需要太多考慮視覺細節部分的原因,因為反正還要改的。

Mockup 為「視覺稿」,用于呈現產品整體的視覺設計,在 wireframe(線框圖)的基礎上增加了更豐富的視覺元素,包含圖形、排版、配色等比較細節的視覺呈現,基本上就是等同于產品的最終設計稿了。
和 wireframe(線框圖)一樣,Mockup 也是靜態的,不可操作。它專注產品的外觀,加入了豐富的視覺元素,保真度高。
Mockup 呈現豐富的細節,經常用于視覺設計討論中,用于快速搜集產品視覺設計方面的反饋并加以改進。
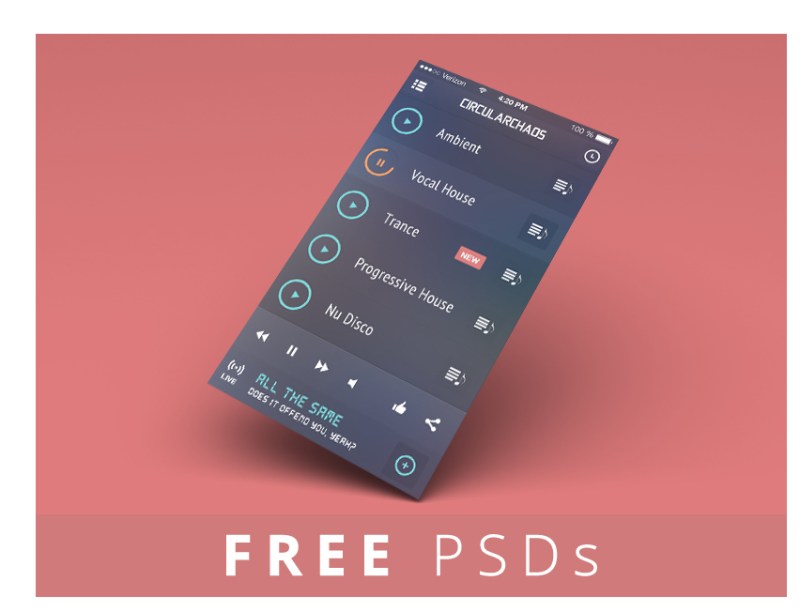
在 dribbble 上搜了一下,長這樣:


Prototype 中文「原型」,是指可操作的原型,比較真實地模擬了用戶與 UI 界面之間的互動,通過這種方式在產品早期挖掘存在的潛在問題,并及時進行修正,幫助設計師不斷驗證-修正自己對于產品的想法。
高保真原型 vs 低保真原型
*當把多張 Mockup (視覺稿)圖制作成可操作的模型,這時候 Mockup 就化為了 prototype,我們稱作是高保真原型。
*當把多張 wireframe(線框圖)制作成可操作的模型,這時候 wireframe 就化為了 prototype。我們稱作是低保真原型。
通常制作原型不必過多地糾結細節,只需要講清楚重點即可,比如用戶流、內容流、頁面層級之間的交互關系,講明白事情最重要了。
Prototype最重要的特性就是可操作性,判斷是不是 prototype 的標準就是是不是可以動可操作。
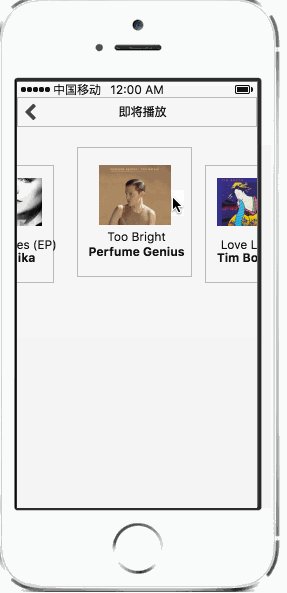
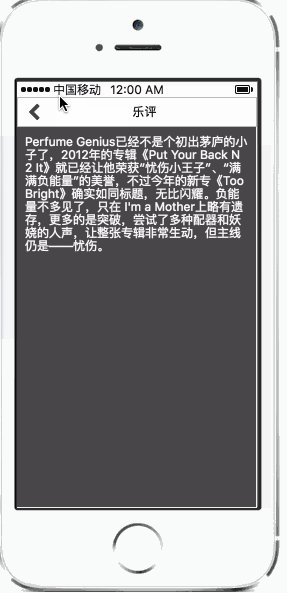
因為原型的關鍵詞是可動可操作,因此像 ps 做出來的輸出稿一般不是原型,而用墨刀實現的輸出稿就是原型了,如下圖所示:

prototype 關鍵詞:

Wireframe,prototype,mockup 各有優缺點和不盡相同的使用場景,無論是產品經理還是產品設計師,在對的階段做對的事至關重要。在產品的不同階段使用不同的輸出稿,避免時間精力的浪費,快速輸出想法,迅速接受反饋及時對產品設計進行修正和驗證,加快產品的迭代流程,降低大規模地回頭修改,是作為一名合格產品經理的基本素養。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網