當頁面內容信息很多時,設計上應該使用分頁,還是瀑布流無限滾動的方式呢?今天這篇好文詳細分析了各大信息流網站(谷歌、Pinterest、淘寶)的做法,列舉了這兩種方式的優缺點和適用場景。一篇精悍簡練的干貨文,來收!
當頁面內容信息很多時,設計上應該使用分頁,還是瀑布流無限滾動的方式呢?今天這篇好文詳細分析了各大信息流網站(谷歌、Pinterest、淘寶)的做法,列舉了這兩種方式的優缺點和適用場景。一篇精悍簡練的干貨文,來收!
前陣子工作中,剛好有做到Log歷史紀錄的設計,窗體應該要采用哪種設計策略,也引起一陣討論。無論是電子商務網站、搜尋結果、圖片瀏覽、歷史紀錄等等,只要是內容信息量大時,設計師總是會面對到同樣的問題。
來看看Google的設計,它在一般搜尋時,采用Pagination(頁碼)的方式,可是在圖片搜尋時,卻使用Infinite scroll(無限滾動,瀑布流)。為什么會有如此的差異呢?

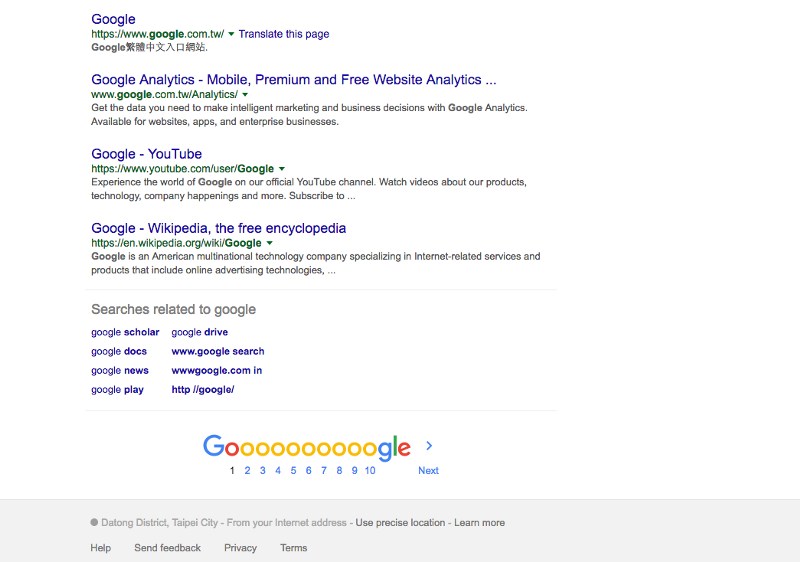
△ Google Search

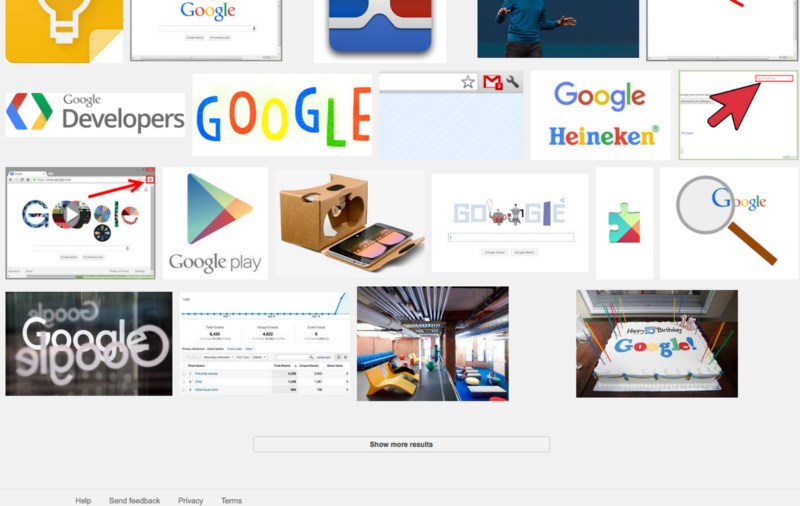
△ Google image search
其實pagination和Infinite scroll有各自的特性,適合在不同的情境。Pagination把數據分成一頁一頁,下方有頁數或是指示可以點擊換頁,讓人有停頓的時間。而Infinite scroll則是將內容都放在同一頁,當滾輪滾到頁面下方時,會自動加載新的內容,無需點擊換頁。
Infinite Scroll 優點
1. 流暢的體驗,可以持續瀏覽內容:
在滾輪滾動的同時,背后也悄悄開始預載窗口下方的內容,用戶可以無縫閱覽,比較容易沉浸其中,不像pagination,點擊完下一頁之后,需等待頁面載入。 它其實適合運用在沒有特定目的的活動上,無聊的時候,可以打發時間的隨意瀏覽,例如Facebook News Feed。
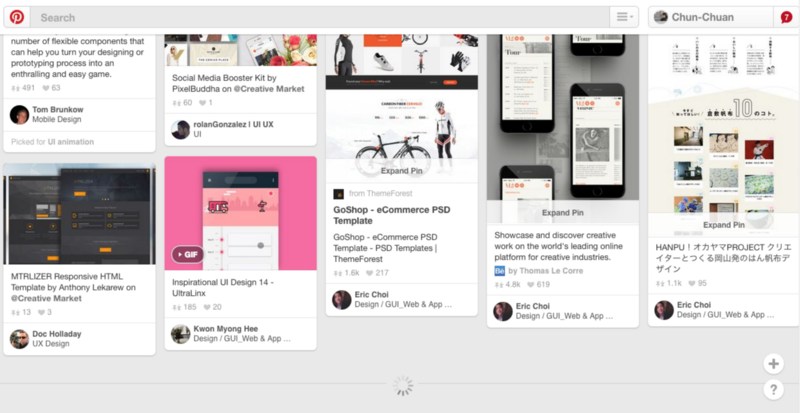
Infinite Scroll架構也相對扁平,適合展示相同階層架構的東西,而圖片就是最好的內容物,因為視覺的信息比較文字更快被人所接收,我們總是能很掃射完圖片,Pinterest就是利用Infinite Scroll的特點,不停給予各式圖片,供設計師快速找尋靈感、給予源源不絕的刺激。
2. 操作簡易快速:
不用過多瞄準點擊的操作,只需滾動,就能有新的內容,操作效率較佳。而且在手機上,scroll瀏覽也比點擊來得方便。

Infinite Scroll 缺點
1. 難以回溯、確認數據位置:
在一個超長的頁面中,如果要再往回找自己之前看過的東西,會很難尋找,不知道它的位置,不像pagination,可以記得內容是在第幾頁。
2. 找尋想要的特定信息時,較無效率:
無法略過不必要的內容,直接跳頁看。自己在拍賣網站購買物品的經驗是,下完關鍵詞,選擇價格排序后,往往最前面幾筆和最后面幾筆的數據,基本上都是和自己想買的對象不相關(有些賣家故意會用0元或99999999元,爭取最佳排序位置),這時候可以跳頁就變得重要,當然多下一些過濾,也可以幫助找到數據。
3. 占用瀏覽器過多的資源:
單一個頁面中,不停加載新的內容,容易導致瀏覽器負荷過高,網頁效能降低。
4. Scroll bar的長短及位置,無法正確表達內容長短:
過去還沒有infinite scroll時,無論是網頁,或是desktop software,Scroll bar長度具有暗示數據內容多寡的效用,我們也會看scroll bar的位置,去了解還剩下多少數據在下方未讀。但Infinite scroll因為頁面長度會隨著scroll行為不停增長,scroll bar長度和位置會不停變化,失去提示作用。

Scroll bar往往會越變越小,位置也會一直更動
5. Footer(頁腳)變得很難使用,甚至無法使用:
當滾輪滾動時,頁面會自動加載更多內容,把Footer再往下推,消失于窗口中。常常有這樣的經驗,原本想要閱讀Footer的信息,結果看到一半,就被加載的信息推走,我又往下scroll,然后又再度被推走,整個無法控制。有興趣的朋友,可以試著和Dribbble Designers頁面,與Footer玩追逐戰。

△ Dribbble
不過其實為了解決上述問題,Load more按鈕會是一個解法。當Scroll到底,網頁加載一定數量的東西后,便不再自動加載,必須按Load more,才會又再一輪的載入。這可以解決無法在一定數量內,來回觀看、占用過多瀏覽器資源、Footer無法使用等問題。
1. 雙向互動,讓使用者有時間思索、決策:
閱覽完一頁后,因為還要點擊下一頁的關系,有機會停頓一下,使用者有個喘息的機會,去思考是否還要繼續看下一頁。不像infinite scroll,一直出現新的內容,不停被喂養信息。
2. 給予使用者較佳的控制感:
在找尋時,pagnation的分頁,會讓使用者知道已經找了幾頁。有研究指出到達頁面底端時,有種任務達到一個段落的感覺,會讓使用者有種愉悅的成就感和控制感。
3. 快速查找過往信息:
相信大家都有過找尋一些歷史消息的經驗,可能找了幾頁數據,我們就可能10頁10頁這樣跳,大概會抓說可能10頁就是幾天的訊息,可能可以利用頁數,大概抓到資料會在第幾頁哪個位置。但是infinite scroll就無法做到這件事了,如果要找比較遠的數據,就必須一直scroll到底再等待加載,中間加載了許多我們不需要的信息,就為了看比較久遠的數據,強迫我們必須經歷那個過程。
另外,有時候我們查找一些數據,需要再跳回去看的時候,我們大概會依稀記得之前看到的數據,大概會是在第幾頁,除了幫助記憶外,可以讓我們可以更快跳到想要的內容上。Infinite scroll因為scroll bar長度及位置的不停變動,無法像pagniation易于定位。
Pagination和Infinite scroll有各自的優缺點,運用在適當的情境時,可以將優點及大化,缺點甚至會轉為優點。Pagination是比較常見的設計,因為需要點擊才有下頁內容,讓人有停頓的時間,適合用在目標導向、一些需要思考決策、有目的性的活動,例如搜尋商品,或是找尋數據。
而Infinite scroll適合快速且隨意瀏覽的情境,也因為結構較為扁平,適合放同性質的內容。由使用者產生的內容(例如:Facebook、Twitter)以及圖片內容(如:Pinterest、Dribbble)都相當適合Infinite scroll,而面對較差的控制感、瀏覽器負荷高等缺點,能以Load more按鈕,作為折衷的辦法。
再回過頭看最初的問題,歷史紀錄應該用pagination還是infinite scroll? 或許一開始數據量不大的時候,infinite scroll是好用的,可是當數據量慢慢累積,需要好幾頁的內容時,為了找尋特定目標的需要,pagination會是比較好的選擇。
電子商務究竟較適合Pagination還是Infinite Scroll呢?
我認為,要看情境做判斷。如果今天這個購物網站,比較像是讓人能快速找到所需物品,使用者知道自己要買什么,買了就走,功能性取向的,就使用Pagination較為合適。但如果今天的購物網站,是想要營造逛街購物的氛圍,讓使用者隨意看看,激起購物欲望,那么或許Infinite scroll也是可以考慮的,只是最好能在每個商品的Tile上,能有我的最愛功能,點擊愛心之后,可以收藏起來,避免最后找不到自己心動的商品。
其實有研究指出,pagination會拖慢瀏覽速度,也會讓用戶懶得點擊去看其他頁面的產品,降低產品曝光度。不過另外一方面,使用Pagination,會讓使用者花比較多的時間在第一頁。當我們知道這些現象的時候,其實就可以運用一些策略手法,把看似缺點變成優點。例如使用Pagination,多數人都停在第一頁,這時候,第一頁就可以放主打商品。

△ Fancy:無限滾動模式的購物網站
另外,無論是Pagination或是Infinite Scroll with Load More button都會面對一個問題,就是究竟Pagination的一頁或Infinite scroll 出現按鈕的長度應該要多長,要放多少東西,才是適宜的?這也是值得探討的議題。
有文章指出,在電子商務的情境下運用Infinite scroll,從產品類別點進去看的商品,可以列出50-100項產品,再出現Load more按鈕,但如果是搜尋結果,則建議25–75項,在手機上,則是因為屏幕的限制,建議15–30項商品即可。
同樣是電子商務,簡單看了一下市面上的網絡購物平臺,運用Pagination的平臺,一頁也是50–100個物件間。

△ Taobao:每一頁有85個商品

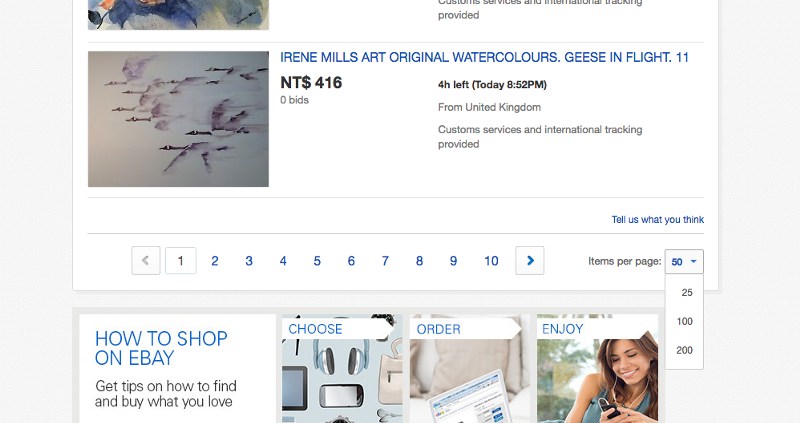
eBay:默認50個商品,用戶可以自由選擇展示數量。
如果今天情境轉為非電子商務平臺,又會是什么結果呢?還可以再多做探索與研究。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網