大家在瀏覽網(wǎng)頁(yè)時(shí)經(jīng)常可以看優(yōu)秀的海報(bào)設(shè)計(jì),這些設(shè)計(jì)往往可以通過(guò)其優(yōu)秀的顏色處理、場(chǎng)景打造、氛圍渲染、排版布局、文字處理以及巧妙的創(chuàng)意等方面來(lái)抓住瀏覽者的眼球。那么今天我們就跟大家分享一下一些優(yōu)秀的海報(bào)設(shè)計(jì)在網(wǎng)頁(yè)中的應(yīng)用。
大家在瀏覽網(wǎng)頁(yè)時(shí)經(jīng)常可以看優(yōu)秀的海報(bào)設(shè)計(jì),這些設(shè)計(jì)往往可以通過(guò)其優(yōu)秀的顏色處理、場(chǎng)景打造、氛圍渲染、排版布局、文字處理以及巧妙的創(chuàng)意等方面來(lái)抓住瀏覽者的眼球。那么我們是不是可以吸收這些優(yōu)秀的海報(bào)視覺(jué),來(lái)幫助我們?cè)O(shè)計(jì)其他領(lǐng)域的東西呢?設(shè)計(jì)是相通的,答案自然也是肯定的。那么今天我們就跟大家分享一下一些優(yōu)秀的海報(bào)設(shè)計(jì)在網(wǎng)頁(yè)中的應(yīng)用。
我們主要通過(guò)層次、色調(diào)和創(chuàng)意三個(gè)方面來(lái)跟大家進(jìn)行講解。
畫(huà)面的層次感,說(shuō)白了其實(shí)就是畫(huà)面的內(nèi)容有主次之分,有空間感和距離感,有虛實(shí)之分,光影層次清晰,這樣的畫(huà)面才起來(lái)才真實(shí)、豐富,而且通過(guò)一些特殊的處理手法,可以進(jìn)一步拉開(kāi)畫(huà)面中不同元素的層次,使得主體更加突出。(因本部分的講解不涉及到色彩方面的知識(shí),為了更便于大家觀察,所以對(duì)海報(bào)進(jìn)行了去色處理)

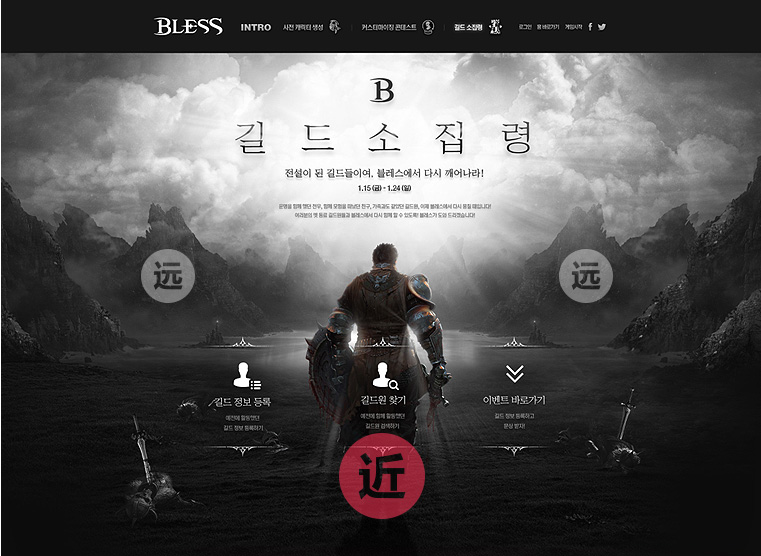
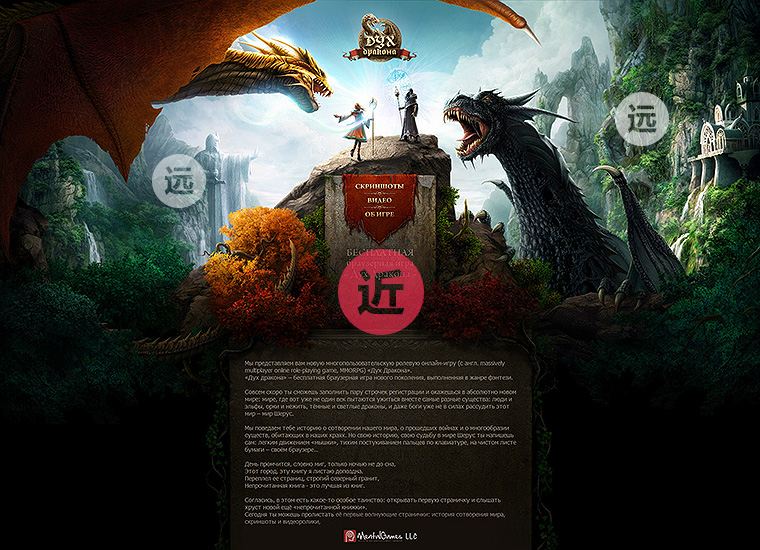
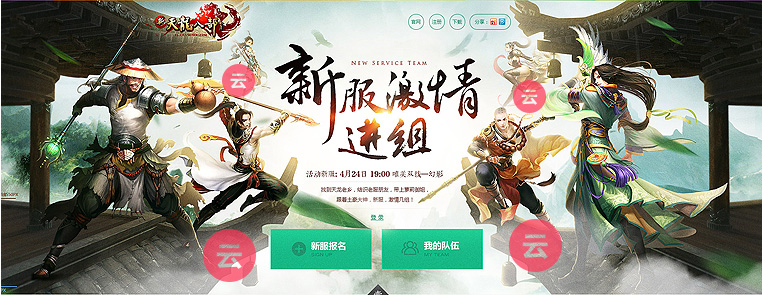
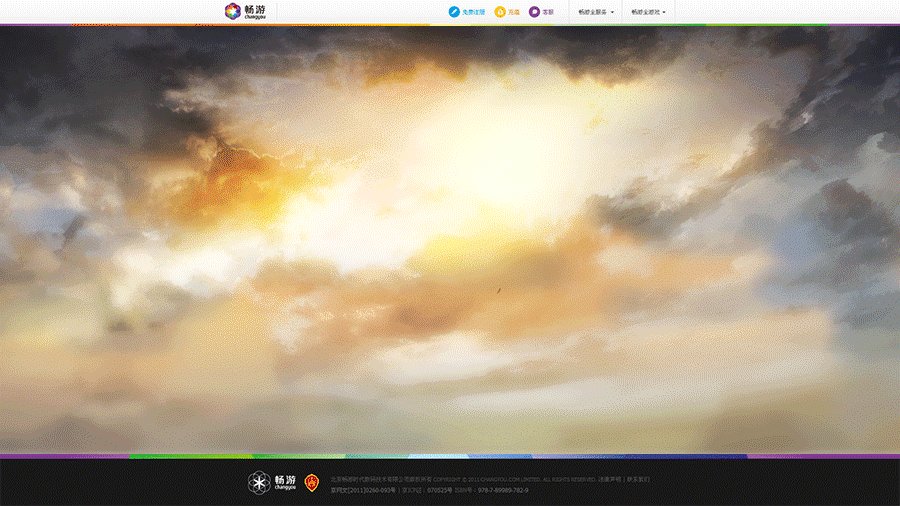
上兩圖中按箭頭所示方向由近及遠(yuǎn),畫(huà)面縱深感強(qiáng),遠(yuǎn)近景層次明顯,畫(huà)面感很強(qiáng)。運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:




通過(guò)上面的例子可以看出,遠(yuǎn)近層次清晰的畫(huà)面,搭配上網(wǎng)頁(yè)中的內(nèi)容,可以使頁(yè)面看起來(lái)更加透氣,在瀏覽內(nèi)容的同時(shí),也能夠通過(guò)場(chǎng)景傳遞出很強(qiáng)的代入感。

上左圖中按箭頭所示方向依次由實(shí)到虛變化,滿足正常情況下近實(shí)遠(yuǎn)虛的道理,層次感很強(qiáng);在上右圖中,實(shí)景和遠(yuǎn)處的虛景想必大家都可以理解,但為什么離我們最近的下方的人也是虛的呢?我們看下下面這張圖可能更容易理解。

這張海報(bào)其實(shí)更接近于咱們生活中的實(shí)景拍攝,而且是那種有明顯對(duì)焦主體,毫無(wú)疑問(wèn)是圖中拿著竹竿的美女。那這時(shí),雖然前景的花草離我們更近,但是因?yàn)樗鼈兤x我們的對(duì)焦點(diǎn)(我們的視線并沒(méi)有直接去看這些花草),所以,這時(shí)候前景的花草我們也是去做模糊處理的,甚至有的時(shí)候模糊度比遠(yuǎn)處的場(chǎng)景還要明顯。這個(gè)是需要了解的。那我們?cè)倏聪潞?bào)中的虛實(shí)關(guān)系在網(wǎng)頁(yè)中的應(yīng)用。



通過(guò)上面的例子可以看出,把握好畫(huà)面中的虛實(shí)層次,結(jié)合網(wǎng)頁(yè)的內(nèi)容,可以使頁(yè)面看起來(lái)更加接近真實(shí)場(chǎng)景,視覺(jué)體驗(yàn)上來(lái)說(shuō)更加逼真。


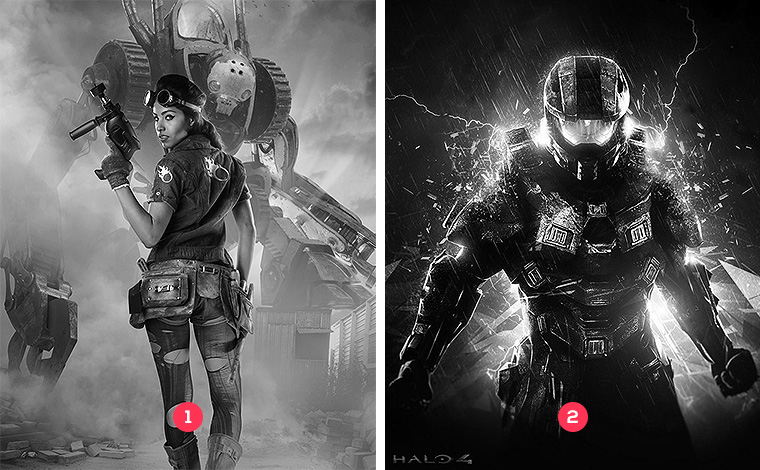
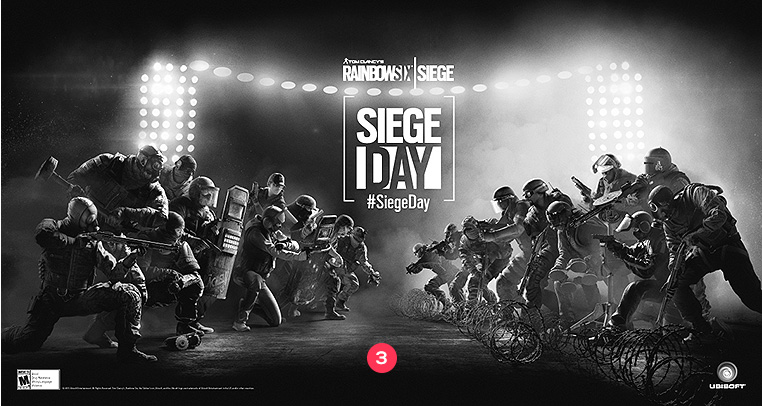
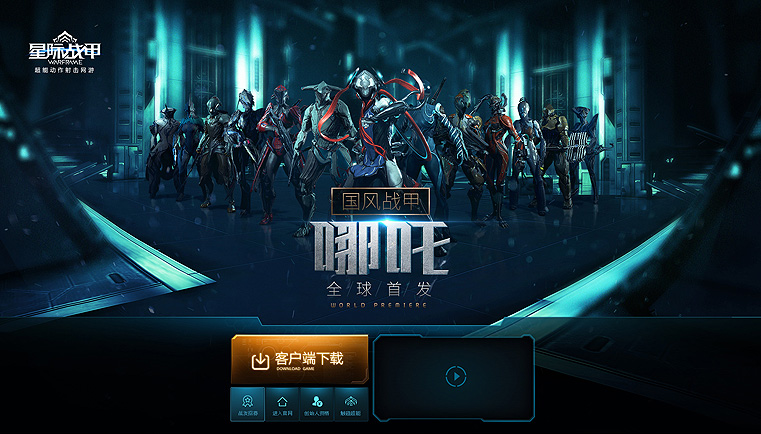
圖1通過(guò)煙霧來(lái)拉開(kāi)女主與遠(yuǎn)處機(jī)器人的層次,煙霧既弱化了遠(yuǎn)處機(jī)器人,同時(shí)突出了女主,讓兩者有一個(gè)明顯的層級(jí)關(guān)系;圖2中人物本身顏色較暗,背景也是暗色,這時(shí)候如果直接把人物置入,人物就會(huì)與背景融為一體,這里利用人為添加的光效、碎片等氛圍元素,凸顯了人物的邊緣輪廓,背光的效果使人物從黑暗中分離出來(lái);圖3也是同理,只不過(guò)它通過(guò)光影和煙霧一起來(lái)區(qū)分眾多人物之間的層次關(guān)系。
那么氛圍關(guān)系運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:



通過(guò)上面的例子可以看出,合理利用一些氛圍元素的渲染,例如光、煙霧、云等素材,不僅可以起到烘托頁(yè)面氣氛的作用,而且可以突出主體,同時(shí)弱化主體外的其他元素,成功地拉開(kāi)主體與其他非主體元素之間的層次關(guān)系。
畫(huà)面的色調(diào),是傳達(dá)畫(huà)面所要表達(dá)情感的有效途徑。不同的色調(diào)可以給人帶來(lái)不同的體驗(yàn),正是因?yàn)橛辛瞬煌纳剩攀沟梦覀兊脑O(shè)計(jì)更加豐富。

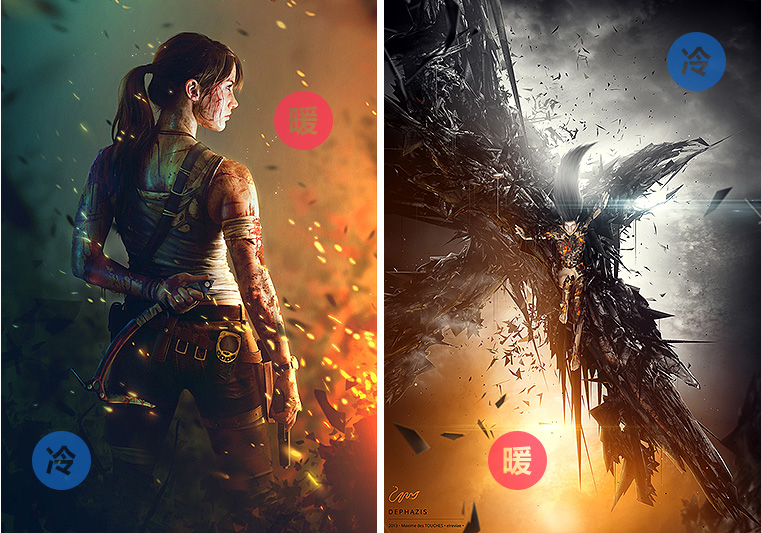
上兩圖中,左圖統(tǒng)一的暖色調(diào)彰顯了畫(huà)面的熱情激昂,而右圖統(tǒng)一的冷色調(diào)則表現(xiàn)出畫(huà)面的冷酷。在處理時(shí)切記對(duì)畫(huà)面中所有的元素都要進(jìn)行統(tǒng)一的環(huán)境色處理,運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:



上面幾個(gè)例子中,為了更進(jìn)一步的融入大環(huán)境中,設(shè)計(jì)師都對(duì)原始素材進(jìn)行了色調(diào)上的二次處理,整個(gè)網(wǎng)頁(yè)的風(fēng)格在色調(diào)上保持統(tǒng)一。


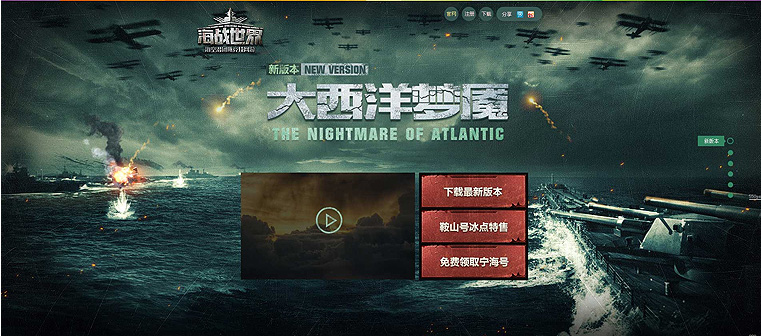
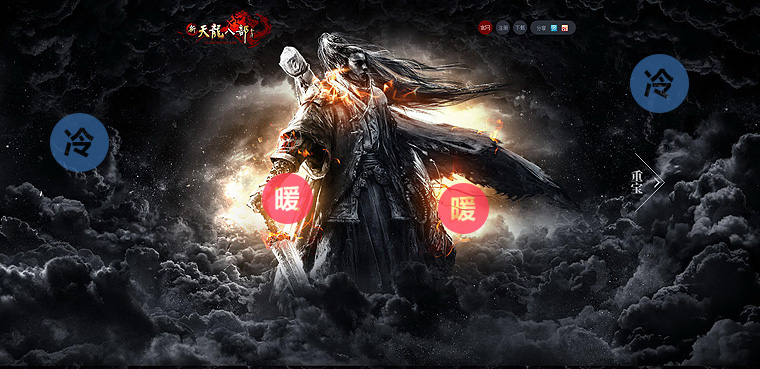
上三圖中,在色調(diào)處理上都運(yùn)用了冷暖對(duì)比的形式,使畫(huà)面的細(xì)節(jié)更加豐富,同時(shí),冷暖的對(duì)比可以表達(dá)出超強(qiáng)的對(duì)抗性。運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:



通過(guò)上面的例子可以看出,冷暖的對(duì)比在網(wǎng)頁(yè)的場(chǎng)景打造過(guò)程中,可以用來(lái)很好的表現(xiàn)“對(duì)抗”和“戰(zhàn)斗”方面的主題,另外,整個(gè)冷調(diào)的場(chǎng)景中適當(dāng)加入些暖調(diào),也可以起到突出主體的作用。
豐富的海報(bào)創(chuàng)意不僅可以抓人眼球,而且可以很巧妙地表達(dá)出主題。大到整體的形式,小到文字或素材的細(xì)節(jié)處理,都是可以學(xué)習(xí)并且運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)中的。

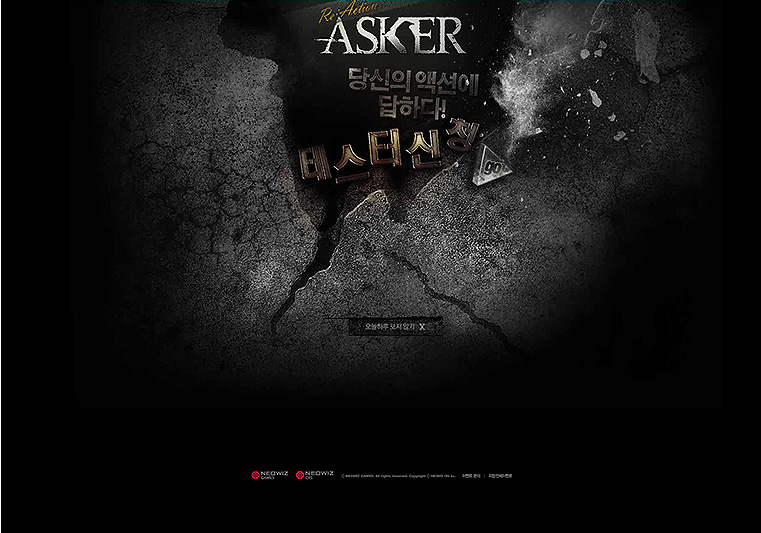
上左圖通過(guò)人物躲在墻壁破裂的一角來(lái)體現(xiàn)畫(huà)面的神秘感,而右圖則通過(guò)破碎的玻璃來(lái)反射出一些跟男主相關(guān)的人物或場(chǎng)景,運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:



上左圖對(duì)中間的復(fù)聯(lián)英雄進(jìn)行了類似剪影的處理,而右圖則對(duì)人物的邊緣進(jìn)行了顆粒化的處理,運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:



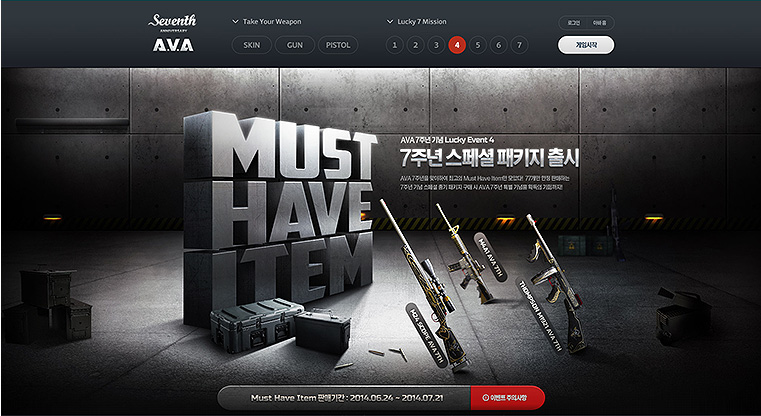
上左圖將書(shū)法的“武俠”二字作為畫(huà)面主視覺(jué)進(jìn)行處理,而右圖則直接將死侍坐在類似3d處理后的電影名字上,很好的融入到了畫(huà)面中。運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中如下:




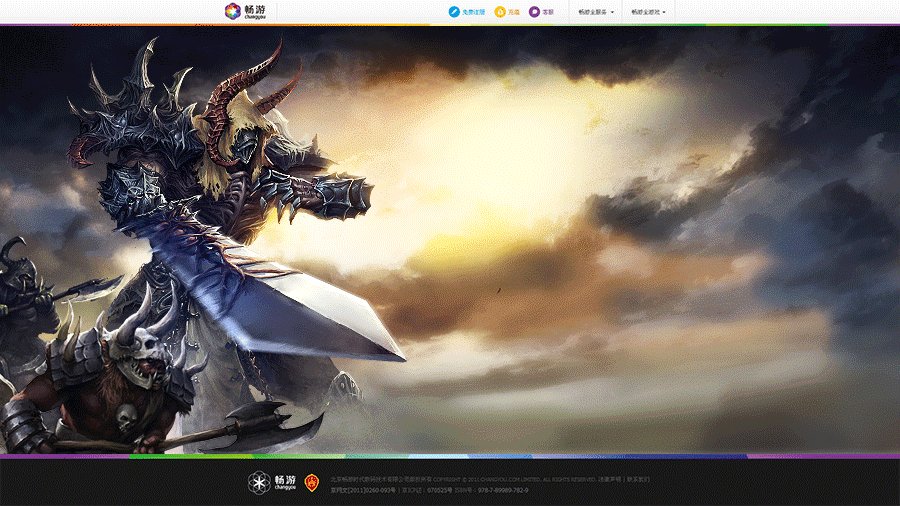
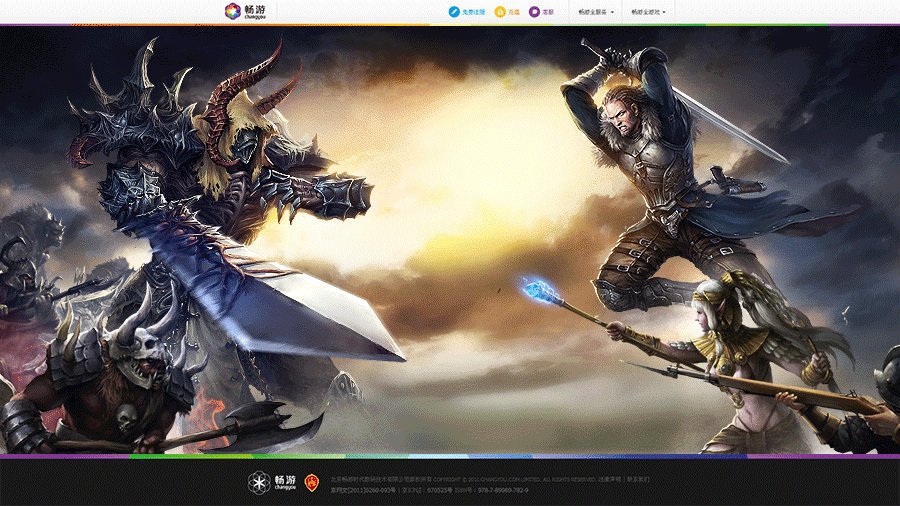
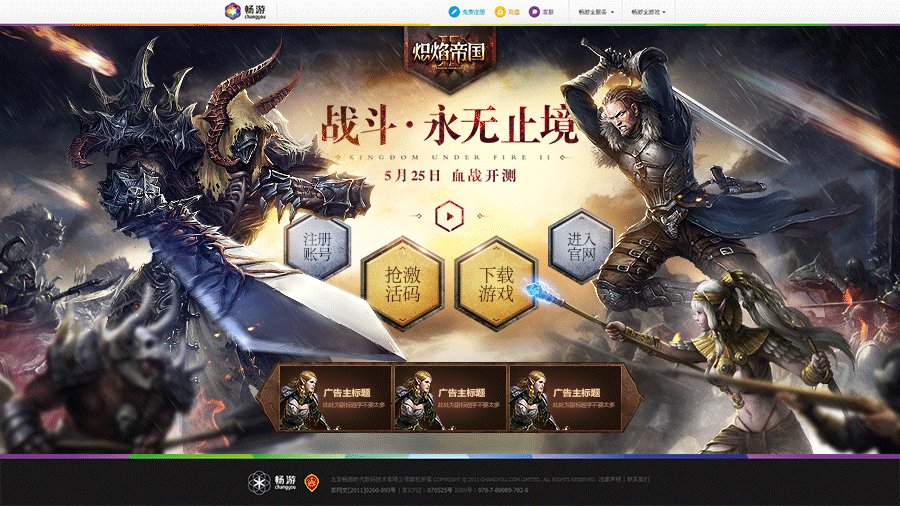
這里通過(guò)對(duì)原畫(huà)的再次處理,加強(qiáng)了畫(huà)面的對(duì)比度,進(jìn)一步加強(qiáng)了冷暖對(duì)比,對(duì)距離遠(yuǎn)近不同的人物也通過(guò)模糊、調(diào)色、添加煙霧及火光等素材進(jìn)行了層次上的進(jìn)一步區(qū)分,同時(shí)添加了下雨及火炮等氛圍元素。頁(yè)面的部分內(nèi)容元素相對(duì)于人物做了一個(gè)前后的處理,使得頁(yè)面整體的層次得到了進(jìn)一步的加強(qiáng)。

海報(bào)可以給我們的設(shè)計(jì)帶來(lái)很多靈感,其實(shí)不止是海報(bào),設(shè)計(jì)本身就是相通的,所以很多別的領(lǐng)域的設(shè)計(jì)也可以讓我們?nèi)W(xué)習(xí)。本文的講解更偏重于游戲,而且由于本人水平有限,講解涉及到的知識(shí)并不全面,還望各位看官能夠理解。最后送給大家一句話: 設(shè)計(jì)源于生活,我們應(yīng)該學(xué)會(huì)從生活中汲取靈感。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)