為什么UI設計中,用戶的個人頭像大多是圓形的?大舌頭藉由歸納網路社群中專家的討論,逐步厘清這個秘密
大家有沒有覺得有越來越多的平臺或App ,喜歡使用“圓形” 作為用戶的“個人頭像” 形狀。該不會是近期的設計風潮?還是大部分UI設計師的愛好?或有其他特別的原因呢?大舌頭藉由歸納網路社群中專家的討論,逐步厘清這個秘密,內容精彩不要錯過喔 ~
個人頭像的定義與發展:
隨著網路用戶族群快速增加,他們對于藉由平臺與其他用戶互動的需求就越高,也因此發展出許多可互動的平臺類型,例如論壇、信箱、聊天室、部落格到社群等。其中每個用戶都代表著一個獨特個體(無論是真實身份或虛擬角色),這些個體會有相對應的資訊,以及代表個體的個人頭像。而個人頭像通常是具個性化(用戶覺得能代表自我)的標志,大多以平面或3D圖像的方式呈現。
UI上的個人頭像英文為”Profile Picture”或”Avatar”,其中Profile Picture在字義上較容易理解,反倒是Avatar,各位讀者可能會充滿問號,因為大家對Avatar的印象應該都是阿凡達電影(藍藍的那出XD)。根據techpedia 平臺上的描述,Avatar一詞出現于1985年,由盧卡斯電影公司(Lucas Film)內發展線上角色扮演游戲(Habitat)專案人員(Chip Morningstar & Joseph Romero)首先提出。此詞源自于印度教對”圣人降臨(a descent of the Supreme Being) “的描述,在英文里有”化身(incarnation)”或“代表(manifestation)”之義。

網友對個人頭像形狀選擇的觀點:
其實,選擇何種形狀的論戰已不是新聞了,有眾多專家在相關論壇中發表意見與討論。大舌頭擷取與整理他們在Quora與Stack Exchange平臺上討論與發表的論述,并簡單的分類如下。不過,大舌頭先申明,以下內容的排序并無經過提及次數統計(僅隨機排列),且多數回應也無相關驗證或研究資料,所以大家可當成不同“觀點”參考就好。
感受與認知
方形太無趣了。
大腦可較輕易的處理圓形內的訊息,減少認知的壓力。
相較于方形,圓形更柔性、有機、安全、順眼、現代與友善,也更能與他人情感交流。
更有關注的感覺,例如想到望遠鏡或放大鏡的視野。
大多照片的四周都是無意義的背景或訊息,圓形可以將其切除。
通常拍照會把”人”擺在中心,而圓形中心到四周距離都一致,可讓臉更突出。
視覺
視線在方形的焦點有5個(四個角+中心),而圓形只有一個(中心)。
圓潤的線條或角度,可讓視線自然的追隨與運動,不會像看到90度角而停頓下來,更詳盡的內容可參考這篇。
在掃視的情況下,使用圓形可協助使用者辨識或區分是否為內容,因為內容通常會置于用方型容器,例如文字、照片或專輯等。
其他
行動裝置普及后,因圓形與手指按壓在螢幕上的形狀類似,而被廣泛的使用。
其實人類早就有這樣的應用,例如將人物應用于圓形硬幣與圓形藝術畫中。
只是一個設計的風潮,剛好流行到”圓形”這個周期。
很多準則或模板都只提供圓形版本。
現在的CSS3技術讓圓角(圓形)輕易實現且各瀏覽器也幾乎都有支援 。
作者Anthony 于UX movement 上提出了相關觀點:
在UX movement 中,作者Anthony也提出了一些有別于上述的觀點,大舌頭簡單整理并陳述如下:
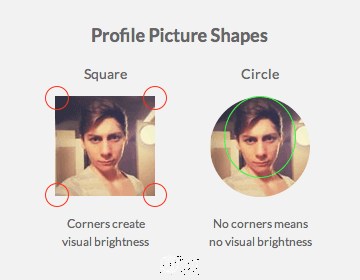
角度的邊緣,看起來較明顯
通常方形的銳利四角,因為對比(顏色或形狀)的關系,在視覺上會更明顯,造成干擾。使用圓形并無此問題,所以更可強調重點– “臉部”。

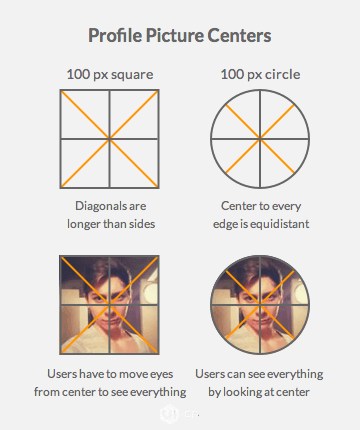
方形對角線較長
方形的對角線比邊緣還長,用戶目光易延伸出去;圓形半徑長皆一致,用戶可花更少時間在理解內容,眼球也較不需要移動。

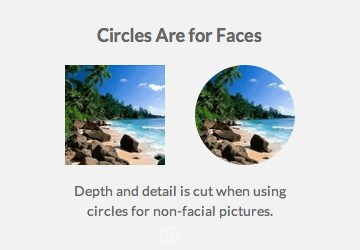
圓型用于非人物圖片,效果也是一樣的嗎?
雖然使用圓形的個人頭像可排除不相關的背景,更聚焦于人臉上,但非人物的圖片(風景或食物等)也有同樣效果嗎?Anthony認為不一定,因為可能因此失去了該圖片要傳達的資訊,如景深或細節等。

大舌頭觀點:
上面已整理了許多專家的觀點,大部分是相當的認同的。不過,大舌頭也有一些觀點是以上未提到的,想補充給大家做參考,如下:
較強的設計感
大舌頭認為圓形的個人頭像,能讓介面傳遞較強的設計感。不過這點會受設計師應用的手法,或使用者的主觀感受影響。此外,平臺無法限制使用者上傳圖片的品質,若上傳圖片的品質、構圖或美感較差,將其套用在圓形的遮罩里,介面的設計感會比方形的好。
高度親和力
就如同人與人的交際,在初次見面時,會認為帶有嚴肅表情的人較難相處,而微笑滿面的人可馬上聊起來。為什么會有這種先入為主的觀念呢?這就是“親和力”高低層度的差異所致。而曲線與圓在人們的印象中,就是親和力的象征。若介面上使用圓形的元素(個人頭像等),使用者可能會產生,此產品學習曲線較低的印象。
好的開始就是成功的一半,對吧!
雖然矩形可讓空間利用最佳化,但應用圓形又可多一點留白空間
若不考慮使用者體驗與美學,將不同的內容以方形排列,將最具有效能(一種貨柜的概念),但這樣的產品絕對不會受到用戶歡迎的。因此,設計師都應了解留白帶來的效益,例如降低視覺負擔、增加閱讀性、區隔不同內容與更具美感等。適當的留白對產品來說相當重要,同時也考驗設計師的基礎訓練是否扎實。就個人圖像而言,同樣尺寸下,圓形又能比方形多一些留白空間(在四角處),除了增加與其他內容的區隔性外,也能讓介面帶點趣味性。
使用圓形個人頭像的技巧
css 怎么做?該注意什么?
感謝css3 與各瀏覽器的技術支援,現在只需要針對個人頭像的HTML tag or class 寫一行border-radius: 100%; 的css 屬性就可以達到!為了向下相容老舊的瀏覽器,必須針對不同核心的瀏覽器添加不同的前綴,如下:
給予使用者上傳圖片的建議
不知道大家有沒有這樣的經驗,就是當你挑好圖片并上傳后,發現圓形的形狀外框遮住了許多重點(例如臉的一角),效果不如預期。其實,設計師可以在上傳圖片的介面上,提供給使用者一些建議。例如,畫出一個人臉可在圓形里完整呈現的區域,這樣使用者就會比對自己的圖片,并挑選較符合者;或是提醒圖片上有字的話,建議的大小為何(可看的清楚);提示不能使用非法圖片等。
提供多種預設圖片,及更完善的圖片編輯器
有些使用者手上剛好沒有適合的圖片,或認為不重要,可能就不會設定個人頭像了。不過,平臺若是希望呈現出多種角色互動的氛圍(如社群網站),或有協作辨識的需求(如trello)。設計師可在設定流程的頁面上,提供多種預設個人頭像供使用者快速選擇(如多款顏色或企業識別的變形應用),或設計某種自動機制(如帳號的第一個字母)。另外,利用第三方社群登入方式,也能自動載入在該平臺上傳的頭像,是個對使用者較便捷的方式。
再者,若能提供完善的圖片編輯器,也能吸引使用者做出更符合自我形象與品質更好的頭像,例如挑選濾鏡、色相與明度調整等。不過,圖片編輯器的有無,應該要取決于平臺服務的本質。
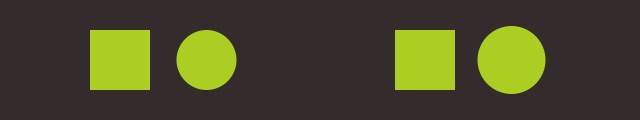
同尺寸下,圓形看起來比方形小
某一圓形的直徑與正方形的邊長一致,若將兩者放在一起,視覺上會認為圓形的較小(如下圖左)。如果排版有將兩者放在一起的需要,可將圓形放大一點,以達到視覺的平衡(如下圖右)。

使用 gif
有越來越多的平臺允許使用者放上gif 檔作為個人頭像,以呈現動態效果,這讓使用者更可彰顯其特色或品味,例如:
夸張表情變化,來表示我的個性開朗搞笑
不同視角的放空照片切換,就是要告訴大家,我就是個文青!
旋轉的3D 模型,代表我是位動畫師
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網