不管你喜歡不喜歡,漢堡圖標反正已經是大勢所趨了。今年無數的網站將這個小元素納入到界面中來,成為頁面導航的重要組成部分。不過漢堡圖標并不是今年唯一的導航設計趨勢。全屏導航、底部導航等許多設計手法都是網頁設計師們的心頭好。今天這篇文章將會對今年所流行的10個導航設計趨勢進行總結,并附上精彩案例若干,記得收藏喲。

當導航是整個網頁設計的核心的時候,頁面會是怎么樣的?只要合理地策劃整合,全屏導航其實是一種非常有效的技術,用戶可以更加便捷地切換到不同的頁面,內容成為更加觸手可及的東西。
全屏導航式頁面可以做的非常明顯,也可以以更加微妙的方式呈現出來。用戶是否真的非得清楚地意識到它是導航呢?并不一定,如果你設計的夠合理,用戶會在無意識間充分運用起它的導航功能。

絕大部分的導航會置于網頁的頂部,這也是最常見的方式。頂部的導航符合用戶的閱讀習慣,也符合通常的網頁設計的邏輯。
但是置于底部的導航欄更有意思,它的設計不再拘泥于頂部導航設計的規程,它可以設計得更大,在許多單頁式頁面中這種導航的樣式還可以更加自由多樣。
不過這種導航設計最好是常駐于底部,避免用戶迷失,方便定位也易于回到首頁。

打破常規設計的手法有很多,其中之一就是將導航菜當設計成縱向的。垂直的導航設計并不是簡單的將橫向變為縱向的就成,你需要結合內容重新思考整個網站的布局和空間的使用。
最流行的兩種這類排版,一種是使用漢堡菜單的隱藏式的導航菜單,另外一種使用的是固定的側邊欄來承載菜單。
第二種菜單的有趣之處在于,它為網站設計提供了一種新的視覺設計可能性。同時,這種導航在小屏幕上可以做成懸停隱藏式的,需要的時候點擊顯示。

有些規模較小的網站會選擇使用無導航的輕量級框架來設計網站,這里需要的注意的是,這類網站通常是單頁網站。這種設計其實是可行的,尤其是用作預告、預覽或者介紹功用的時候。
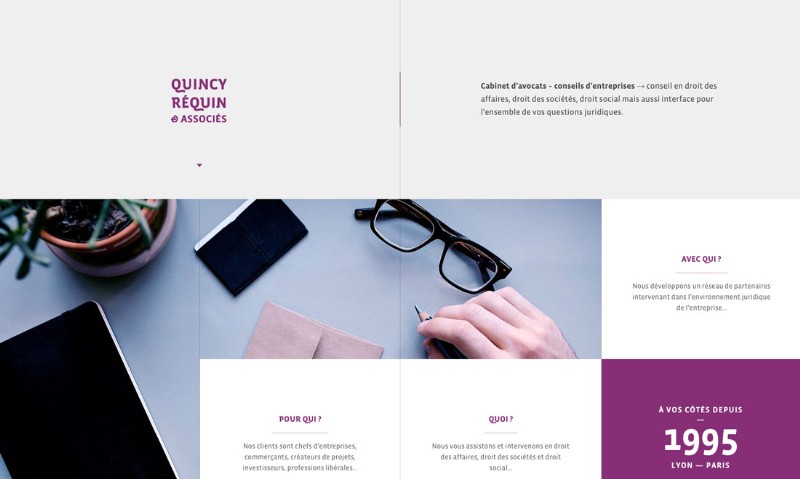
如果你的網站包含諸多頁面,其實并不推薦這種設計,盡管有的網站還真就是這么做的,并且做的不錯。Quincy Requin & Associes 的Q&A頁面就是這么設計的,每個問題鏈接到一個獨立的頁面。這種功能的獨特性使得這種設計顯得并不突兀。

滑出式導航菜單已經流行了一陣子了,這種設計讓移動端的頁面設計體驗更加優秀,當用戶打開頁面的時候第一眼看到的會是主要的內容而非菜單,給用戶更好的第一印象。耳熟能詳的漢堡圖標在這種場合下出鏡率也非常之高。
當然,這種滑出菜單的設計也可以非常靈活的運用在大屏幕上,響應式全屏滑出導航也可以給人愉悅的體驗,畢竟很少有桌面網頁會享有如此“移動端”的設計福利。

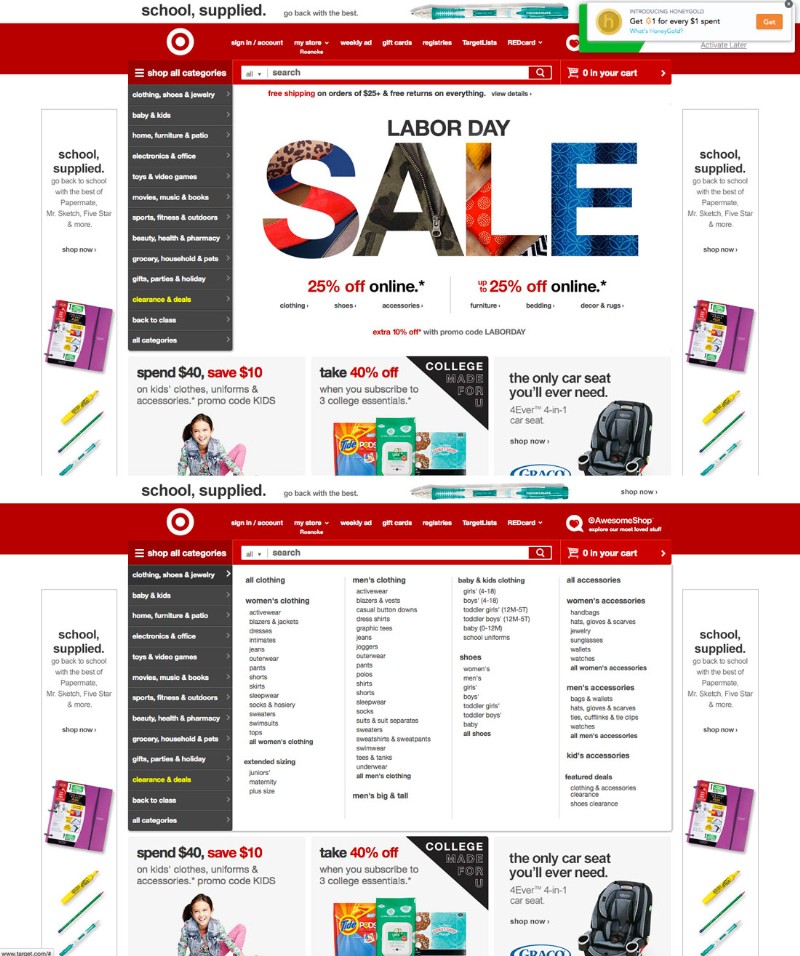
這種大型的導航菜單設計在幾年前有短暫的流行,并且大多運用在擁有大量細分內容的企業站點。由于這種導航菜單的設計并不適宜于移動端的顯示,因此并未大規模流行。不過現在設計師開始重新考慮這種巨型菜單在今天使用的可能性。
作為大型零售企業的Target ,目前就采用的這樣的設計。這個巨型菜單的完成度極高,兩級式的菜單設計,第一級常駐于頁面,第二級菜單占據的空間是固定的,這樣一來看起來頗為整齊。這樣的設計會讓頁面看起來整齊而干凈。

動效是近年來的設計重頭戲,而它在導航中得到更多的運用也是自然的事情。當動效融入導航設計中的時候,并不需要過于復雜的展現。
漂亮的懸停動效,或者利落的跳躍效果,都可以用來引導用戶。案例中的導航設計也非常貼心,導航借助動效延展成為彩色的線條,增加用戶點擊的面積。動效不僅讓用戶知道他們在哪里,而且以更加清晰的方式引導他們去點擊。
小巧微妙的動效不僅帶來不錯的視覺加成,而且為用戶帶來驚喜,鼓勵用戶操作,提示用戶界面的邊界。

Pinterest 就是典型,它所使用的卡片式導航幾乎存在于網站的所有角落,清晰直觀,簡單大氣,幾乎所有用戶都可以在這種導航下找到他們想要的東西。
每個卡片可以承載一個特定的種類,也可以容納若干小的分支,這種設計自由而充滿延展性,你可以在這樣的網站里面來回點擊探索一整天。
谷歌的Material Design的逐步推行則讓這種設計為大眾所熟知,并且越來越深入人心。

在絕大多數用戶對互聯網并不熟悉的階段,擬物化的按鈕設計是引導大家點擊的重要手段,而隨著網絡的大規模普及和扁平化/現代風的流行,無按鈕的文字導航也擁有了越來越大的市場。
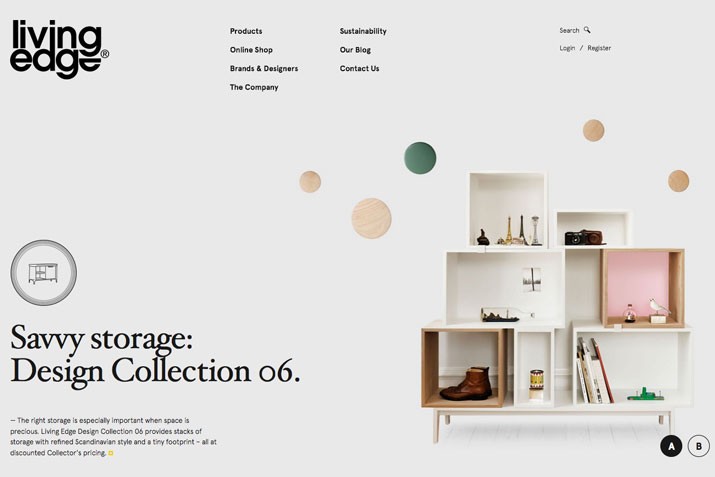
無按鈕導航和大圖背景配合起來非常不錯,這個時候無按鈕導航設計足夠簡單,也具有極強的可讀性,可以和背景形成鮮明的對比。控制好文字的間距,確保用戶有足夠的空間閱讀和點擊。

當網站使用單頁設計的時候,它的導航就是你的手指和鼠標。只需要你翻下去,內容就會持續不斷地到你的眼前。
對于不含有大量內容的網站而言,單頁式的導航的效果其實非常不錯。這樣的網站只需要簡單的向下滾動操作就可以搞定,用戶也期待滾動瀏覽的結果。不過這樣的頁面需要給予用戶足夠的刺激和吸引力,才能鼓勵他們瀏覽下去,所以請務必將有趣的內容呈現給他們。
下面推薦的5個網站在導航設計上非常有特色,最好打開網站仔細體會它們的獨特設計。

雖然設計師采用了標準的漢堡圖標菜單,但是當你點開圖標的時候,導航會占據全屏,非常不錯。

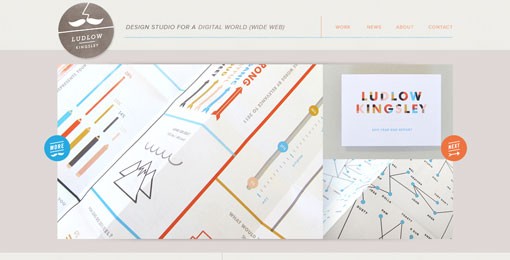
你能在這個網站中找到導航元素么?設計師將導航隱藏在視覺化的故事當中,非常不錯。

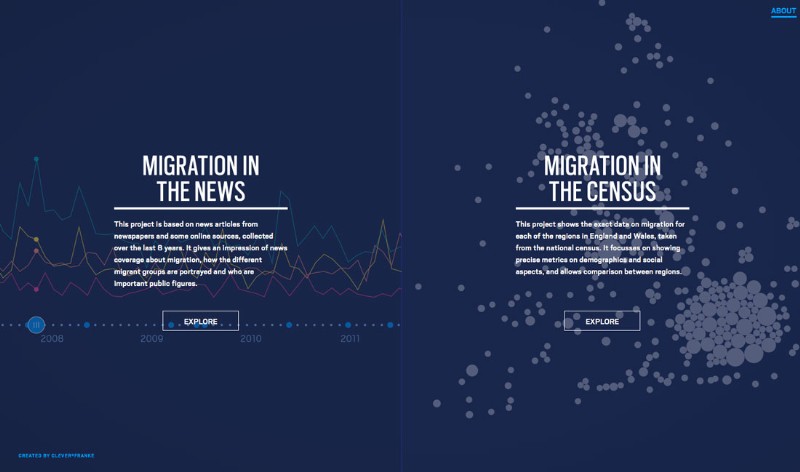
這個網站完全是一個信息的迷宮。你的每一次點擊都會為你展現一組數據集,給你不同的選擇。看起來它和導航毫無關系,但是它真就是個導航。

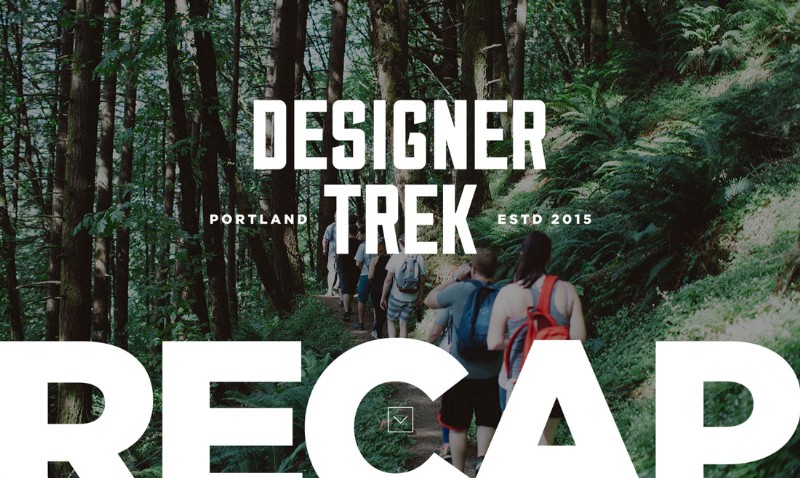
這個網站的導航是隱藏在底部的開始按鈕旁邊的三角形當中。這種設計方式挺特別的,鼓勵用戶去點擊或者滾動。

這個網站同樣借助導航來講故事,但是不同于絕大多數的網站,導航會以更加獨特的方式,將你引導到更加有趣的地方。
導航的設計多樣而有趣,但是導航如何使用,還是要結合你的項目的具體特征來決定的。導航存在的目的是引導用戶、梳理內容、強化流程,如果從用戶的角度或者設計的目標重新思考導航,你會發現導航擁有許多可能性。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網