網上有各種各樣的色彩庫,配色仍然至關重要,有時候最好還是親自動手。而且這個過程也非常有意思。今天這篇好文來自一位配色高手,來看看人家是怎么做出一個優秀配色方案。
選擇配色方案往往是個難題,盡管網上有各種各樣的色彩庫,配色仍然至關重要,有時候最好還是親自動手。而且這個過程也非常有意思。今天這篇好文來自一位配色高手,來看看人家是怎么做出一個優秀配色方案的。
為這類工作找到一套標準流程是不可能的,因為它天然具有創造性。我使用Sketch來進行這項工作,你當然也可以用Illustrator甚至Keynote和PPT來做。
提醒:品牌建設包含的遠不止選擇顏色和字體,如果你想要給自己的公司尋找一套配色,我還是建議你雇傭專業的品牌設計公司。
我接下來會重現我選定配色方案的過程,我需要把它用在一些演示當中。一切開始于這張照片,Zurich機場,由Erez Attias拍攝。在Unsplash上你可以找到許多更加漂亮(并且版權免費)的照片。

△ 瑞士Zürich-Flughafen的Zurich機場
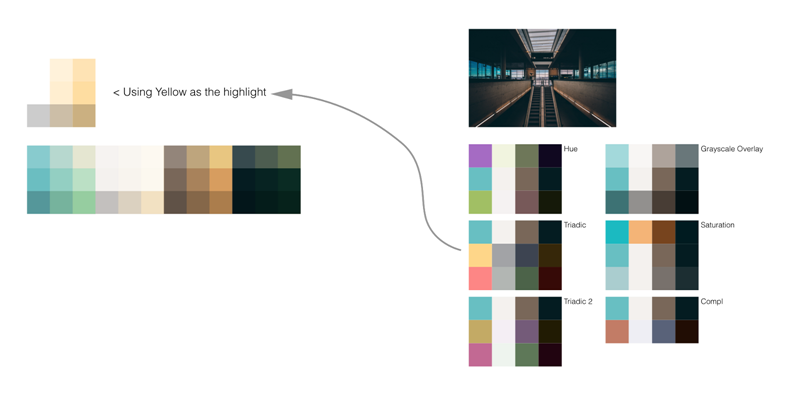
首先要做的是從圖片中選取一些顏色。目前,我只會選出4種顏色:一種強調色彩、一種淺色、一種深色、還有一種其他顏色。我們之后可以隨時回來查看這張圖片。

△ 初始配色,從圖片中選出的樣本。
有了4種基礎色彩,可以開始做一些色彩上的探索了。盡管我不是這方面專家,但我有色彩理論的基本知識,我以此來引導我的決策。
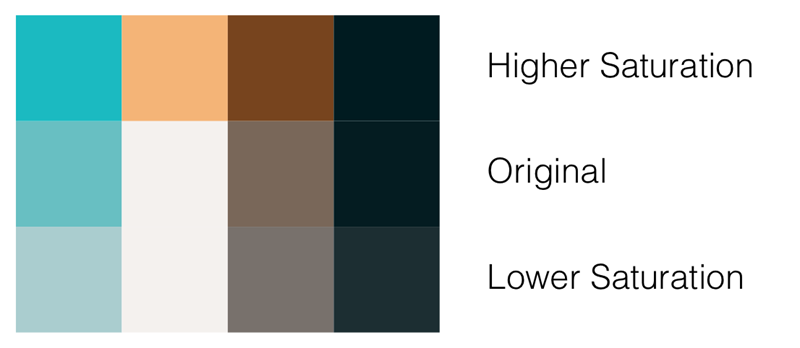
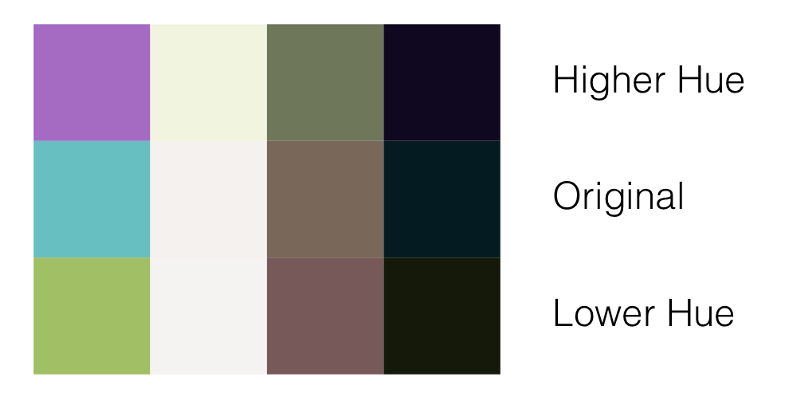
探索色調和飽和度
使用Sketch的調色盤,我們可以減淡或加深每一種色彩。既然有淺色和深色,我們就得稍微調節一下飽和度和明度。通常情況,調節色調時最好保持飽和度與明度近似,反之亦然。



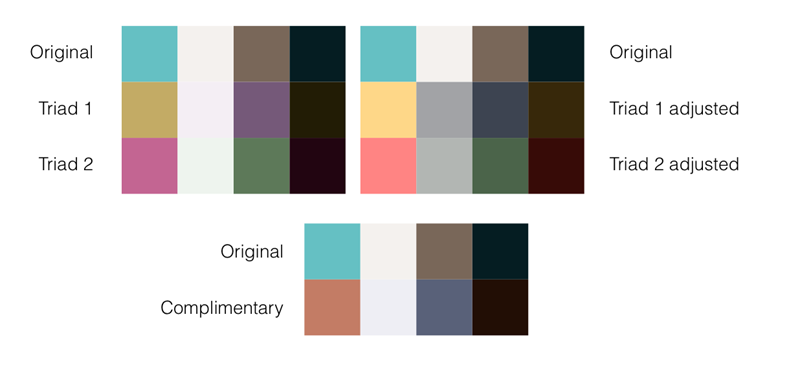
通過其他工具探索
我們可以使用像Paletton這樣的在線工具幫助我們發現新的色彩。在本例中,我用了兩種不同工具來計算互補色和三色系。
Paletton

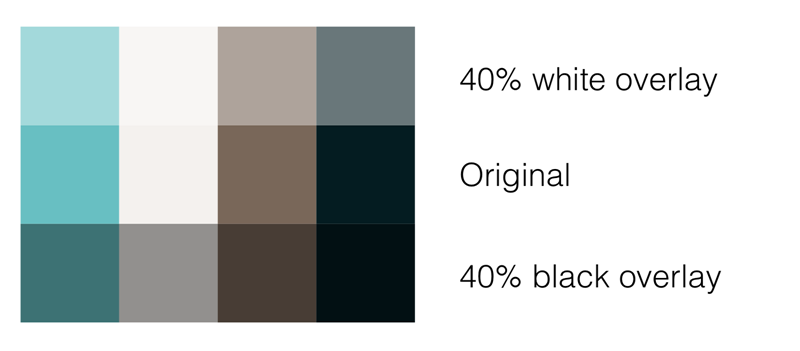
最后,還可以嘗試在配色上疊加40%透明度的白色和黑色。

嘗試各種疊加
選擇強調色時,我們可以嘗試之前生成的某些更亮的顏色。

這整個過程幫助我們生成了相當多不同的顏色。如果我把最初的配色去掉,它們就是這些:

△ 最后得到的色彩樣品
哎呀,這顏色太多了
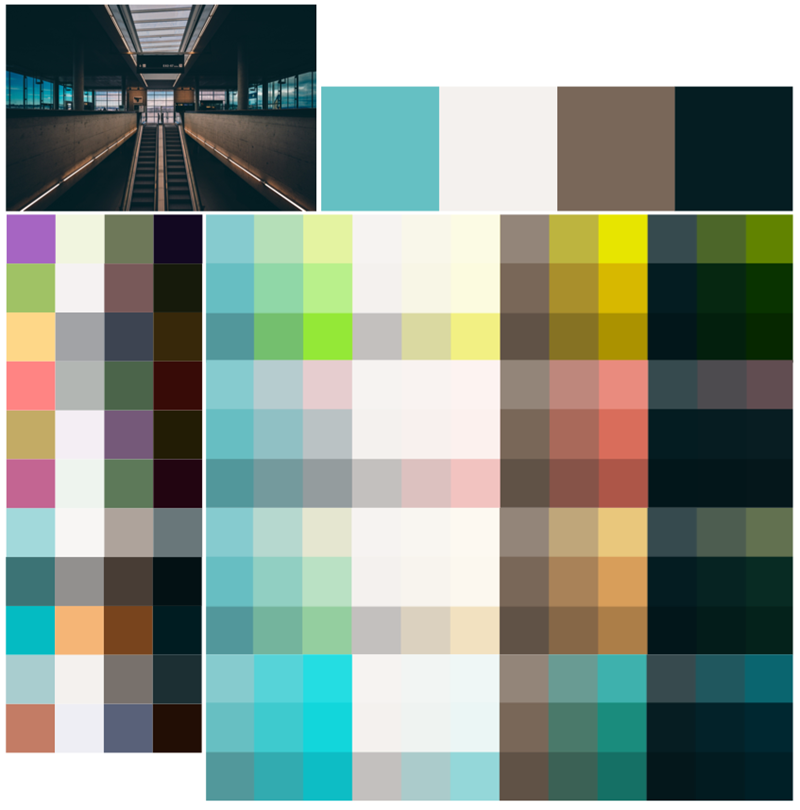
一點沒錯,這顏色確實太多了。我發現通常最好保持4到5個主要色彩,其中有一個應當作為強調色。還可以有一系列的輔助色來支撐,比如用來表達某些含義(紅色代表錯誤等等),將不同部分或者概念分組,(比如用在我的演示中),或者用于代碼語法高亮。
現在我們已經有了這一大堆演示,該花些時間相互搭配,嘗試看哪些可以湊成對、可以用在哪里。在這里我給不出什么建議,你只能相信自己的內心,還要考慮這些色彩能否很好描繪你的氣質和身份。

△ 打磨配色(這不是在玩俄羅斯方塊)
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網