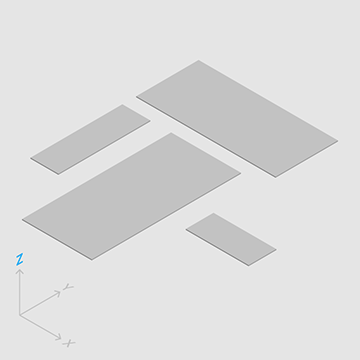
三維世界(3D world):
x , y , z 三維坐標屬性
z 軸上占據一定的位置并且有一個 1dp 厚度的標準
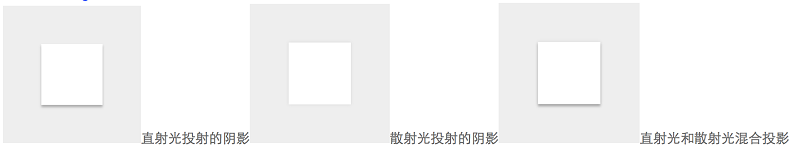
光影關系(Light and shadow) :
所有陰影都是由直射光和散射光這兩種光投射產生的
3種組合類型:
直射光投射的陰影
散射光投射的陰影
直射光和散射光混合投影

物理特性
材料具有變化的長寬尺寸(以 dp 為計)和均勻的厚度(1dp)
材料的高度和寬度是可變的,會形成陰影
材料能展示任何形狀和顏色

材料的變化
材料僅沿著它的水平面增長和收縮。
材料能被割開,還能再度變為完整
材料的移動
材料能沿任何軸移動。
Z 軸的運動是由于用戶的交互而產生的提示。
“高度”(Elevation)和“光影”(Shadows)
組件高度
元素在某一平臺中可能會存在多種靜止高度,這取決于環境的深度。(比如,TV 相比于移動端和桌面來說就具有更深的層次)
感應高度與動態高度偏移
根據用戶的輸入或者按壓來改變高度
避免高度沖突
“浮動動作按鈕”(FAB)
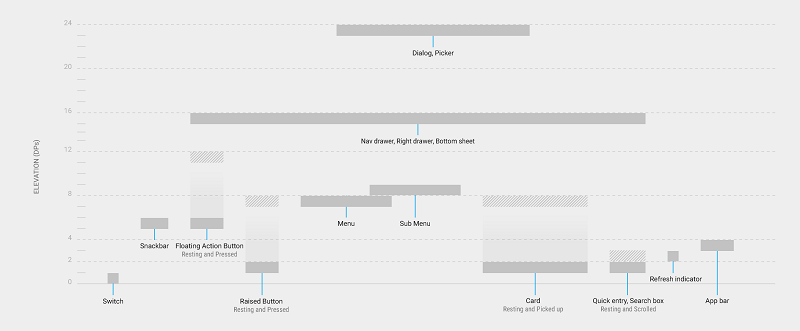
圖:不同控件的高度規定

對象的高度增加時其陰影會變得更柔和、更大,當其高度減小時,陰影會變得更卷曲
元素參考陰影
應用條:4dp
浮動按鈕:靜態:2dp 敲擊狀態:8dp
浮動動作按鈕(FAB):靜態:6dp 敲擊狀態:12dp
卡片 靜態:2dp 選中狀態:8dp
菜單和子菜單 菜單:8dp 子菜單:9dp(為子菜單增加 1dp)
對話框 24dp
導航抽屜和右抽屜 16dp
底部單頁 16dp
刷新按鈕 3dp
快速查詢/搜索條 靜止狀態:2dp 滾動狀態:3dp
任何物體進場和退場時,都應處于最大速率
輕量化小型物體可以很快完成加速和減速,而大型較重物體需要更多時間才能達到最大速度
這些物理規律使速度可進行適當調整。
浮起表明正處于激活狀態
視覺連貫性:
在兩個不同視覺效果之間的轉場應該平滑、輕快。四兩撥千金
視覺連貫性設計點:新入元素/淡出元素/通用元素
當設計動效時的思考點為:
1.如何引導用戶注意力,什么元素能輔助實現這個目標?新入元素,淡出元素和通用元素在這個轉場中應該怎樣被強調或弱化?
2.在轉場動效設計中如何利用色彩和通用元素建立視覺聯系?
3.謹慎添加動效
避免突兀的瞬間切屏,新元素應該以淡入淡出的方式出現
通過元素移動時的順序與時機來使得信息展示有層次感
元素移動都要有意義有秩序
確保元素的運動要和整體界面在物理規律上契合,避免多個雜亂的運動軌跡
要有打動用戶的細節,構建出一個無縫美觀且功能強大的應用
1、文本、圖標、分割線要設置透明度
白色背景中,標準的文本透明度是87%(#000000)。
次級文本/圖標, 不透明度應該是48% (#000000)。
提示文本,更低的視覺層級,不透明度是24% (#000000).
通過設置透明度,提高對比感
狀態欄采用了700藍,比主色稍深
2 強調色與備用強調色
靚麗的強調色可被用來當做按鈕和控件,例如開關和滑塊
更淺或者更深的作為備用強調色
如果背景色是飽和度500的基礎色,那么會使用100%的白色 或者54%的黑色。
3 色彩主題
明亮或深邃兩種主題
Roboto
稍寬并輕微圓化
標準樣式:
12、14、16、20和34號字體排版縮放
使用Display字體樣式
App Bar中出現的所有標題都要使用“標題”樣式
基本色/色彩對比:
背景與文字的明度對比度為7:1時,是最適合閱讀的
最低不能低于4.5 : 1
大尺寸/動態字體尺寸:
大尺寸字體讓應用充滿趣味
動態字體尺寸是讓文本長度未知的情況下保持在容器之內
行高:
根據尺寸和字重來設置
小字號采用自動換行,其他字體樣式保持單行
行字符寬度:
好的閱讀體驗,每行大約60個字符
字距 :
隨著字號的大小變化與用途的變化,字距相應變化
字號越大,字距越小
系統圖標:
必須簡約,現代感,友好
實際象征著命令、文件、設備或者目錄
設計原則:形狀鮮明,多多采用幾何形狀,對稱且一致的圖標
網格繪制,統一比例約束形狀,2種尺寸(狀態欄和上下文圖標、工具欄和桌面圖標)
圓角:
不同尺寸的圖標需要不同的圓角
選擇圖像:
選擇和人物相關、充滿信息、令人愉悅的圖像
1/使用人物圖像可以建立情感化聯系(圖片)
2/充滿信息的圖像,促進用戶理解信息,打造充滿智能感的界面(圖片)
3/用驚艷的并且和信息相關的圖像來愉悅用戶,讓體驗充滿魔力(可視化)
設計要求:
沉浸體驗,大膽的將色彩、內容和圖像整合
創意性的添加視覺圖形,提高信息表現力。
少用圖庫,不要一些泛泛的照片,要代表性強
照片主題貼合文字,圖片有視覺焦點
圖形能講述富有沉浸性的故事,同時能夠提示上下文
圖片不要過度處理,高斯模糊或濾鏡
圖像和界面的整合:
1、推薦使用大圖。在不同的設備和不同的分辨率下要進行測試
2、文本保護。(為了確保圖像上文本的可讀性,建議添加text protection scrims)
深色的保護區域,根據內 容,理想狀況下不透明度是20%- 40%。淺色保護區域40%-60%
給特定區域添加文本保護,而不是保護區域覆蓋整個圖像
色彩疊加是另外一種保護文本的方式:互補色疊加
基準網格線和結構網格線
使用相同的視覺元素
基于卡片的設計
卡片工具欄:
導航(抽屜菜單或者是返回箭頭) 相關的操作通常出現在左側,
應用在當前頁面內容的操作放在右側。
響應式設計原則:
考慮邊角距離
概念模型:每個應用其實是存在于不同空間和容器中的。在一個應用中刪除一個列表不會在引起另一個應用的變化。
一個按鈕的懸停狀態是次要層級,而其按壓狀態是主要層級。
浮動動作按鈕總是出現內容和工具欄的 上面,無論這個應用正在使用多少個卡片。
深度感是為了功能。深入思考你的應用,了解它的層次和各個元素重要性,幫助用戶將精力集中在完成任務中。
陰影:
針對Cards、FAB、Nav、App Bar、Canvas等不同位置,具有5種左右的陰影選擇,根據規定的數值進行設計選擇。
標尺與參考線:
基線網格:組件都以一個8dp*8dp的基準網格對齊,排版(Type)以一個4dp*4dp的基準網格對齊
觸摸目標:
最小觸摸目標大小為48dp。圖標間距(24dp),頭像(40dp)
結構:
1自上而下的思考方式(用戶想要用這個應用來干什么?由此來構建界面的用戶體驗)
2內容優先:立即與內容交互,獲取核心體驗
UI規范:
卡片式布局需要大量的留白空間,也需要分割線來劃分清晰。
底部卡片:
就像一張紙從屏幕底部向上滑動出來
適合給用戶提供三個或者更多操作選擇的時候
在標準的列表式卡片中:每個選項應該有一個文字描述和一個左對齊圖標
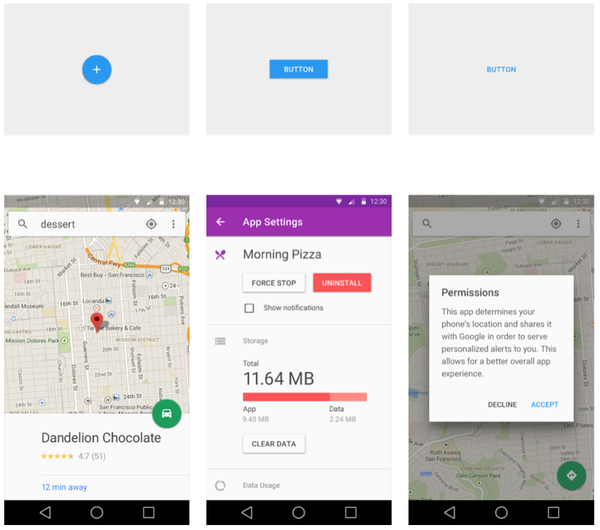
按鈕:
1 懸浮響應按鈕:墨水擴散效果的圓形按鈕。
兩種尺寸:默認尺寸+迷你尺寸
2 浮動按鈕:墨水擴散效果的方形紙片按鈕。
更清晰可見,給扁平的布局帶來層次感
3 扁平按鈕:墨水擴散效果,沒有浮起的效果。
避免頁面上過多無意義的層疊
顏色飽滿的圖標應當是功能性的。

圖標開關:
用在應用導航條或者工具條上,作為動作按鈕或者開關
下拉菜單:

卡片:
卡片帶圓角
卡片帶多種操作
紙片
提示框:
包含:取消/確定的簡單應答模式 與 自定義布局的復雜模式
1、加寬型豎排按鈕:豎向疊模式來呈現我們的按鈕 文字信息
2、并排按鈕:每個按鈕的文本信息都沒有超過通常的按鈕寬度時
注意:滾動時,漏出一部分文字或者控件,來提示用戶。
分隔線
分隔線是一種弱規則
網格列表
網格列表是一個連續元素(continuous element),該元素由棋盤式、規律性的小格子構 成,通常稱這些格子為單元格(cells)。單元格中包含有瓦片(tiles)
列表:
分為三種,僅文本;文本+頭像;文本+頭像+圖標
1、單行列表
僅有文本,字體: Roboto Regular 16sp,瓦片高: 48dp,文本內邊距: 16dp
2、帶有文本的圖標
字體: Roboto Regular 16sp,瓦片高: 48dp,左邊圖標內邊距: 16dp,文本左內邊距 : 72dp,文本上部和下部內邊距: 16dp
3、帶有文本的頭像
字體: Roboto Regular 16sp,瓦片高: 56dp,左邊頭像內邊距: 16dp,文本左內邊距 : 72dp,文本上部和下部內邊距: 20dp
4、兩行列表
僅有文本,主要文本的字體: Roboto Regular 16sp,次要文本的字體: Roboto Regular 14sp,瓦片高: 72dp,文本內邊距: 16dp
5、帶有文本和圖標的頭像
主要文本的字體: Roboto Regular 16sp,次要文本的字體: Roboto Regular 14sp,瓦片 高: 72dp,左邊頭像內邊距: 16dp,文本左內邊距: 72dp,文本上部和下部內邊距: 16dp,右邊圖標內邊距: 16dp
6、三行列表
僅有文本,主要文本的字體: Roboto Regular 16sp,次要文本的字體: Roboto Regular 14sp,瓦片高: 88dp,文本內邊距: 16dp
菜單是臨時的一張紙(paper),由按鈕(button)、動作(action)、點(pointer)或 者包含至少兩個菜單項的其他控件觸發。
每一個菜單項限制為單行文本
進度和動態:
刷新條和動態圓圈都可以顯示交互進度
線形進度指示器
滑塊控件:連續滑塊、數值滑塊
消息欄和彈出消息:
手機屏幕或者桌面端左下方,以浮 動彈出框的形式存在
用很短的文本流來構成
開關:
三種類型的開關:復選框、單選按鈕和 on/off 開關
復選框:多個 on/off 選擇
單選按鈕:只允許用戶從一組中選擇一個選項(排他選擇)
on/off 開關:通過動畫來傳達被聚焦和被按下的狀態
切換標簽:
作用: 為顯示內容相關的分組提供啟示
形式:帶有搜索的切換標簽
兩種形式:橫向滾動/固定的
設計要求:
1 切換標簽只有一行
2 包含2個切換標簽并且不多于6個
3 可見內容要高亮
文本框:
四種類型:1單行文本框 2帶有圖標的文本框 3多行文本框 4全寬度文本字段
單行/多行字符計數器
搜索過濾器
工具提示:
1.具有交互性
2.主要是圖形而非文本
光標和鍵盤的工具提示
選擇:
列表和網格支持多重選擇
文字選中:
高亮顯示,
選中的開始和末尾添加上手柄,
手勢:
分為觸摸方式和觸摸動作
輕擊、取消、啟用/關閉
捏放、雙擊、雙擊拖移等
1、觸摸
動作:單根手指按下,拿起
含義:選擇
2、雙擊
動作:兩根手指按下,拿起 / 一根 手指按下,拿起
含義:放大
3、拖拽/滑動/拋擲
動作:一根手指按下后移動,拿起
4、長按
動作:一根手指按下,等待,拿起
含義:選中一個元素,比如列表中的一個項目
長按不用于顯示情境菜單。
5、長按拖移
動作:一根手指按下,等待,移動, 拿起
含義:拿起移動/選中多個項目
6、雙擊拖移
動作:按下,拿起,按下,拖移,拿 起
含義:放大/縮小
7、捏放
含義:放大
8、捏合
含義:縮小
9、雙指拖移,滑動,拋擲
含義:選中多個項目/轉動視角
10、雙指雙擊
兩指按下,拿起,按下,拿起
含義:縮小
浮動操作按鈕:
作為進階操作的開關
可以變形、彈出、位移等等
一個浮動操作按鈕應該能夠代表這個APP中的主要操作
不要在對話框中使用浮動按鈕,去使用扁平的按鈕
一個浮動操作按鈕可以包含聯系人列表
不要將各類功能和聯系人或其他元素都放進按鈕中
設置:
7個或更少的設置選項 不需要群組它們
8~10個設置項:1~2個設置組
11~15個設置項:2~4個設置組
大于16個設置項:如果你的設置項組大于4個的話,將內容放到二級層中
搜索:
搜索體驗可加入一些功能:
? 語音搜索
? 搜索歷史為用戶提供搜索建議
? 提供即時匹配
應用程序內部搜索主要有兩種模式: 持續式搜索 和 伸縮式搜索
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網