按鈕的位置
1.視覺流向
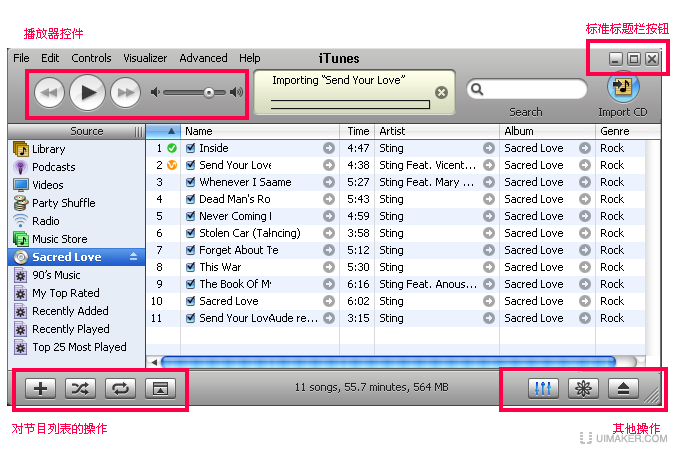
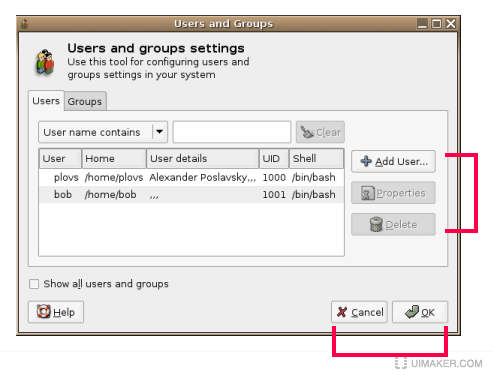
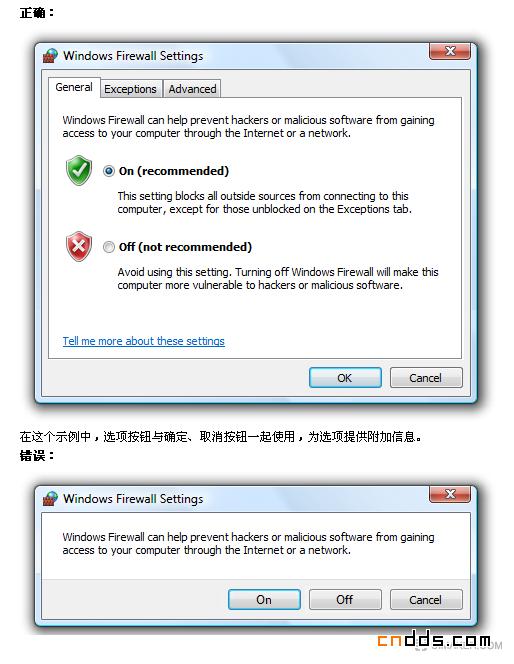
用戶瀏覽頁面的視覺流向通常是從左上至右下的一條弧線,我們可以看到通常瀏覽器的操作都是在右側,關閉|縮小|滾動條等等。符合視覺流向通常情況下,我們會將按鈕安排在相同的對象右邊,或者是下面,但是復雜界面元素的底部一般是用戶的“盲點”。我們將影響整個頁面或者對話框的按鈕,確認|取消|下一頁|保存這樣類按鈕設置在彈出框的右側有很好的擴展性,左側可以添加幫助按鈕,這樣有助于功能的區域劃分。
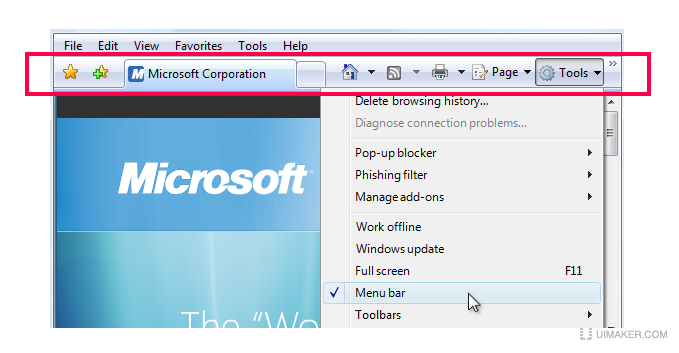
如果按鈕都有自己的小圖標,類似用于表單,列表中,可以將它們放在工具條或者類似工具條狹長的區域上,通常在頁面的頂部。



按鈕的位置
1.視覺流向
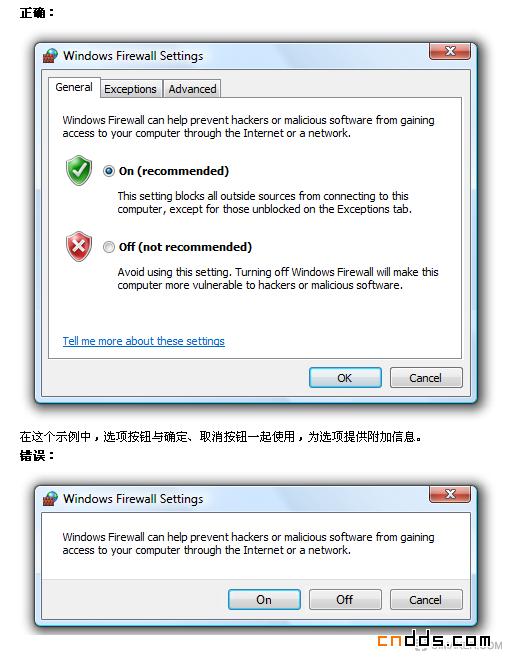
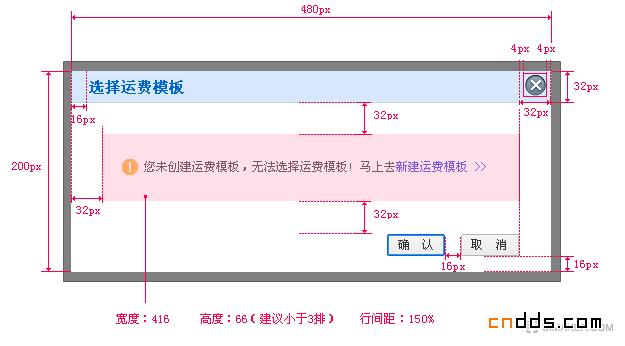
用戶瀏覽頁面的視覺流向通常是從左上至右下的一條弧線,我們可以看到通常瀏覽器的操作都是在右側,關閉|縮小|滾動條等等。符合視覺流向通常情況下,我們會將按鈕安排在相同的對象右邊,或者是下面,但是復雜界面元素的底部一般是用戶的“盲點”。我們將影響整個頁面或者對話框的按鈕,確認|取消|下一頁|保存這樣類按鈕設置在彈出框的右側有很好的擴展性,左側可以添加幫助按鈕,這樣有助于功能的區域劃分。
如果按鈕都有自己的小圖標,類似用于表單,列表中,可以將它們放在工具條或者類似工具條狹長的區域上,通常在頁面的頂部。





0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網