構(gòu)圖就像是整個(gè)畫面的骨骼,設(shè)計(jì)者要賦予作品怎樣的構(gòu)成秩序,就要采取怎樣的骨骼形式,以達(dá)到更高層次的有秩序的變化。作為視覺設(shè)計(jì)師,用設(shè)計(jì)語言來解構(gòu)畫面是我們必須具備的基本素養(yǎng)。同時(shí),在移動(dòng)端這樣較小的屏幕上有效展示并引導(dǎo)信息指向,又在考驗(yàn)著設(shè)計(jì)師的能力。我們以往看到的構(gòu)圖文章,大部分老生常談九宮格和三分法構(gòu)圖,但一個(gè)頁面滿足了九宮格和三分法的構(gòu)圖就一定是優(yōu)秀的作品嗎?下面是傳統(tǒng)的九宮格和三分法構(gòu)圖:現(xiàn)在,讓我們跟著奧斯卡最佳攝影《愛樂之城》的鏡頭來看看構(gòu)圖的另一面。畫面的構(gòu)成可以分成兩個(gè)方面來說,一個(gè)是畫面的造型構(gòu)成
構(gòu)圖就像是整個(gè)畫面的骨骼,設(shè)計(jì)者要賦予作品怎樣的構(gòu)成秩序,就要采取怎樣的骨骼形式,以達(dá)到更高層次的有秩序的變化。作為視覺設(shè)計(jì)師,用設(shè)計(jì)語言來解構(gòu)畫面是我們必須具備的基本素養(yǎng)。同時(shí),在移動(dòng)端這樣較小的屏幕上有效展示并引導(dǎo)信息指向,又在考驗(yàn)著設(shè)計(jì)師的能力。
我們以往看到的構(gòu)圖文章,大部分老生常談九宮格和三分法構(gòu)圖,但一個(gè)頁面滿足了九宮格和三分法的構(gòu)圖就一定是優(yōu)秀的作品嗎?
下面是傳統(tǒng)的九宮格和三分法構(gòu)圖:

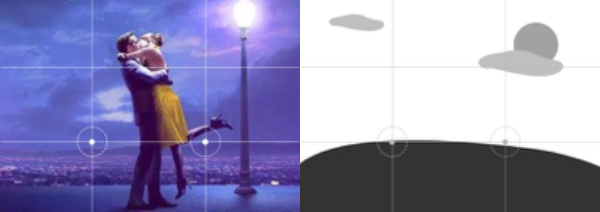
現(xiàn)在,讓我們跟著奧斯卡最佳攝影《愛樂之城》的鏡頭來看看構(gòu)圖的另一面。

畫面的構(gòu)成可以分成兩個(gè)方面來說,一個(gè)是畫面的造型構(gòu)成,另一個(gè)是畫面的黑白灰結(jié)構(gòu)。就像唱歌一樣,用高中低音的不同穿插來豐富主體。
當(dāng)我們看到圖片時(shí),均衡感相當(dāng)重要,任何一個(gè)均衡的構(gòu)圖都和造型,方向,位置等因素相關(guān),不均衡的圖片會(huì)給觀眾挫敗感。

下面是優(yōu)酷的一張插圖,整個(gè)畫面平衡而有力,怎樣畫面可以做到錯(cuò)落有序,多而不亂呢。

畫面中各元素之間有著磁場一般的力,他們相互作用抗衡,主物體較多的構(gòu)圖較難,但分析后仍能找到規(guī)律:
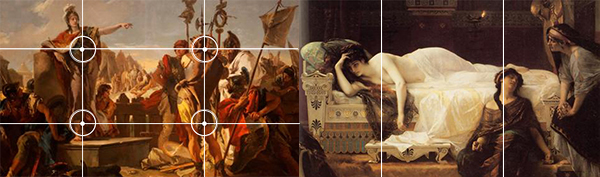
a. 越接近中心,力越強(qiáng)
這就像是杠桿原理,越遠(yuǎn)離中心,份量越重。頁面上偏離中心的的形小卻仍能壓得住畫面。

b. 垂直方向次之,四個(gè)點(diǎn)為中心的四分之一。
c. 上重下輕。
這是根據(jù)我們眼睛的視覺習(xí)慣形成的規(guī)律。構(gòu)圖時(shí),我們多會(huì)增強(qiáng)下半部分的份量感,來尋求平衡。

這是眾安保險(xiǎn)女神節(jié)曬照片的活動(dòng)頭圖,也遵循了上下構(gòu)圖中,上輕下重的原則。

d. 右重左輕
這是人類左右手習(xí)慣造成,所以我們在構(gòu)圖的時(shí)候會(huì)讓左邊更重一點(diǎn)。當(dāng)然對于左撇子來說,就是左重右輕。
下面是眾安保險(xiǎn)春節(jié)紅包H5頁面,除中間主體物外,左邊的物體明顯比右邊要重,使整個(gè)畫面和諧舒適。

色彩在平衡畫面構(gòu)圖中也起到了重要的作用。

a. 我們會(huì)發(fā)現(xiàn)離用戶越遠(yuǎn),重度越重。
這是兩張國外設(shè)計(jì)師作品,相同色彩并且面積相差不大的形,在越遠(yuǎn)處重量越重。

b. 鮮艷顏色重于灰暗色,白色重于黑色。
在視覺稿上鮮艷的顏色更跳更容易抓住用戶眼光,也更重。
下面的插畫中明顯鮮艷的顏色要比周圍暗色更重更跳躍。

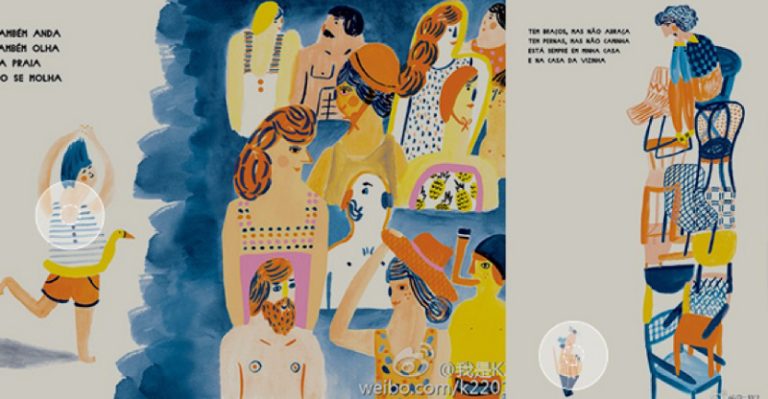
c. 有趣的吸引人的形,也會(huì)重量大。
這也是我們做視覺稿時(shí)所說的小巧思。

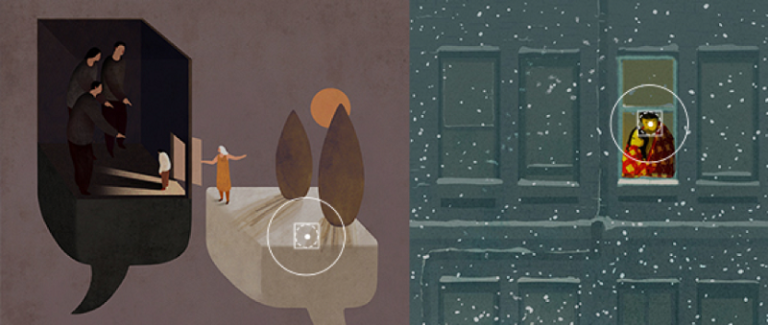
d. 孤立也會(huì)形成重量。
下面插圖中單獨(dú)人物和一群人物兩邊對立,仍然能保持畫面的平衡,這就是孤立的力量。

畫面的傳達(dá)不是靜止的,而是流動(dòng)的。比如構(gòu)圖也在傳達(dá)情緒。
構(gòu)圖本身有著強(qiáng)烈的表達(dá)能力,對用戶也有著強(qiáng)烈的感染能力,正因?yàn)槿绱耍瑯?gòu)圖是有感情的,不同的感情也在傳達(dá)不同的需求。
天空面積較大,傳達(dá)著積極向上的情緒。


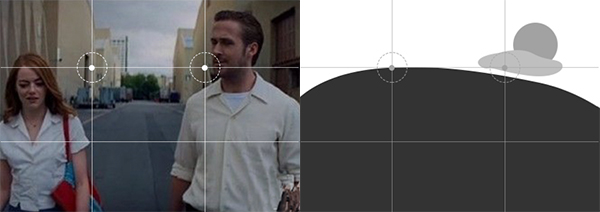
地平面上主體物的面積多,給人壓抑的情感氛圍。


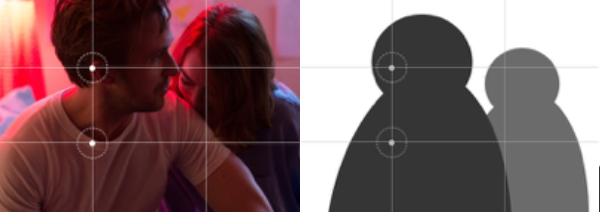
畫面中主體物面積大,代表主體物更強(qiáng)勢,更有自信,更易被接受。--


畫面方向是主體物產(chǎn)生的向某方向的力,比如人往前走,往后跌倒,眼光視線,或者樹枝的延伸。
人們在閱讀畫面時(shí)視覺點(diǎn)會(huì)形成從左上角主要視覺區(qū)到右下角末端停留區(qū),這是閱讀的引力。強(qiáng)迫眼球反向移動(dòng)會(huì)破壞觀看節(jié)奏,這一點(diǎn)也在眼動(dòng)儀中得到證實(shí)。

一個(gè)頁面表達(dá)同一時(shí)間或故事順序時(shí),我們需要遵守這樣的從左到右的規(guī)律。但對于阿拉伯人,這順序是相反的。

下面是眾安保險(xiǎn)的一張專題banner,從標(biāo)題到主體物的過渡,表現(xiàn)從主到次的順序。

從左到右也表達(dá)了積極,順境,樂觀的情緒。在舞臺(tái)劇中我們也會(huì)發(fā)現(xiàn)人物都是從左邊上場。

下面是美團(tuán)和眾安保險(xiǎn)的視覺稿,春節(jié)回家的心情也遵循了從左到右的規(guī)律。

從右往左,表現(xiàn)受挫,被強(qiáng)大勢力壓迫的情緒。

這方面讓大家印象深刻的案例之一是“911”,當(dāng)時(shí)電視臺(tái)對這起災(zāi)難的實(shí)況拍攝是從左往右的方向,如左圖。但這個(gè)視頻放出來后,電視臺(tái)內(nèi)部很快進(jìn)行了調(diào)整,之后二次報(bào)道都變成了右面的圖像。

可想而知畫面構(gòu)圖方向的重要性。
向左向下,代表回憶,過去,低落,悲觀的情緒。

這是國外插畫師的一張兒童插畫,向左向下的趨勢表達(dá)了考拉從樹上跌落的驚慌氛圍。

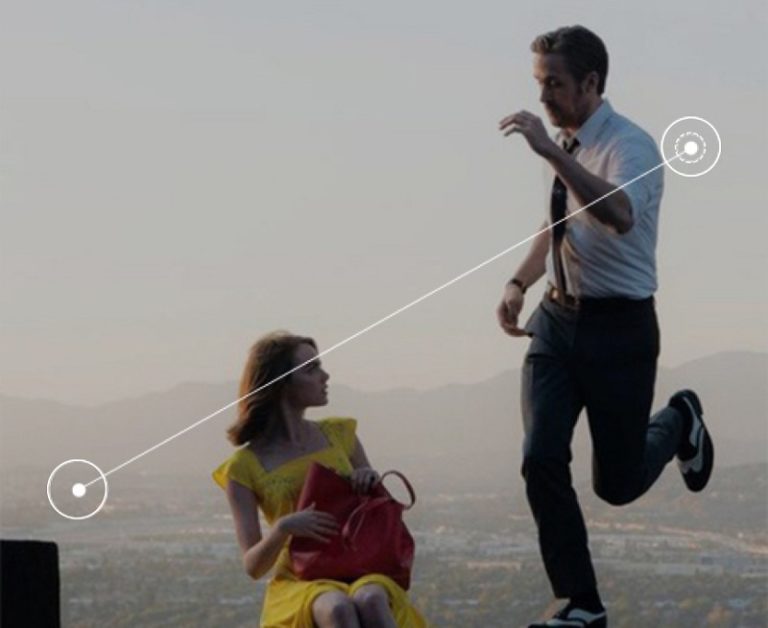
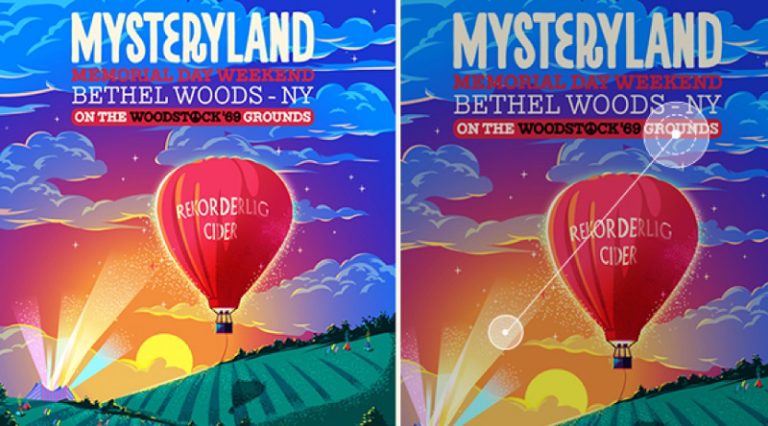
向右向上代表積極,樂觀,未來。

下面是國外設(shè)計(jì)師的一張扁平插畫,艷麗的色彩和熱氣球向右向上的趨勢,整個(gè)頁面給人美好生活的情緒感染。

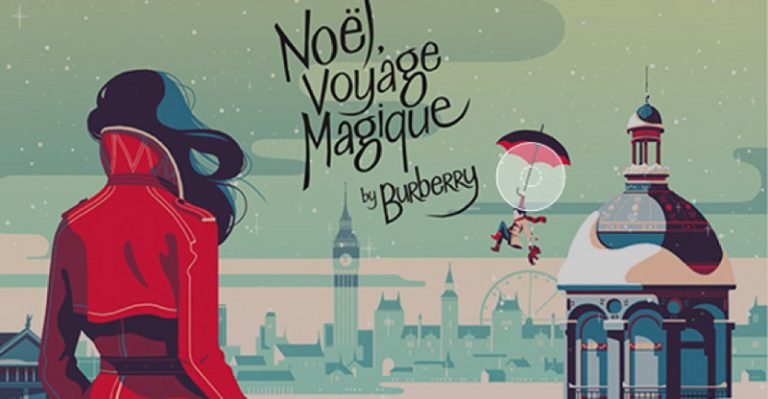
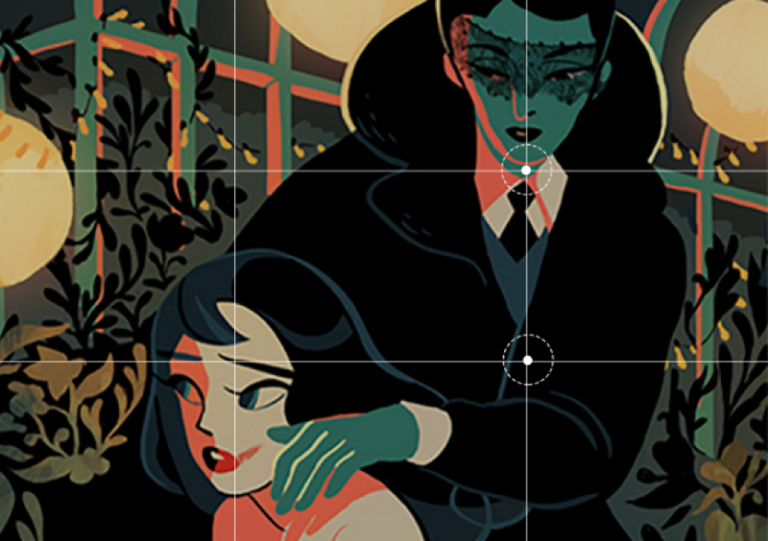
框架式的構(gòu)圖:利用框架截取主體物,形成集中的視覺可以用人物,樹枝,花朵,都可以營造這樣的氣氛。這種形式也起到強(qiáng)調(diào)的作用。
而框架式構(gòu)圖中圓形構(gòu)圖的優(yōu)點(diǎn)是在視覺上給人以旋轉(zhuǎn),運(yùn)動(dòng),收縮的審美,在圓形構(gòu)圖中如果出現(xiàn)一個(gè)集中的趣味點(diǎn),那么整個(gè)畫面就以這個(gè)點(diǎn)為軸線,產(chǎn)生強(qiáng)烈的向心力。

這在我們工作中多用于烘托節(jié)日氛圍,中國人對于圓有著特殊偏愛。-

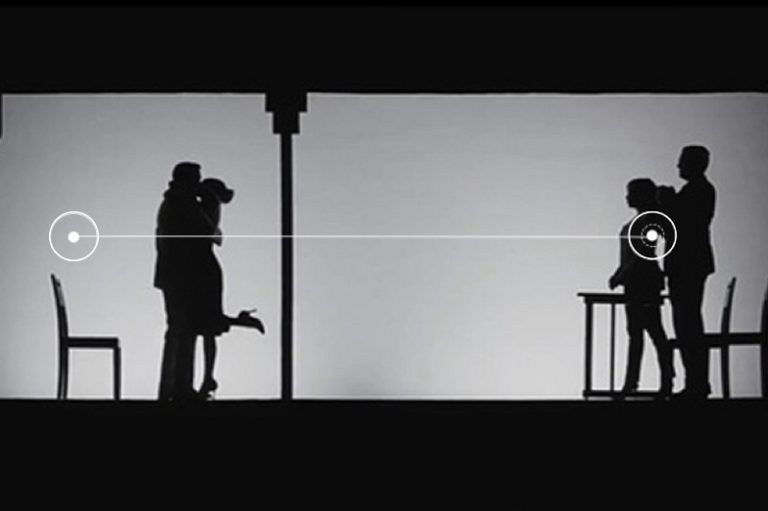
開放式構(gòu)圖:強(qiáng)調(diào)畫面內(nèi)外的相互聯(lián)系,表現(xiàn)形式是畫面上人物實(shí)現(xiàn)、行為、落腳點(diǎn)常常在畫面之外,暗示與畫面外的某物體相呼應(yīng)。多在我們頁面設(shè)計(jì)上起到引導(dǎo)作用。

光影構(gòu)圖會(huì)讓簡單的頁面生動(dòng)起來,更能抓住用戶情緒。
光線與色彩對于界面構(gòu)圖而言,是一種重要的補(bǔ)充元素,起到無可替代的渲染效果,突出畫面的空間感,節(jié)奏感和韻律感。在界面中,通過光線明暗對比,主體輪廓與背景彼此的關(guān)系可以得到進(jìn)一步加強(qiáng),使主體與背景相分離,以加強(qiáng)主體的大小和所處空間位置,向用戶傳遞了構(gòu)圖空間的深度感,同樣也使構(gòu)圖形成豐富的美的形態(tài)。通過不同的顏色搭配,讓畫面有了鮮明的質(zhì)感和空間感,形成強(qiáng)烈的視覺沖擊,與形式組成的對比。

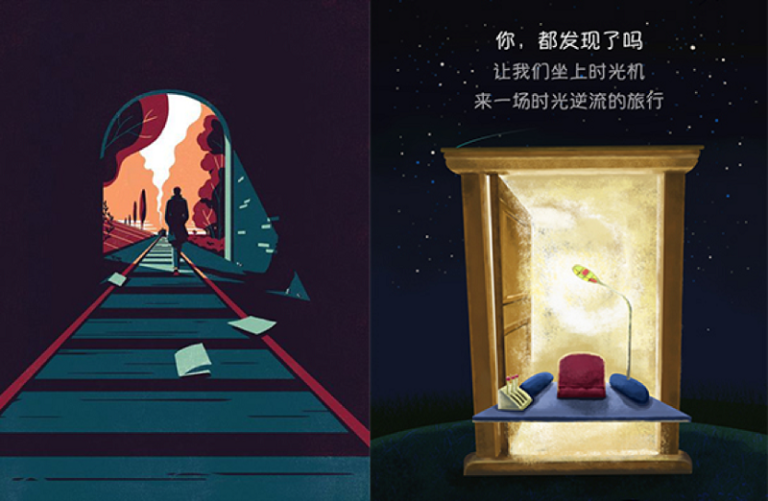
下面是分別是國外設(shè)計(jì)師的插畫和眾安保險(xiǎn)的H5頁面,都利用了光影來突出焦點(diǎn)。

光影對畫面的構(gòu)成也可以做一個(gè)切割,增加畫面形式感,整個(gè)畫面表達(dá)了一種戲劇性的神秘氣氛。具有強(qiáng)烈的主觀認(rèn)識(shí)。

下面分別是國外設(shè)計(jì)師和美團(tuán)的一張H5頁面,利用光線進(jìn)行了畫面的切割。

隨著審美感悟的發(fā)展,不斷的在形成新的審美理念,用戶對畫面的高要求,使構(gòu)圖進(jìn)入一個(gè)更加靈活的境地。每一個(gè)設(shè)計(jì)作品不僅體現(xiàn)了產(chǎn)品需求和公司的品牌文化的傳達(dá),同時(shí)也反映了設(shè)計(jì)者獨(dú)特的藝術(shù)風(fēng)格和創(chuàng)造思路。構(gòu)圖本身就有一種與生俱來的強(qiáng)烈的表達(dá)能力,這就有助于用戶領(lǐng)悟設(shè)計(jì)之外的公司的形象和內(nèi)在品質(zhì),并且有利于幫助用戶由表及里地挖掘產(chǎn)品傳達(dá)的內(nèi)涵和情感。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號-2
 豫公網(wǎng)安備 41019702002261號
豫公網(wǎng)安備 41019702002261號