在講述得出的結(jié)論之前,我想跟大家分享我是怎么解決這個(gè)問(wèn)題的。主要可以概括為以下三個(gè)步驟:
1. 范式——從書中尋找解決方案
目前得到普遍認(rèn)可的原理,就是范式。對(duì)于設(shè)計(jì)理論,不同的人會(huì)有不同的見解。什么是普遍認(rèn)可的理論呢?專業(yè)的書籍是我們獲取設(shè)計(jì)范式的最主要途徑,對(duì)年輕的設(shè)計(jì)師而言,我覺得這一點(diǎn)尤為重要。
2. 廣博——看線上優(yōu)秀產(chǎn)品是如何處理這個(gè)問(wèn)題的
任何知識(shí)都是不斷迭代和完善的,只有廣博,才能不斷驗(yàn)證和更新從書中得到的設(shè)計(jì)范式。而分析優(yōu)秀的產(chǎn)品是廣博的主要途徑。
3. 輸出——結(jié)論與應(yīng)用
根據(jù)從上面兩個(gè)步驟得出的結(jié)論,總結(jié)分析是否能應(yīng)用到自己的設(shè)計(jì)中。
這是我目前學(xué)習(xí)的主要方法,如果你有更好的方法,可以留言交流。
下面分享通過(guò)這三個(gè)步驟我得出的關(guān)于按鈕設(shè)計(jì)的結(jié)論。
一、按鈕的種類
按鈕屬于命令控件,包括普通按鈕,圖標(biāo)按鈕,文字按鈕。
1. 普通按鈕

2. 圖標(biāo)按鈕

3. 文字按鈕

二、如何保證按鈕的識(shí)別性與易學(xué)性
1. 用視覺樣式告訴人們此處可以點(diǎn)擊
在扁平化設(shè)計(jì)之前,按鈕都具有三維凸起的特征,這一特征我們?nèi)钥梢詫W(xué)習(xí)。給按鈕添加適當(dāng)?shù)年幱埃幱翱梢允乖赝怀鲇诒尘埃@樣更容易使用戶識(shí)別它的可點(diǎn)擊性。

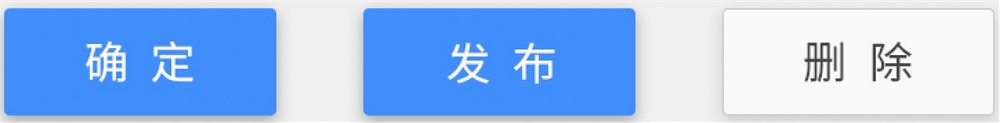
2. 保持一致性
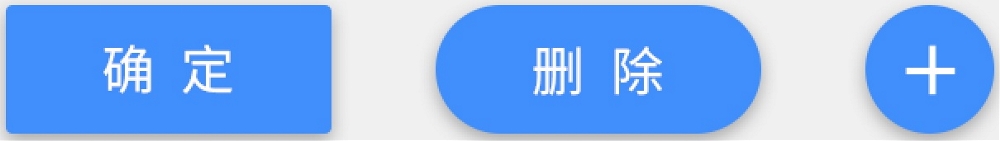
一個(gè)網(wǎng)站的按鈕形狀盡量保持一致,用矩形就都用矩形,用圓角矩形就都用圓角矩形,用戶會(huì)將特定形狀的元素識(shí)別為「按鈕」,一致性會(huì)為用戶提供更加熟悉的體驗(yàn),減少用戶學(xué)習(xí)成本。
一致的

不一致的

3. 使用高效率,易懂的文案
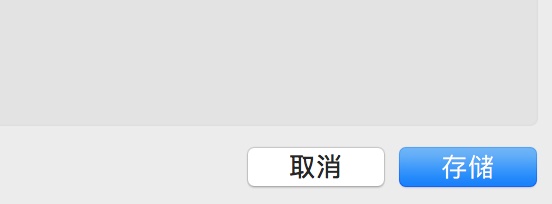
按鈕上的文字「確定、取消」用更加生動(dòng)確切的文字替換。
這里引用上篇文章的例子:

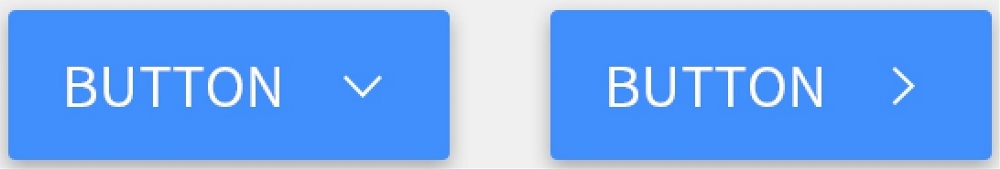
4. 使用合適的圖標(biāo)

箭頭朝右,可能意味著離開此頁(yè);箭頭朝下,可能意味著打開下面的內(nèi)容,或者打開下面的菜單。
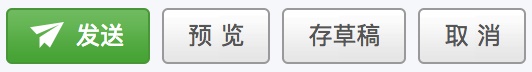
網(wǎng)易郵箱里的「發(fā)送」按鈕用了圖標(biāo)紙飛機(jī),不僅提高了按鈕的易讀性,同時(shí)也和其他按鈕做了很好的區(qū)分,提高了發(fā)送按鈕的優(yōu)先級(jí)。

三、按鈕的反饋狀態(tài)
按鈕在操作中一定要有反饋,來(lái)讓用戶明白自己的操作發(fā)生了什么。
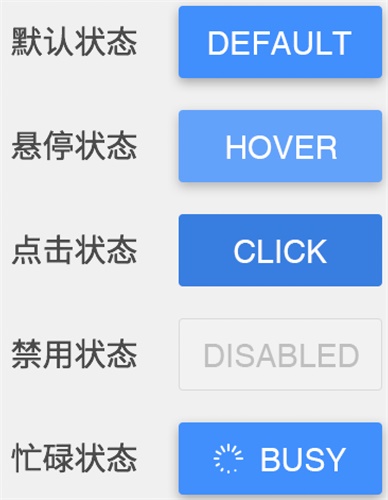
按鈕的狀態(tài)有默認(rèn)狀態(tài)、懸停狀態(tài)、點(diǎn)擊狀態(tài)、禁用狀態(tài)、忙碌狀態(tài)。

四、禁用狀態(tài)又有以下幾點(diǎn)要注意
1. 明顯區(qū)分
禁用狀態(tài)和可用狀態(tài)的樣式要有明顯的區(qū)別,讓用戶清晰的知道這個(gè)按鈕不可點(diǎn)擊。
2. 禁用狀態(tài)下要給用戶相應(yīng)的反饋
當(dāng)鼠標(biāo)移動(dòng)到禁用狀態(tài)下的按鈕時(shí),用提示工具向用戶解釋禁用的原因。

如百度里某圖片不能下載,當(dāng)鼠標(biāo)移動(dòng)到下載按鈕上時(shí),提示工具會(huì)解釋按鈕不可用的原因。

3. 禁用狀態(tài)的按鈕是可見還是隱藏
禁用狀態(tài)下的按鈕的可見性取決于它在界面中的位置與功能屬性。
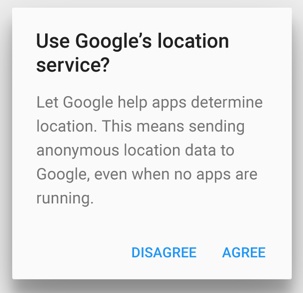
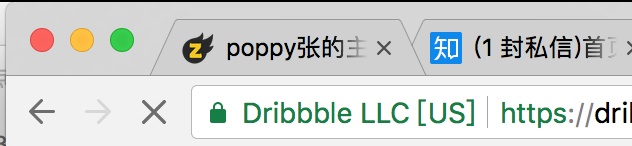
如:谷歌瀏覽器禁用狀態(tài)的按鈕是可見的。

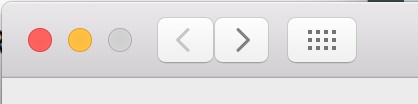
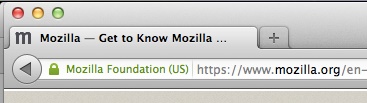
safari 瀏覽器也是可見的。

這是因?yàn)檫@兩個(gè)瀏覽器都有三個(gè)按鈕,如果禁用狀態(tài)下不可見,那右側(cè)的按鈕的位置就會(huì)不固定,這違反了設(shè)計(jì)的一致性原則。用戶想要在固定的位置看到固定的功能,如果每次登錄進(jìn)來(lái)按鈕的位置都會(huì)變化,會(huì)讓用戶非常困惑,按鈕時(shí)有時(shí)無(wú),在點(diǎn)擊頁(yè)面的時(shí)候工具欄會(huì)有明顯的變化,體驗(yàn)也不好。
而 firfox 瀏覽器在改版之前前進(jìn)按鈕在禁用狀態(tài)下是不可見的


因?yàn)榛鸷鼮g覽器這里只有兩個(gè)按鈕,不會(huì)出現(xiàn)明顯的跳動(dòng)。
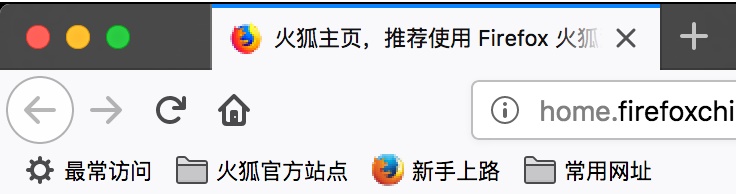
上面是以前的版本,改版后的火狐如下:

所以禁用狀態(tài)下的按鈕的可見性,要根據(jù)按鈕的功能和在界面中的位置進(jìn)行具體分析。
五、確定放左還是右?
對(duì)于這一問(wèn)題,不同的平臺(tái),不同的軟件都不太一樣。
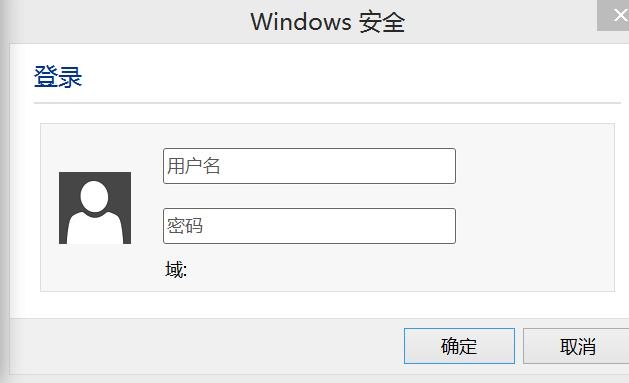
windows 是確定在左,取消在右。

而 mac 系統(tǒng)是確定在右,取消在左。

為了使用戶有一致的體驗(yàn),最好的方式是不同的平臺(tái)使用不同平臺(tái)的規(guī)范,但是當(dāng)我們的設(shè)計(jì)是基于網(wǎng)頁(yè)的時(shí)候,該如何安排確定和取消的位置呢?
我本人更傾向于「確定」在右,「取消」在左,「確定」意味著進(jìn)入到下一步,「取消」意思是返回到上一步,基于用戶對(duì)「上一步」和「下一步」的使用習(xí)慣,也應(yīng)該是確定在右,取消在左。
六、不同優(yōu)先級(jí)按鈕的設(shè)計(jì)
當(dāng)我們的界面功能比較多時(shí),就會(huì)出現(xiàn)比較多的功能按鈕,這些功能按鈕肯定會(huì)有優(yōu)先級(jí),這個(gè)時(shí)候我們就需要設(shè)計(jì)一套一級(jí)按鈕,二級(jí)按鈕和三級(jí)按鈕,甚至更多。
拿我做的設(shè)計(jì)改版里的按鈕組分享給大家:



以上就是今天的分享,你有更好的想法嗎?如果有可以在評(píng)論區(qū)留言給我,我會(huì)很仔細(xì)看噠。希望此文對(duì)你有一點(diǎn)幫助。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)