網站最基本的功能是呈現信息,讓用戶可以閱讀。字體的展示和排版自然也是網頁設計師工作的重要內容之一。今天,我們搜集了2018年網頁設計領域正在流行的文字排版設計趨
網站最基本的功能是呈現信息,讓用戶可以閱讀。字體的展示和排版自然也是網頁設計師工作的重要內容之一。今天,我們搜集了2018年網頁設計領域正在流行的文字排版設計趨勢,與你分享。
2006年,Oliver Reichenstein 撰寫了文章《網頁設計95%的工作是排版》,這是當年最有爭議的文章之一。 Reichenstein 在文章中這么說道:“網頁設計不僅僅是挑選并使用精美的字體,更多的是關于我們如何在設計中使用它們 。”
超大的、震撼的、直接的、沒有戲劇性的首屏文本可能是最近幾年文本最為顯著的用法。首屏中常見的超大的圖片被超大的文本所取代,這些標題和主題、品牌或者信息緊密關聯,通過超大的尺寸呈現出來的視覺效果也不遑多讓。
效果如你所見,字體排版成為了網頁中最醒目的存在。比如 CreativeDoc 的首屏中,六個白色的字母在黑色的背景中,以一種醒目方式呈現出來,對比強烈。

所用字體:Dharma Gothic Heavy
而這家歐洲的創意設計企業 Soffl 的網站則在網站上使用更為濃縮、狹窄的白色字體,搭配彩色動畫元素營造出時尚的感覺。

所用字體:自定義(Souffl Web)
傳統的襯線字體有著優雅的特點,如今設計師越來越多地在網頁中使用襯線字體來創造典雅優容的氛圍。
通常,設計師會將網頁中最重要的部分,比如標題或者說明,借助流行的襯線字體突出地呈現出來,就像 Calluna 和 Minion 這樣的字體。
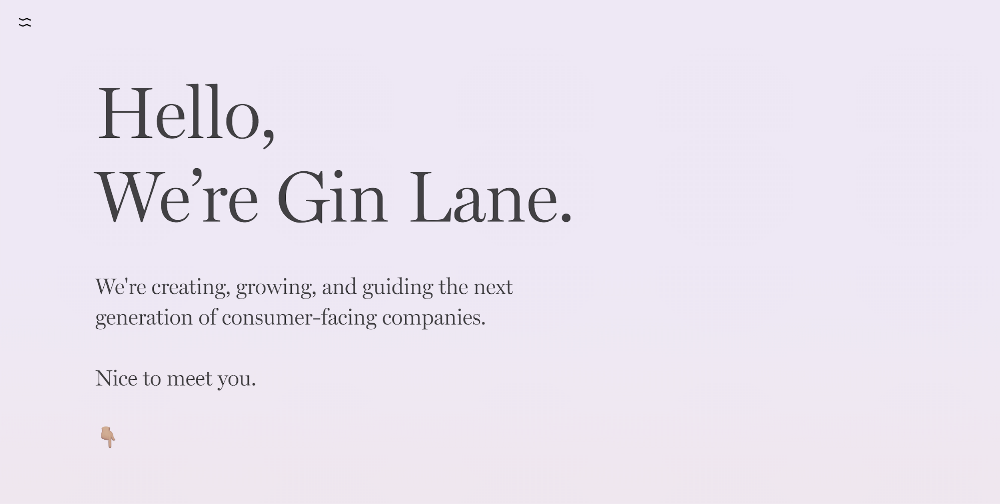
在 Cobble Hill 和 Gin Lane 這兩個網頁背后,設計師就在首屏使用襯線字體來迎接用戶。

所用字體:Arno Pro 和 Proxima Nova

所用字體:Miller Disp, Lt
有花哨多樣的視覺化設計,自然也有返璞歸真追求自然直白的設計,在文本排版上,也是如此。
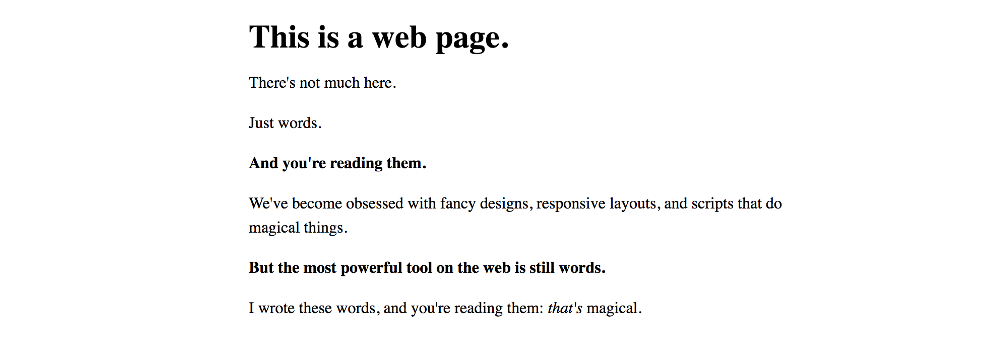
Justin Jackson 的這個名為 Word 的這個網站的主要內容,是在網頁上獨立呈現文本的顯示效果的:

所用字體:瀏覽器默認字體
Jackson 在他的網站中寫到:“文本是最網頁中最強大的工具”,用文本設計網頁本身并不是一件容易的事情,但是做的好了,用戶甚至不會意識到圖片的缺失。
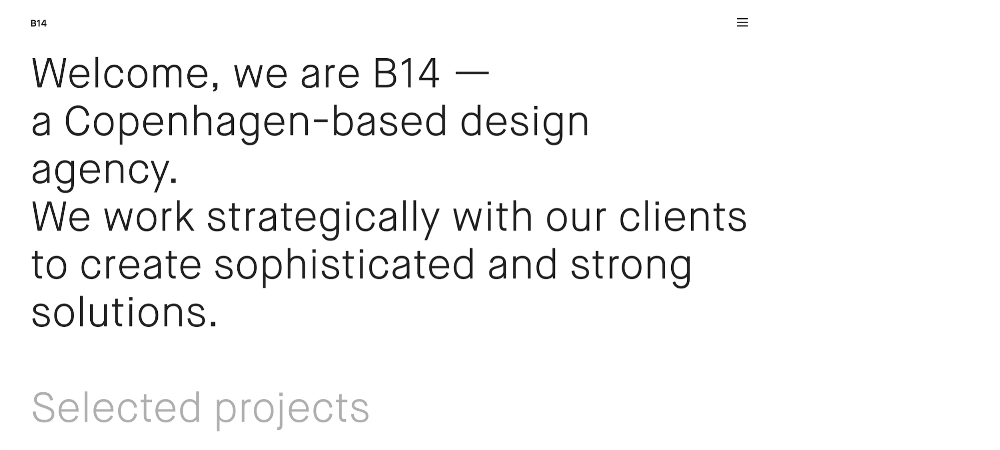
總部設在哥本哈根的設計機構 B14 就使用了簡單直白的文本內容填滿了主頁,用來呈現他們的工作內容:

所用字體:Maison Neue
一圖雖可勝千言,但是文本對于信息的控制其實更加準確。
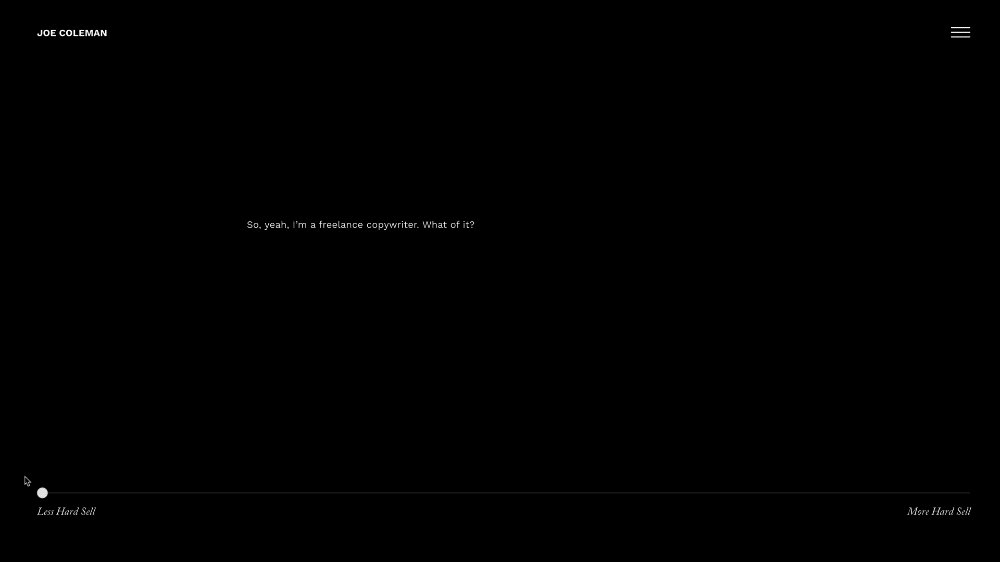
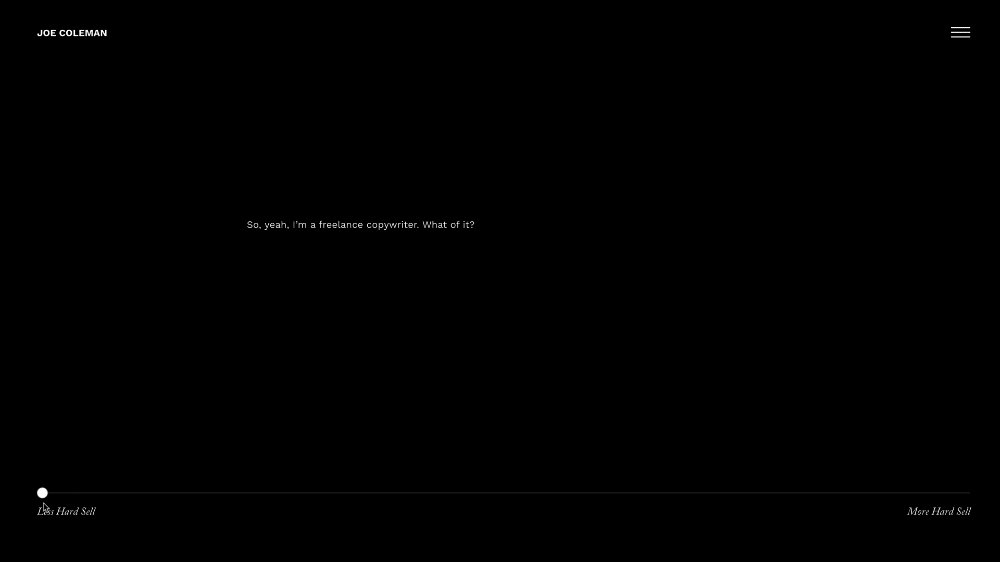
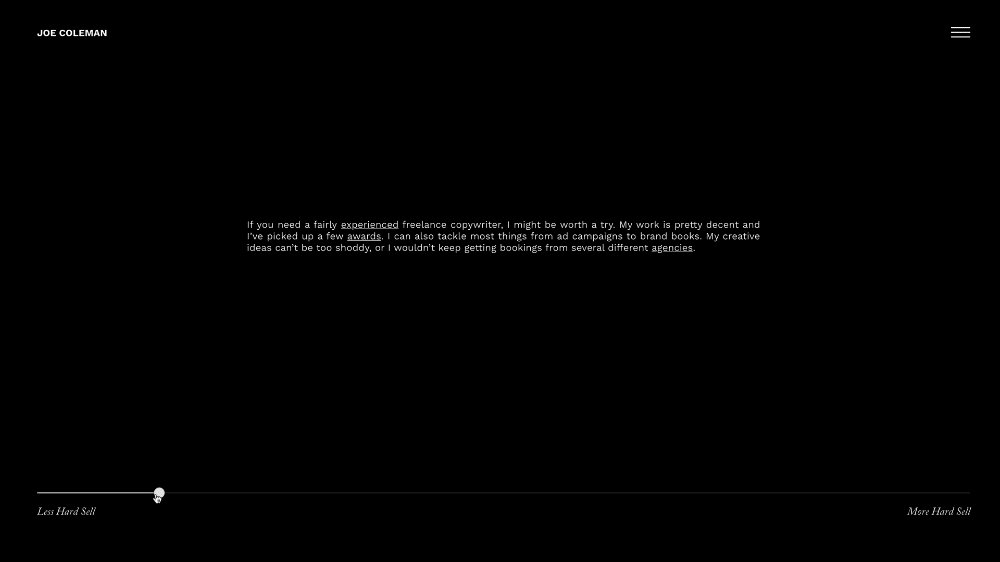
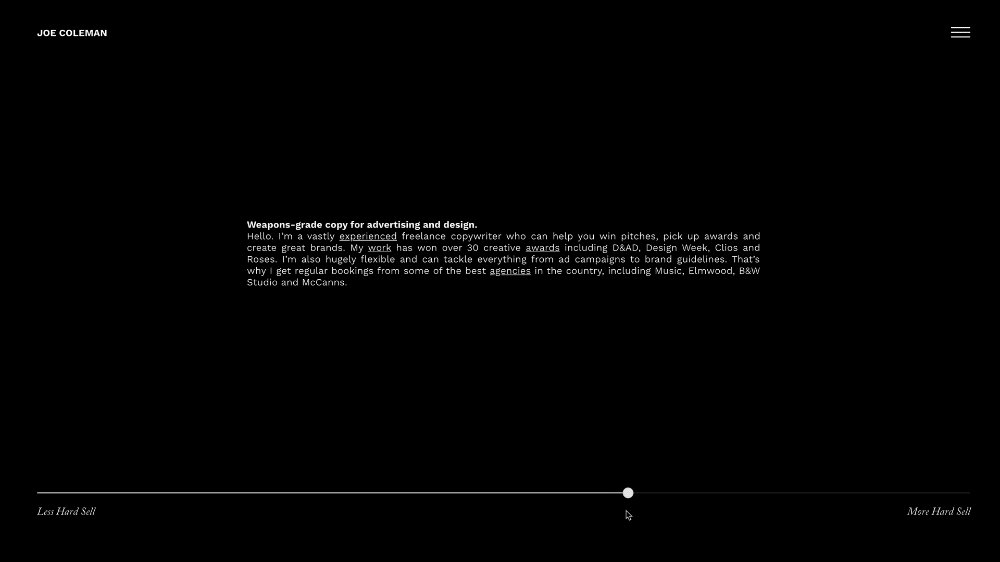
Joe Coleman 是一位自由撰稿人,他在自己的網站上僅使用文本來呈現內容。這個網站的特點是借助交互性元素,以純文本的視覺設計和交互來吸引用戶。

所用字體:Work Sans
Max Kaplun 的作品集網站中,同樣是使用純文本來構建視覺,不過他借助最簡單的字符、字重和色彩變化來裝飾。
所用字體:自定義
等寬字體的功能性很強,在文字密集的場合常常會用到等寬字體,比如代碼,或者文章當中。在現在看來,等寬字體本身有著一種復古的質感,如今在網頁設計領域的流行和粗野主義的回歸不無關系。
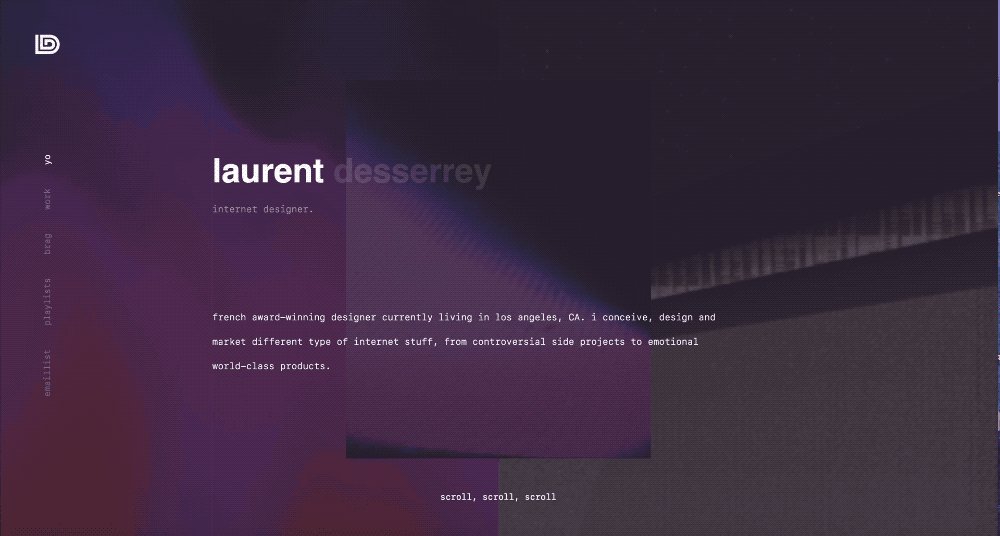
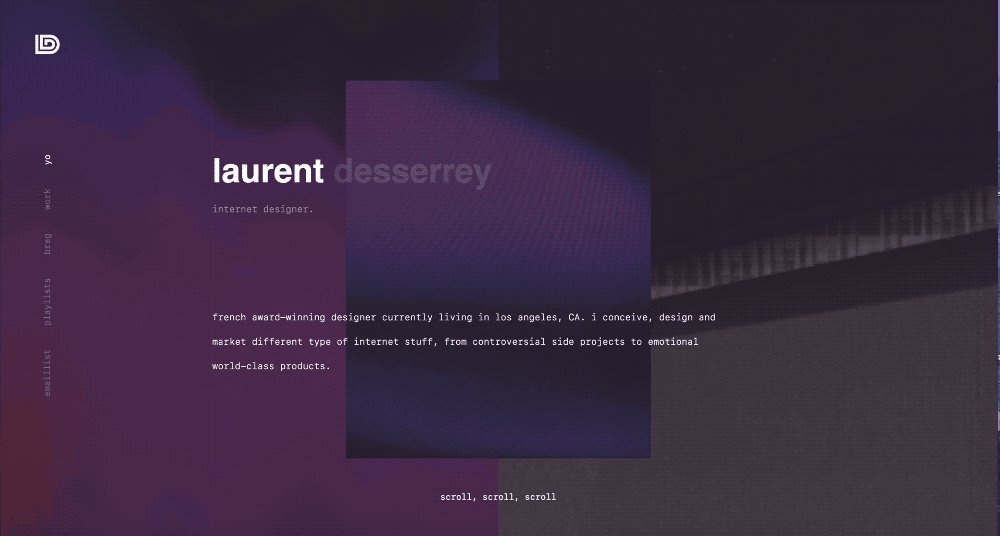
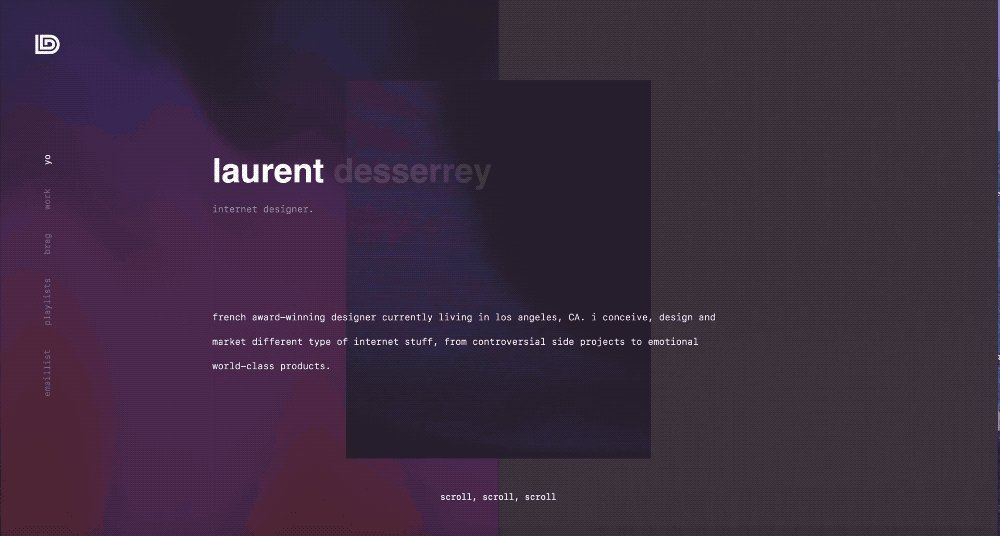
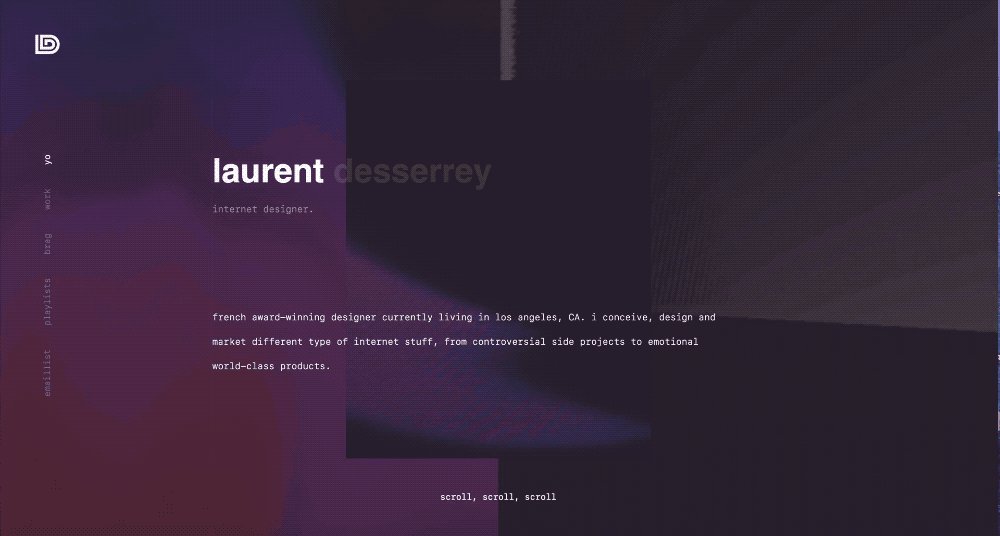
Laurent Desserrey 設計了一套令人著迷的作品集網站,網站借助失控的效果和等寬字體創造出粗野的視覺效果。

使用字體:Space Mono
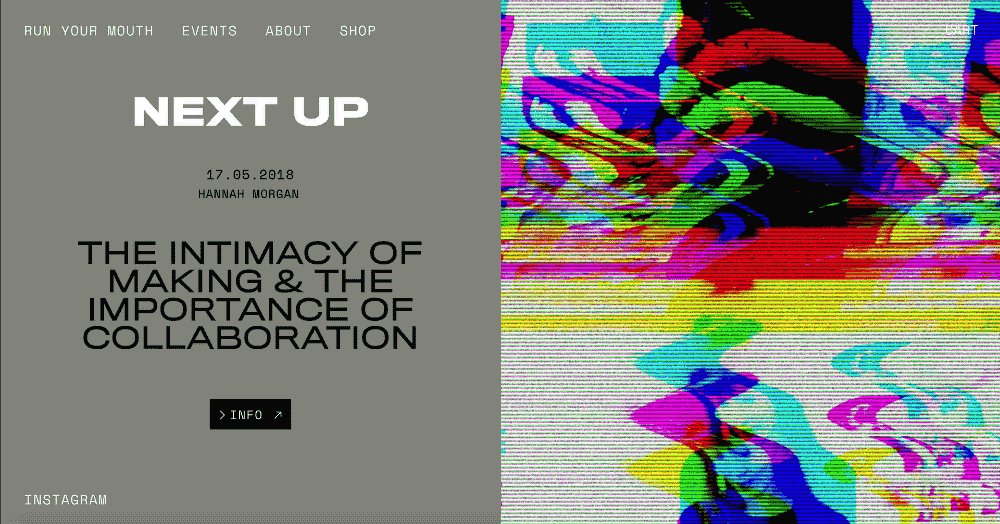
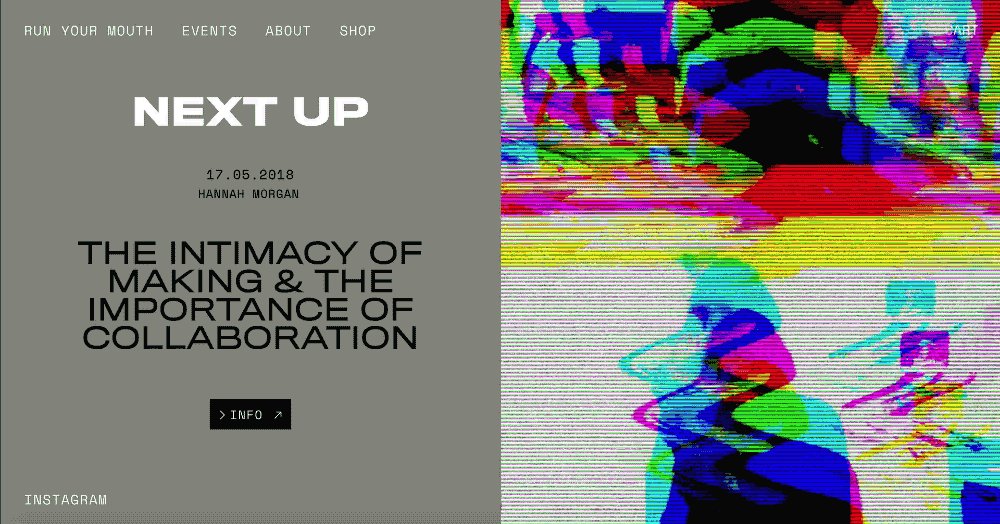
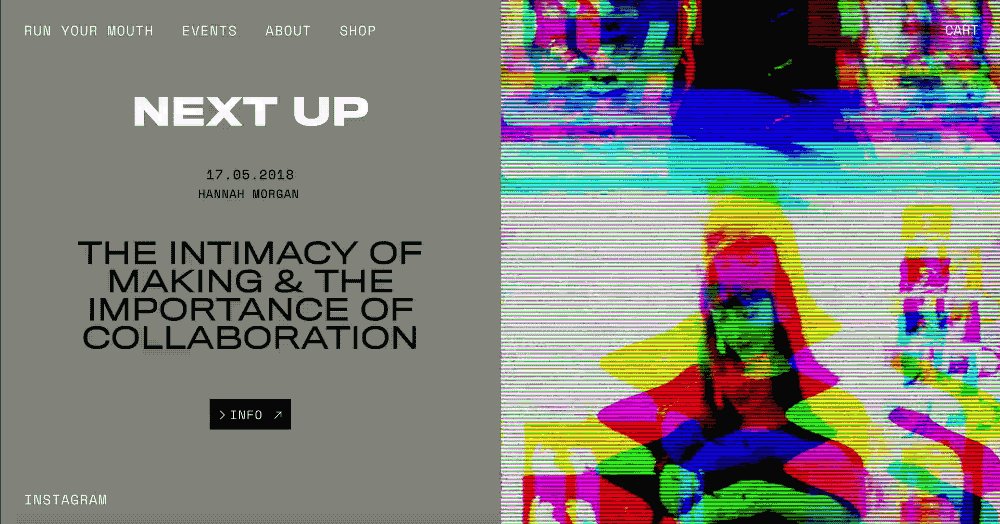
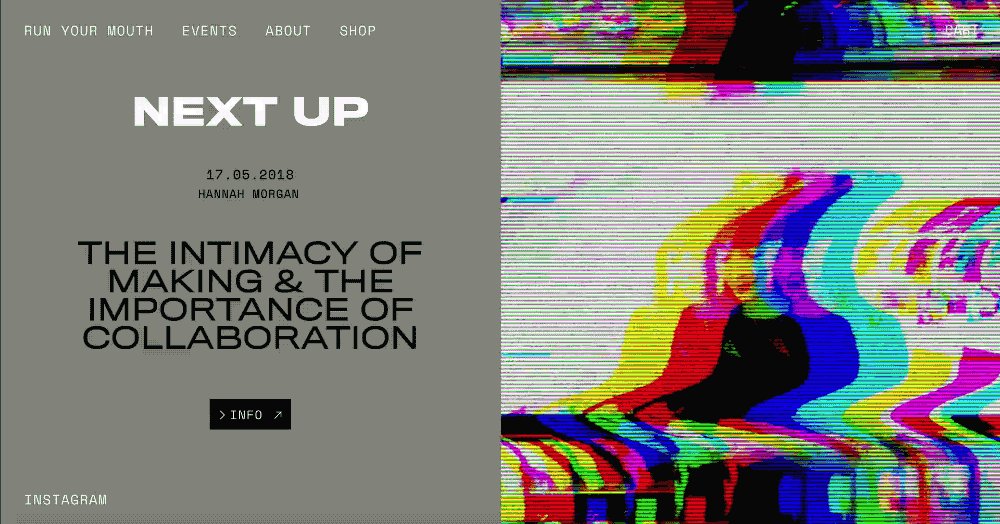
Run Your Mouth 這個網站也是同樣使用等寬字體來創造粗糲的質感。

所用字體:Titling Gothic, Space Mono
使用高亮效果來構建內容的層次結構也是不錯的方式,這有助于訪客瀏覽、抓住關鍵的信息。
Godfrey Dadich 是一個來自舊金山的設計機構,由于首頁上長篇大論的內容,為了讓用戶抓住重點,使用了熒光綠的高亮標識。

所用字體:Noe 和 Atlas
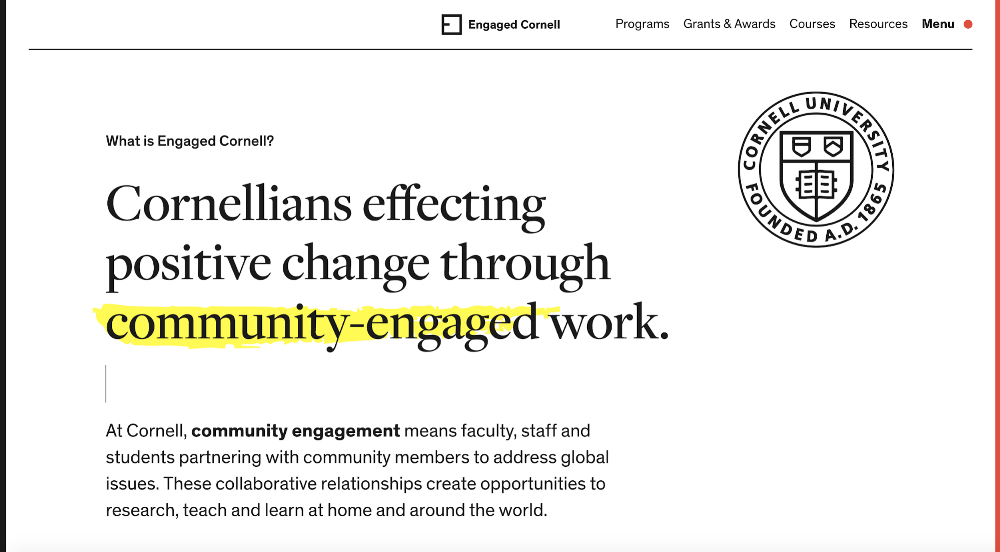
康奈爾大學的網頁同樣使用熒光黃色來高亮關鍵詞,讓訪客注意到關鍵的文本。

所用字體:Freight Display + Theinhardt
將標題或者關鍵性的文案拆分,在首屏上縱橫交錯地排布也是近年來比較流行的玩法。這種排版方式不僅讓整個布局有更多留白,而且形式感更加強。
比如下面的這個網站,它是電影 Take What You Can Carry 的官方網站,電影的名字被拆分開單獨排版:

所用字體: DIN + Courier
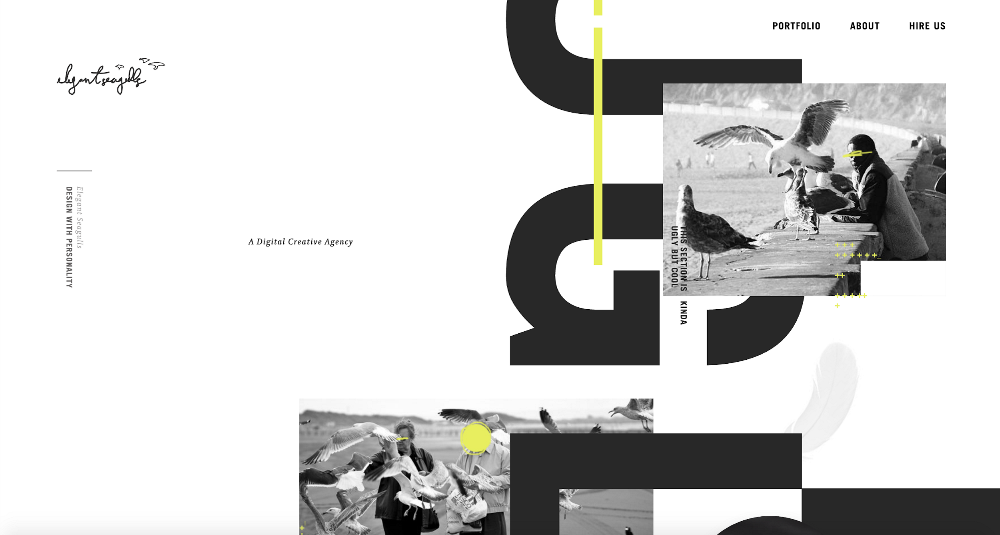
而諸如設計機構 Elegant Seegulls 的網站,甚至使用了垂直滾動這樣的實驗性效果:

所用字體:Azo Sans + Capitolium 2
在創意機構 Magic People Voodoo People 的網站上,則在四角上使用了水平和垂直的文本來昭示它的名稱:

將單詞本身徹底打散成為單個字母,這種設計更為實驗性。這種設計在視覺上有著獨特的風格,不過在可讀性上相對而言就比較差了,這也是為什么將這種設計趨勢定義為實驗性的,在具體設計的時候,應該仔細衡量,再做選擇。
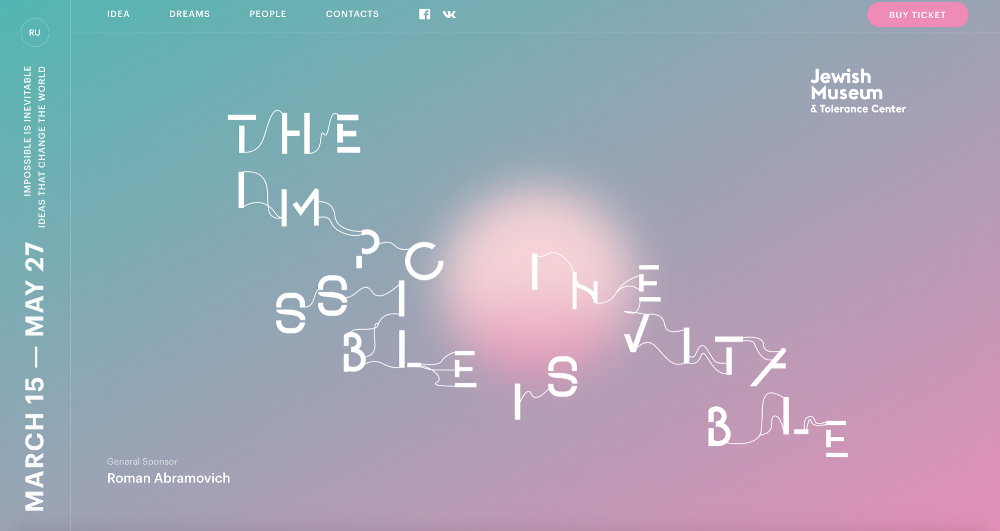
The Impossible Is Inevitable 是一個在莫斯科猶太人博物館所舉辦的展覽,展覽的名字是由浮動的字母所構建而成,在首頁上浮動,需要稍微仔細分辨才能明白具體是哪幾個單詞。
分散的字母雖然并不是那么容易分辨,但是它們被細線貫穿在一起,有視覺線索,看似脆弱斷斷續續卻始終相連,并且充滿了探索感。

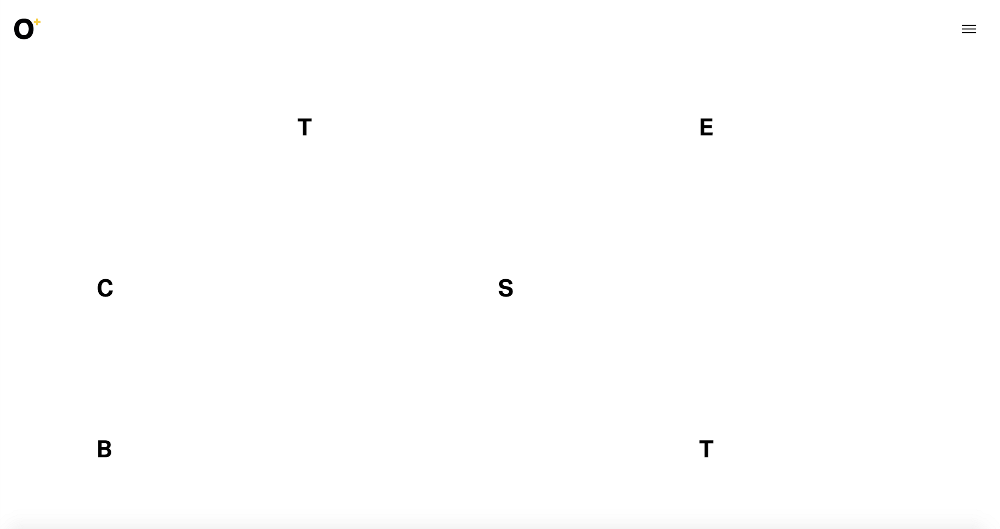
Octoplus Group 是一個通信機構,他們的網站首頁就是借助這些小巧粗獷的字母來充當導航元素。從品牌信息傳達和故事性的角度上來看,這種設計是非常有趣且有效的。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網