去年 Adobe 就在網站上放出了 Adobe Project Comet 的簡介和視頻,如今已經可以下載到 Preview 版本體驗試用了,當前版本將軟件更名為 Xd(文件格式也是.xd),莫名戳中笑點……
目前,XD 暫時只有 Mac 版本,不過官網已經明確表示 Win 版即將推出,所以大家也不用擔心。簡單來說,XD 是一款矢量化圖形設計+簡單原型制作的軟件,有點類似于 Sketch+Silver 的組合。鑒于 Silver 我申請了但是一直沒有機會試用,所以也不好將兩者對比,因此就簡單給大家做一個 XD 的概覽簡介。
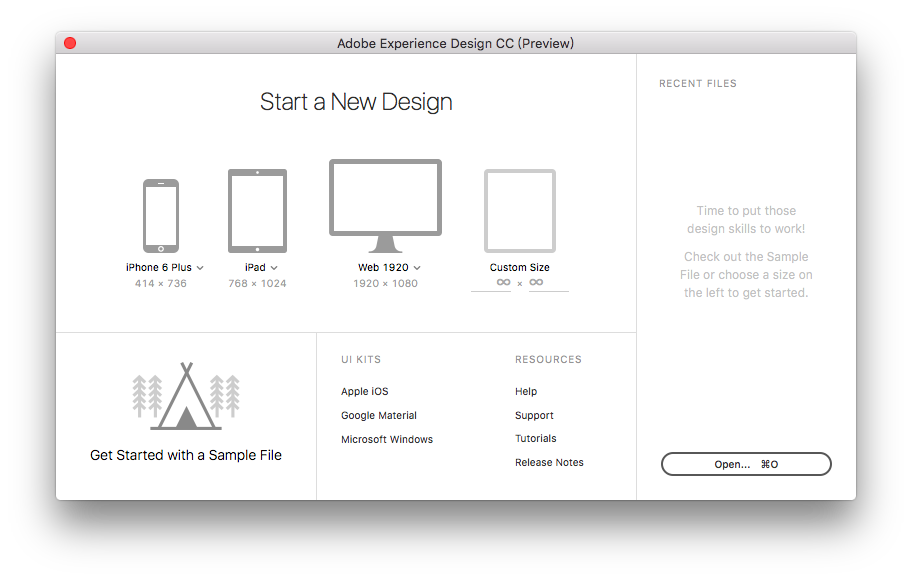
首先是打開軟件的首頁:

可以看到支持的設備與尺寸還是比較豐富的,同時還自帶了一些常用的UI Kits,比如 iOS、Google Material 等。這樣就可以幫助設計師快速從素材庫選取內容搭建頁面,十分方便。

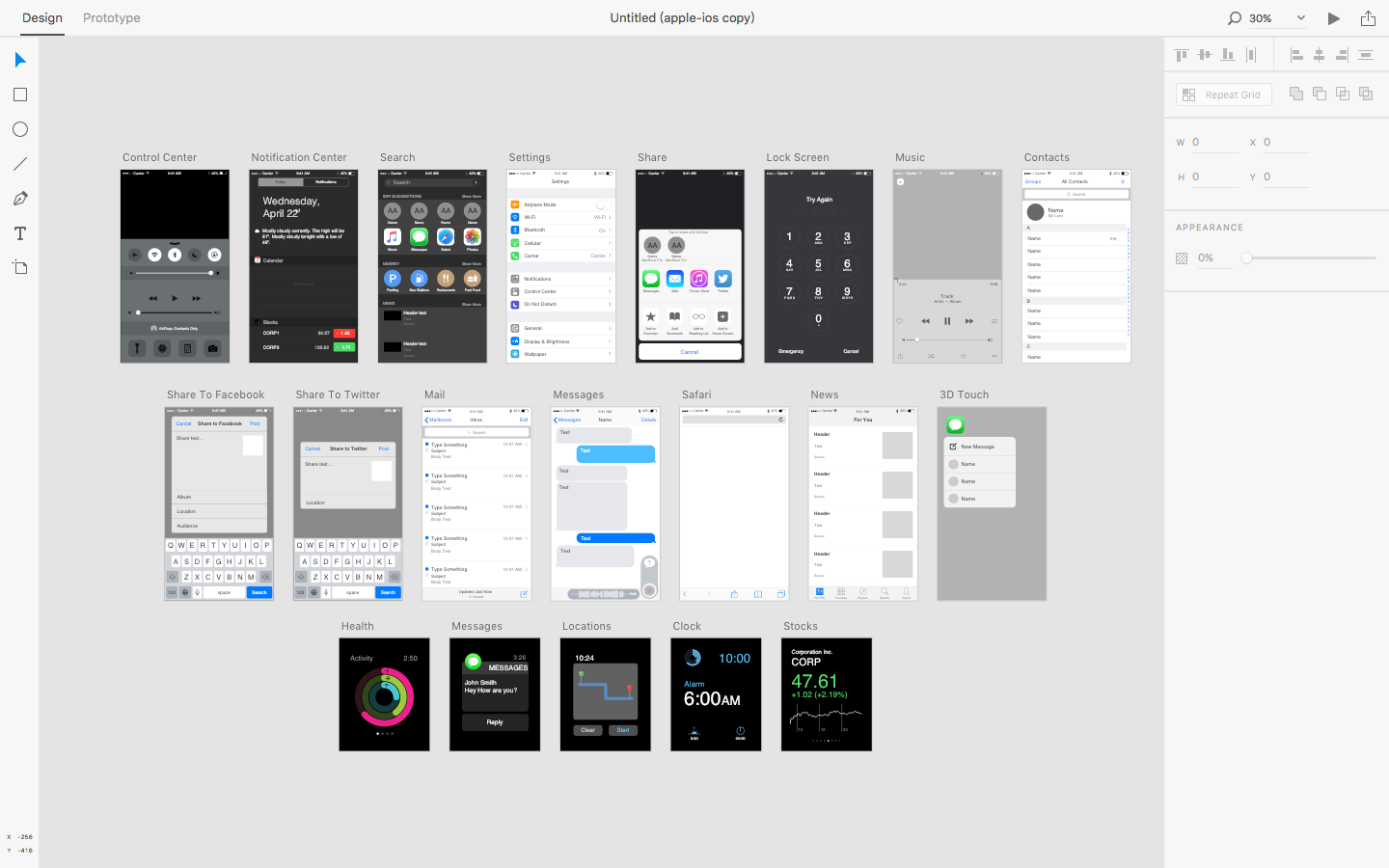
整個軟件的界面非常清爽,如果你對 Sketch 的使很熟悉,那基本不需要任何額外的學習就可以直接上手使用。

上圖就是 XD 的主面板了,左邊分別有選中、插入矢量圖形、鋼筆、文字還有畫板(Artboard,與Sketch類似),是不是很熟悉?右邊就更簡單了,選中不同類型的元素時就會出現相應的編輯內容,比如陰影、顏色、對齊、布爾運算還有生成表格等。對于矢量元素可以方便地添加、刪除、編輯錨點,配合鋼筆可以做出任何你想要的圖形。
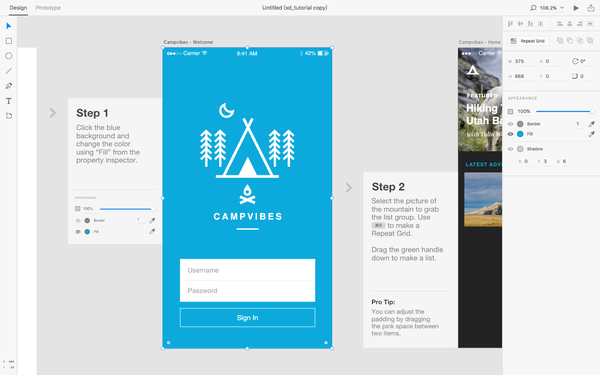
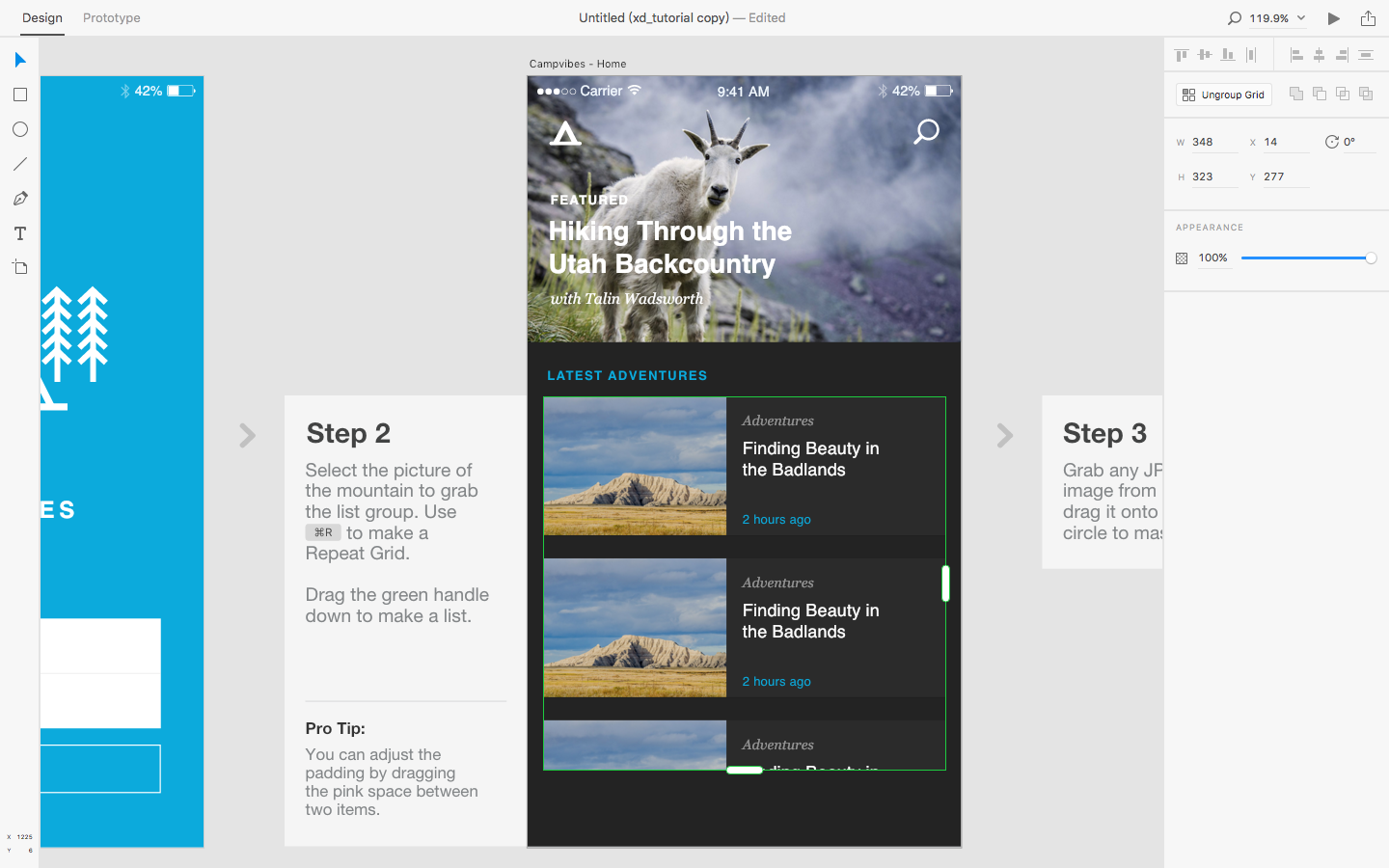
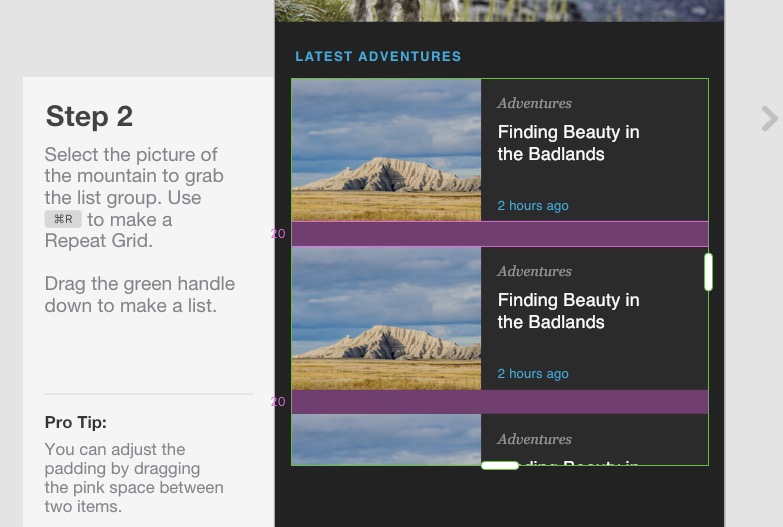
一個神奇的功能叫做 Repeat Grid,實際效果就是可以通過拖動來快速直觀地生成一個 Gird。看我說起來好像和Sketch或者PS的同類功能沒什么區別,但實際試一下就會發現XD的交互方式更佳直觀簡便。

鼠標按住某個間距時,會直接顯示數值。并且如果你對間距進行拖動的話,可以讓整個 Grid 間距跟著變化,整個過程只需要鼠標不需要其他額外的快捷鍵輔助。

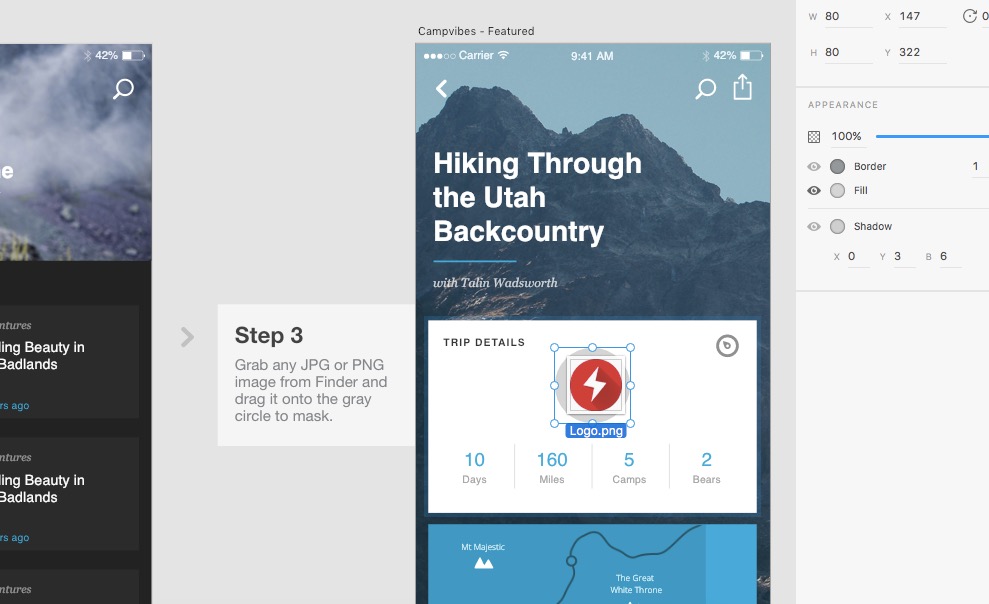
圖片的添加和替換也很容易,直接把 png 丟到對應的位置,XD 會幫助你自動匹配。當然如果不滿意再自己調整就好。

其實設計部分這些功能就足夠了,深層次的操作大家可以挖掘一下。下面介紹一下原型(Prototype)功能。
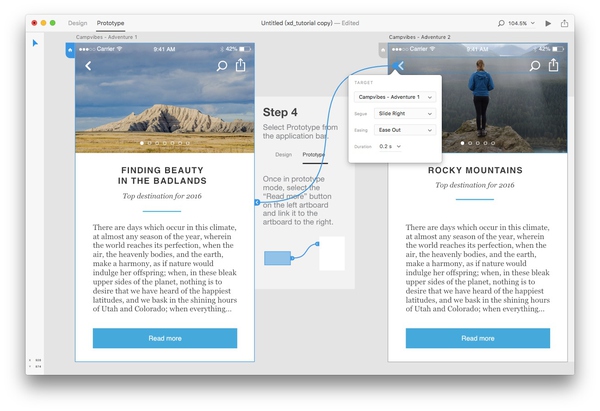
在界面的左上角可以快速在 Design 和 Prototype 切換。在 Prototype 界面下,選中元素會發現右邊出現了一個小箭頭,并且可以選擇簡單的動畫類型和參數:

比較遺憾的是目前 XD 中只能做到頁面的切換,也就是讓另一個頁面從不同的方向滑入切換原本的頁面,最多也只能做到淡入淡出,想要讓某個元素單獨飛出來目前應該是做不到的。不過我覺得既然主打了原型功能,Adobe 應該不會只滿足于頁面切換吧,稍微來點復雜的效果嘛不然可滿足不了日常需求。

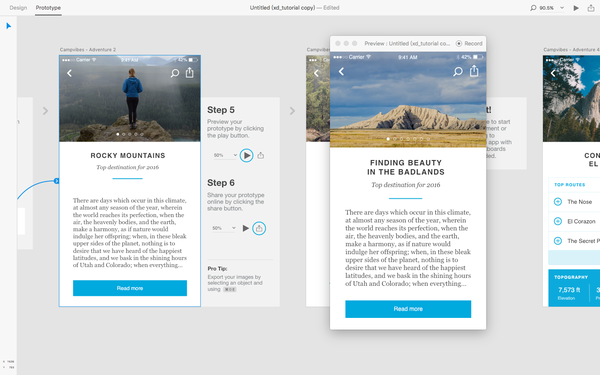
軟件自帶了預覽功能,可以在 Mac 上直接查看效果,當然也可以通過點擊實現簡單的交互。軟件可以直接實現錄制,不過好像尺寸分辨率都不能調整,目前只能導出 mov 格式的視頻。另外暫時沒有看到對應的 App 在手機上預覽,不過通過 share 功能可以生成一個鏈接,發給別人之后就可以在手機上看了。比較郁悶的是不知道是不是我打開的方式有問題,鏈接一直沒有打開成功。
總而言之,XD 軟件的界面設計深得我心,Adobe 有 PS 和 AI 的基礎我相信視覺設計部分肯定不會有問題,只是現在的交互部分還尚顯稚嫩。話說回來這還只是 Preview 版本,相信 Abobe 在后續的迭代中會將它越來越完善。
點擊原文查看 XD 官網,有視頻等介紹,比文字直觀多了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網