什么是 Material Design:這是谷歌提出的一套集合視覺、交互和前端的界面設計規范,其目標有兩點,一是用視覺形式囊括經典的設計原則,并將將前沿創新和技術可能展現出來,二是以移動端為基礎,將所有尺寸、類型的設備統一起來。
不論是下拉框、按鈕、隱藏菜單……, Material Design 要么完全摒棄了鼠標懸停狀態,要么就只把懸停狀態看作一個無關緊要的視覺反饋。我雖然對懸停效果有些不舍,但也不得不承認,未來是點擊和手勢的時代,懸停已經在慢慢淡出舞臺的路上了。
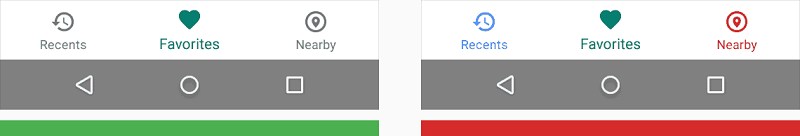
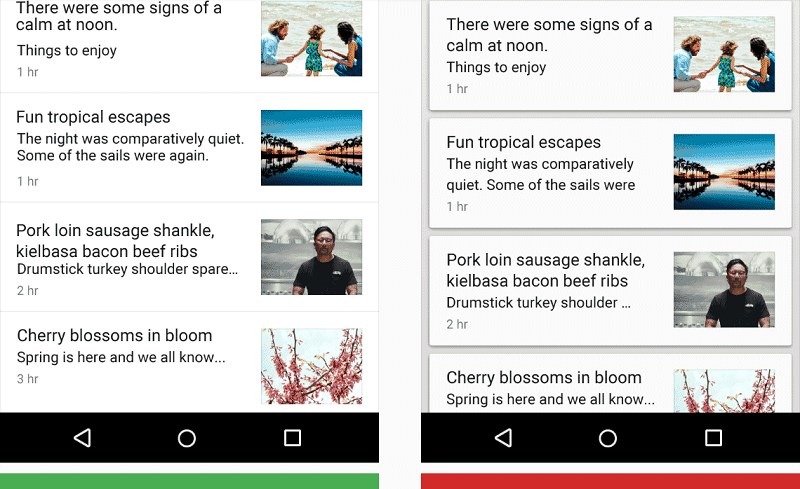
尤其是那些用大屏的設計師們,不要有僥幸的心理認為在你的屏幕能完整顯示的一頁,在用戶的設備上同樣不需要滾頁。在設備越來越多樣化的未來,滾動條將不是一種選項,而是一種自適應。所以,永遠要讓頁底的控制按鈕浮起來,以適應過矮的屏幕。

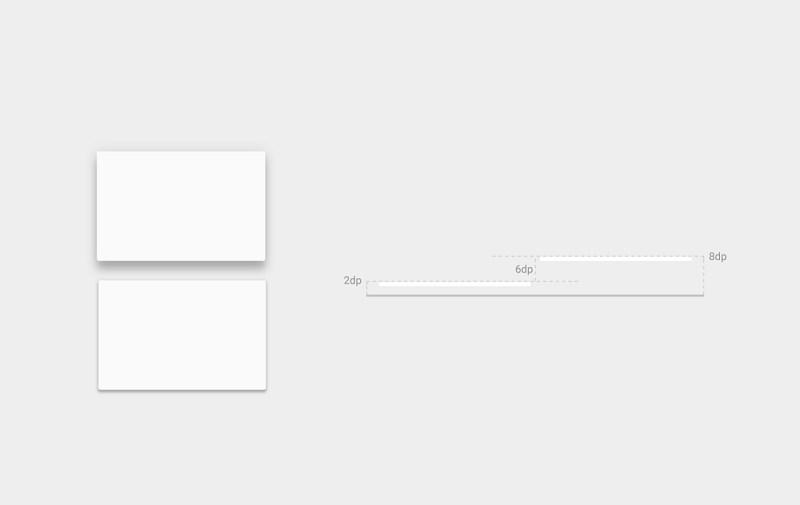
谷歌向來強調層級概念,這也是它與蘋果相差較明顯的一點。 Material Design 認為,界面不只是平面的,元素之間也可以有縱向的高度差,那么體現這個高度差的方法,就是陰影。 Material Design 的縱向尺寸和平面尺寸都用同一單位(dp),并統一了不同縱向高度所對于的陰影樣式。于是,便創造出了一個層級為堆砌起來的三維世界。

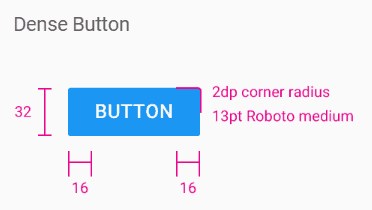
界面布局和元素的尺寸究竟是該交互來定還是視覺來定,這是一個爭議性話題。我個人認為,尺寸還是應該先從交互開始,視覺設計如果從美觀上考慮有別的想法,可在此基礎上進行討論修改。因為界面的存在意義不是為了好看,而是為了使用。元素過小、過大、尺寸不統一都會影響到使用,所以這些東西都是交互必須要考慮的。 Material Design 給出了一個32dp(0.508mm)的尺寸限制,規定最小尺寸的按鈕和標簽都有這么高,以保證觸屏的使用舒適度。

我承認并且反省,直到昨天,我的做法都是將所有可能用到的東西都擺在界面上,發現看起來過多或放不下時,才將部分通過“更多”圖標等方式隱藏起來。這樣做來其實有很多問題,如果用戶的屏幕足夠大,那么是不是什么東西都不用隱藏了?當然不是這樣,無論界面空間多充足,人的注意力都是有限的。所以 Material Design 主張只將必要的元素(也許只是一兩個)展示出來,其余的全部隱藏。

不知道這是不是又算不小心踏入視覺設計的領地了,色彩確實又是另一個需要視覺設計和交互設計共同探討的話題。很多時候,增加一個色彩或者不增加,對美觀并沒有什么很大的影響,如果是這樣,那么最好不要增加。世界頂尖的設計公司對色彩都是相當吝嗇的,因為界面存在的意義是使用,而為色彩越多,對用戶的干擾越大(可拓展性和品牌識別性也越低)。

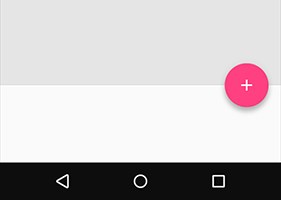
交互設計如果做的隨意了,結果會很糟糕;但是如果做得嚴謹了,有時候會變得很無聊。我們是可以找到一個突破點,做一些不一樣、打破格局的東西的,但是這個東西必須是真正重要且唯一的東西。這個很好理解,如果只有一個東西不一樣,那么畫面會很有趣,但是如果所有東西都不一樣,就會很混亂了。Material Design 的圓形懸浮按鈕就是一個真正重要且唯一的東西。

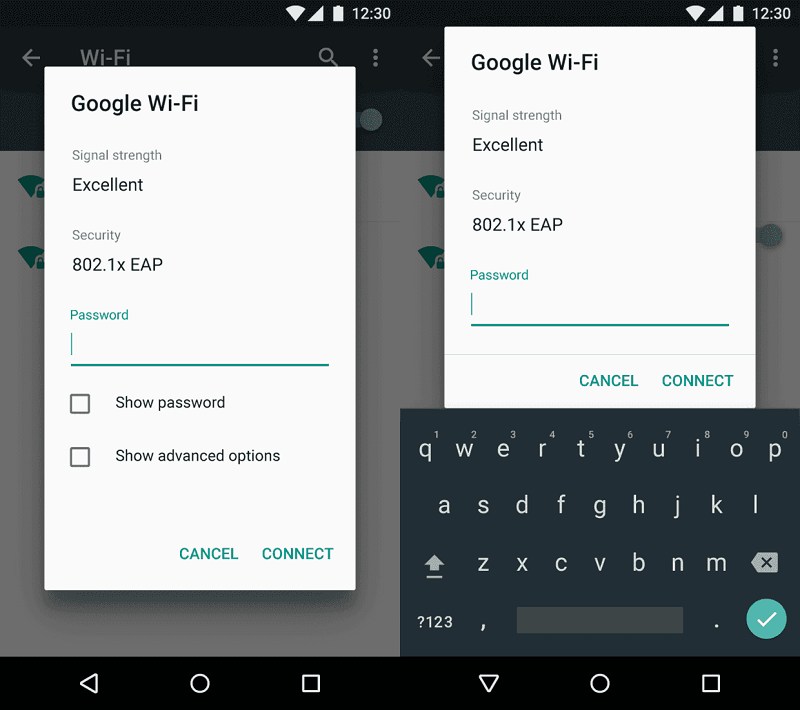
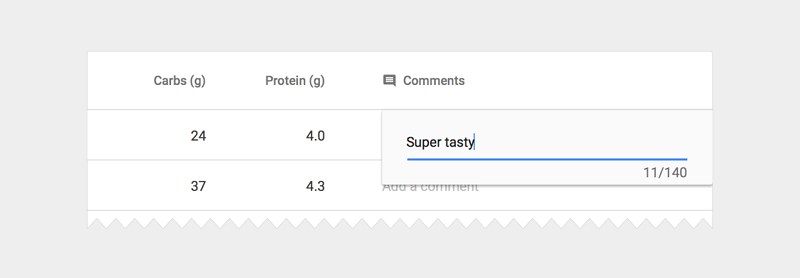
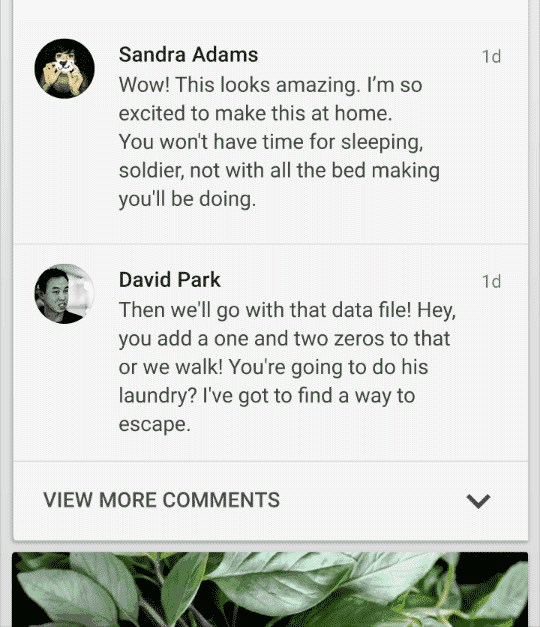
我從沒仔細看過彈出框的標題是什么,雖然我知道大部分彈出框都有標題。很多人如果發現彈出框沒有右上角的“×”會抱怨,但實際上他們根本不需要那個“×”,誰都知道在方框之外點一下彈出框就消失了。 Material Design 對彈出框的運用很靈活,如下圖這種情況,彈出框的用處只是增加一段評論而已,那么干脆將標題、確定按鈕和取消按鈕都去掉,這樣使用起來反而更加順暢了。

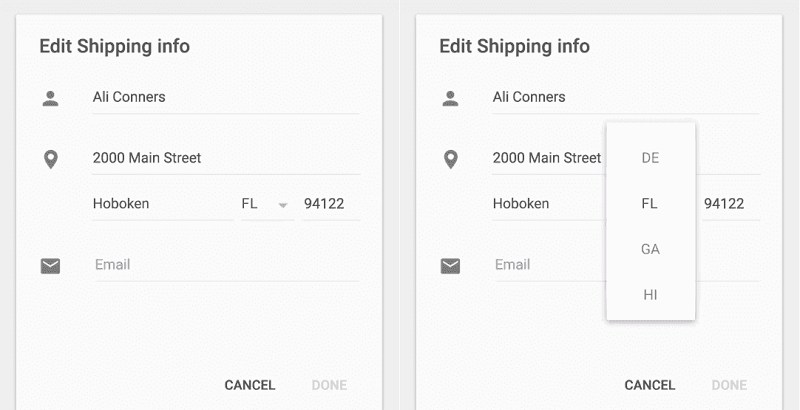
做設計時應該認真考慮甚至計算用戶的操作步數和移動距離。光是這些也許還不夠,最好是連視線移動都能夠盡量避免,因為二次聚焦也是需要時間的。上面那張圖中,彈出框上的文本區域與彈出框下的評論區域是重合的,這樣設計就避免了用戶多次移動視線。 Material Design 把視線追蹤也運用到了下拉框上,點擊下拉框區域后,選項框完全覆蓋之前的下拉框區域,并且按順序排列的選項會自動滾動,讓默認選項的位置剛好在之前的下拉框區域之上。

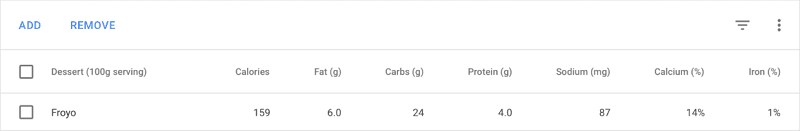
自從iPhone把圓角陰影炒火了之后,在很多地方都出現了濫用情況,這幾年“卡片式”盛行,隱有愈演愈烈之勢。 Material Design 主張將卡片做成明顯的圓角,結合縱深感較強的陰影,這樣就能夠跟其它區域區分開來。但是在信息密集的地方又不提倡使用卡片,因為卡片的邊框會對注意力造成干擾。

我們看任何東西,都很少會老老實實地完整閱讀。在紙上看書的時候,我們往往通過不斷地掃視、翻頁來尋找自己剛興趣的內容詳讀。在瀏覽網頁時,我們也希望能夠一眼在界面上掃到自己感興趣的內容,然后再深入研究。所以,設計師通常只需要拋出一些“引子”,用戶如果感興趣,就可以順著這個引子尋找到他們想要的東西。所有信息展示應該碎片化,注重豐富而不是完整。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網