在UI界面中,最傳統(tǒng)也是最常見的分隔方式用的是線,將視覺上或者內(nèi)容上需要區(qū)分的內(nèi)容用橫向或者縱向的細(xì)線區(qū)分開來(lái),它幫助用戶了解頁(yè)面的層次結(jié)構(gòu),賦予頁(yè)面內(nèi)容以組織性。

乍一看許多APP的布局并不復(fù)雜,感覺換成自己也能設(shè)計(jì)出來(lái),但是當(dāng)你真的開始著手設(shè)計(jì)這么一個(gè)APP的原型的時(shí)候,會(huì)發(fā)現(xiàn)事情并不是那么簡(jiǎn)單。看著別人已經(jīng)設(shè)計(jì)完成的設(shè)計(jì)可能覺得不難,可是當(dāng)自己動(dòng)手的時(shí)候,在特定的元素的選取和設(shè)計(jì)上很容易陷入困局,這個(gè)時(shí)候才明白它的難點(diǎn)并不在于工作量的多少,設(shè)計(jì)者常常深陷于細(xì)節(jié)構(gòu)建的囹圄,這才是它的困難之處。即使是元素與元素之間的分隔方式,都能隨隨便便用一整篇文章來(lái)進(jìn)行探討。
在UI界面中,最傳統(tǒng)也是最常見的分隔方式用的是線,將視覺上或者內(nèi)容上需要區(qū)分的內(nèi)容用橫向或者縱向的細(xì)線區(qū)分開來(lái),它幫助用戶了解頁(yè)面的層次結(jié)構(gòu),賦予頁(yè)面內(nèi)容以組織性。

1、全出血位分隔線
全出血位原本是一個(gè)平面印刷中的概念,這里所說(shuō)的全出血位分隔線通常用來(lái)凸顯和強(qiáng)調(diào)不同的內(nèi)容與區(qū)塊,就像電子郵件中不同郵件之間就會(huì)用一條橫貫整個(gè)屏幕的細(xì)線來(lái)進(jìn)行分隔。
在下面的Android 的Gmail郵箱的UI當(dāng)中,用的分隔線都算是全出血位分割線。這些分隔線給人以“停止”的感覺,讓用戶清晰地知道界限在哪里。

全出血位分割線將每一個(gè)部分都分隔開來(lái)。
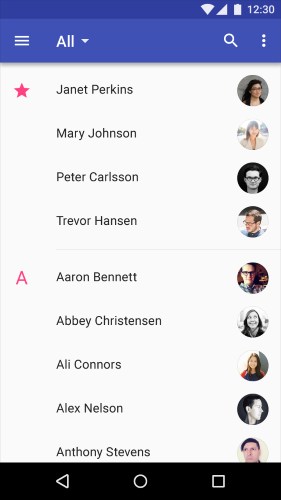
2、內(nèi)嵌分隔線
內(nèi)嵌分隔線和前者不同,它通常用來(lái)區(qū)分相關(guān)的內(nèi)容,諸如聯(lián)系人列表中不同字母開頭的部分,它常常用來(lái)作為視覺線索,便于用戶來(lái)瀏覽大量相關(guān)的內(nèi)容,當(dāng)用戶來(lái)瀏覽的時(shí)候,它們會(huì)作為路標(biāo)而存在,便于用戶快速的翻頁(yè)瀏覽。視覺上,和全出血位分隔線不同,它們通常會(huì)更短一點(diǎn),并且會(huì)留下一定的空間給其他的區(qū)分元素,比如聯(lián)系人列表中分隔處的首字母。

傳統(tǒng)的分隔線在桌面端的UI設(shè)計(jì)上有著悠久的歷史和不錯(cuò)的效果,但是它們?cè)谝苿?dòng)端UI上有著致命的缺陷:占用空間。的確,一條線能有多占空間呢?但是實(shí)際上,往往一屏需要分隔的內(nèi)容會(huì)很多,分隔線一點(diǎn)也不少。如果參考傳統(tǒng)的用法,一個(gè)界面元素較多的移動(dòng)端頁(yè)面上可能會(huì)充滿了分隔線構(gòu)成的視覺噪音。值得注意的是,現(xiàn)在用戶越來(lái)越傾向于簡(jiǎn)約的界面,這也使得如今的UI設(shè)計(jì)會(huì)盡可能多的剝離次要元素,而僅保留基本元素。這種轉(zhuǎn)變背后真正的重點(diǎn),是設(shè)計(jì)重心向著內(nèi)容和功能轉(zhuǎn)移,這樣的設(shè)計(jì)自然而然地會(huì)讓界面看起來(lái)更加簡(jiǎn)潔。
這樣一來(lái),分隔界面元素的時(shí)候用留白比用分隔線更加合適。更少使用的線讓界面看起來(lái)更干凈,更現(xiàn)代,視覺上也更富有張力。
1、留白
界面中的留白的區(qū)域通常不會(huì)放置任何視覺元素。大量的留白能夠讓原本凌亂的界面看起來(lái)簡(jiǎn)約而吸引人——它讓界面元素周圍都空出來(lái),讓這些元素更加醒目,脫穎而出。留白讓界面顯得更加富于呼吸感,也更加簡(jiǎn)潔。

用好留白,你能讓界面以非侵略性的方式來(lái)區(qū)分不同的區(qū)域和元素。
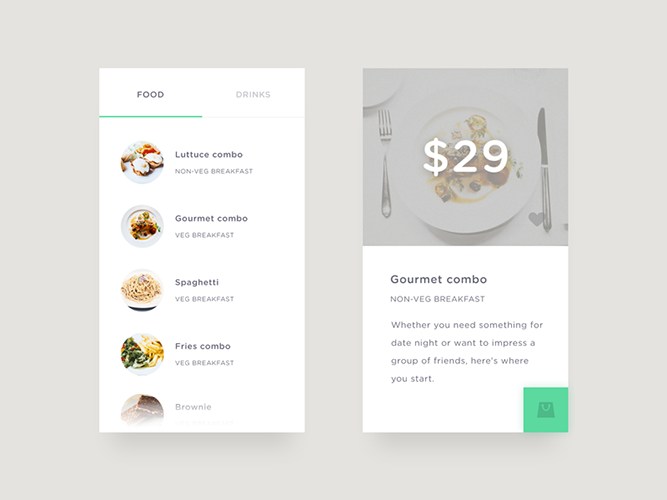
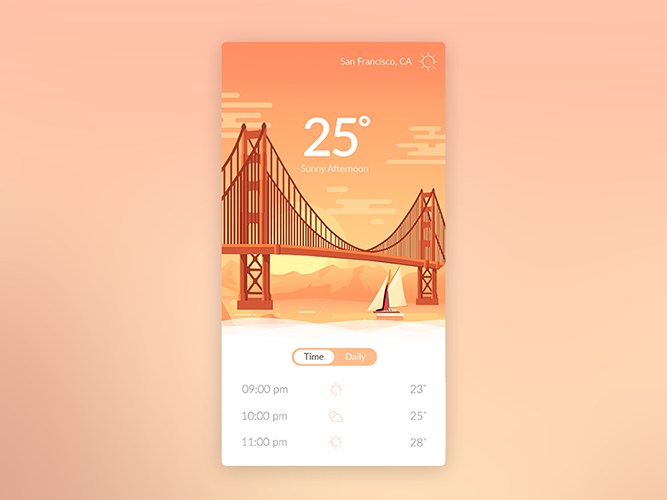
2、色彩對(duì)比
色彩對(duì)比是最強(qiáng)大的設(shè)計(jì)手法之一,如果用的好,它能給你帶來(lái)醒目而帥氣的設(shè)計(jì)。創(chuàng)造性地使用色彩的差異來(lái)區(qū)分不同的內(nèi)容,這當(dāng)中的關(guān)鍵是是要控制兩種色彩的對(duì)比度。不僅要能夠在視覺上容易區(qū)分,而且不能讓人覺得突兀產(chǎn)生出戲感。如果色彩對(duì)比控制得好,應(yīng)該能讓用戶更加快速便捷地獲取信息。

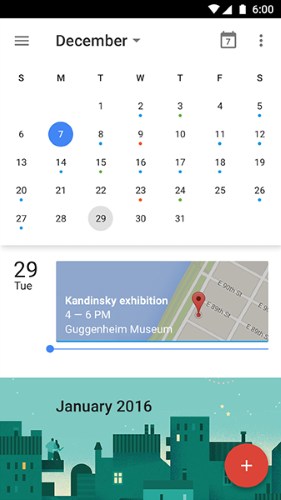
3、陰影和高度
陰影和高度都能在UI界面上創(chuàng)造出“深度”,相當(dāng)于是讓元素在Z軸高度上產(chǎn)生差異。最典型的就是Material Design 的設(shè)計(jì),谷歌日歷的設(shè)計(jì)很好地展現(xiàn)了如何借助陰影和空間,非強(qiáng)制性地區(qū)分不同的部分。

陰影的另外一個(gè)作用是用來(lái)區(qū)分重疊內(nèi)容的“高度差”,呈現(xiàn)相互關(guān)系,讓其中的某個(gè)部分吸引用戶的注意力。
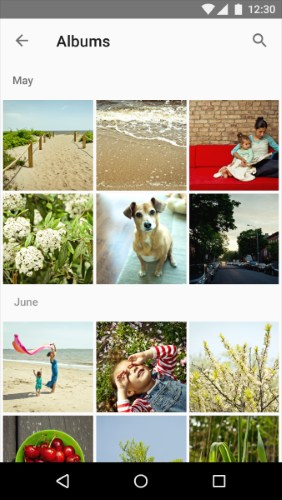
4、圖片內(nèi)容無(wú)需單獨(dú)的分隔控件
圖片內(nèi)容使用網(wǎng)格來(lái)呈現(xiàn)的時(shí)候,其實(shí)是無(wú)需專門的線或者其他東西來(lái)分隔的,因?yàn)榫W(wǎng)格本身就已經(jīng)起到了視覺區(qū)分的作用了。在下面的案例中,圖片之間的留白和副標(biāo)題都起到區(qū)分的作用。

考慮到我們最終還是要簡(jiǎn)化界面,在分隔方式的選取上還是需要三思而后行的。在消除不必要的元素之后,在界面的設(shè)計(jì)上我們能做的事情還有很多,但是要確保移動(dòng)端用戶體驗(yàn)的優(yōu)異,細(xì)節(jié)的把控就要更加用心了。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)