這本紀念碑谷團隊出品的《完美像素使用手冊》,有設計師說是她見過的最全面,最毫無保留,最生動有趣的界面設計指南,而且不止是設計,還包括和程序員的合作經驗,AI、PS的操作小技巧等等。現在終于有中文版了,強烈建議收藏閱讀。
這本紀念碑谷團隊出品的《完美像素使用手冊》,有設計師說是她見過的最全面,最毫無保留,最生動有趣的界面設計指南,而且不止是設計,還包括和程序員的合作經驗,AI、PS的操作小技巧等等。現在終于有中文版了,強烈建議收藏閱讀。
今天是第一章節:原理篇
你的首要關注重點始終是用戶。知道他們要什么,然后盡快搭建合適的架構滿足用戶需求。要時刻牢記什么才是適合用戶的,比如,扁平化、網格、看起來高大上的頁面,這些受眾人群都比較年輕,而年紀比較大、玩不轉科技的用戶就喜歡偏擬物的設計。

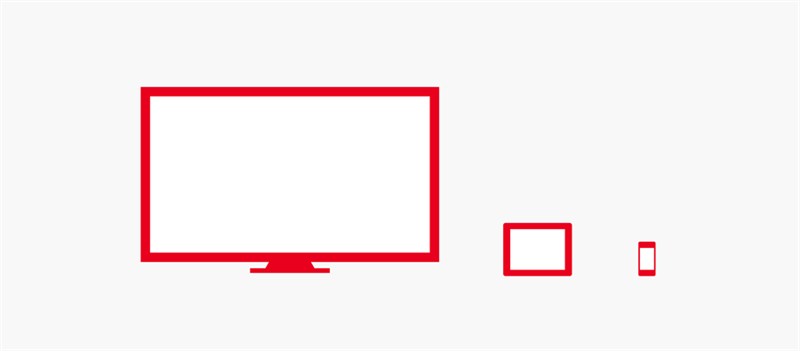
環境不僅僅是只你設計的平臺,還包括操作和使用它的物理空間。例如,電視機的使用參數跟手機就不一樣——看電視時人們離得比較遠,而且基本都在室內遙控,通過遠程操控它。同時,這也意味著根據環境的不同,界面文本大小、配色、對比度等都要不同。

易用性關系到你的每一個用戶,并不單指那些身體不便的特殊人群。
對好的設計來說,易用、清晰是必須的,不過我們也會教給大家一些步驟和方法,讓那些即使有色覺缺陷或閱讀障礙的人群,也能輕松操作你的產品。之后會有一整章節做系統的說明。

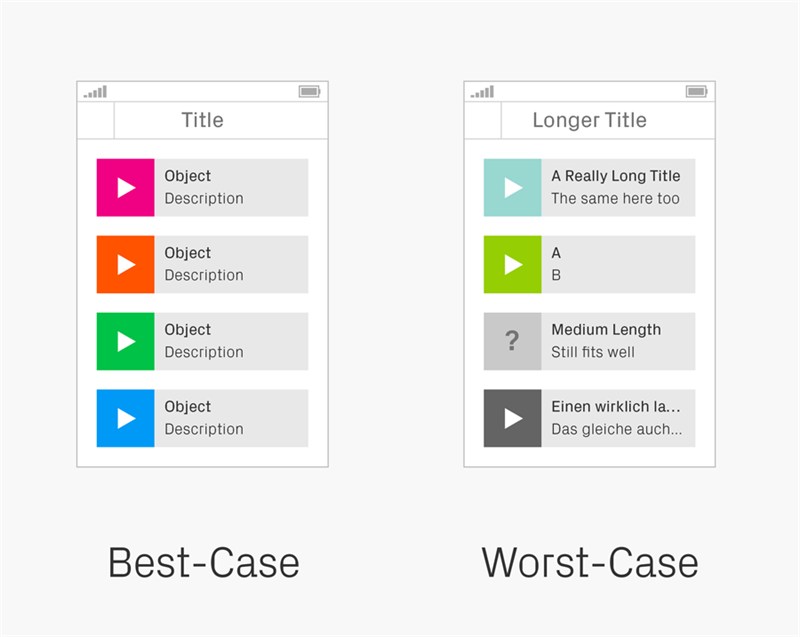
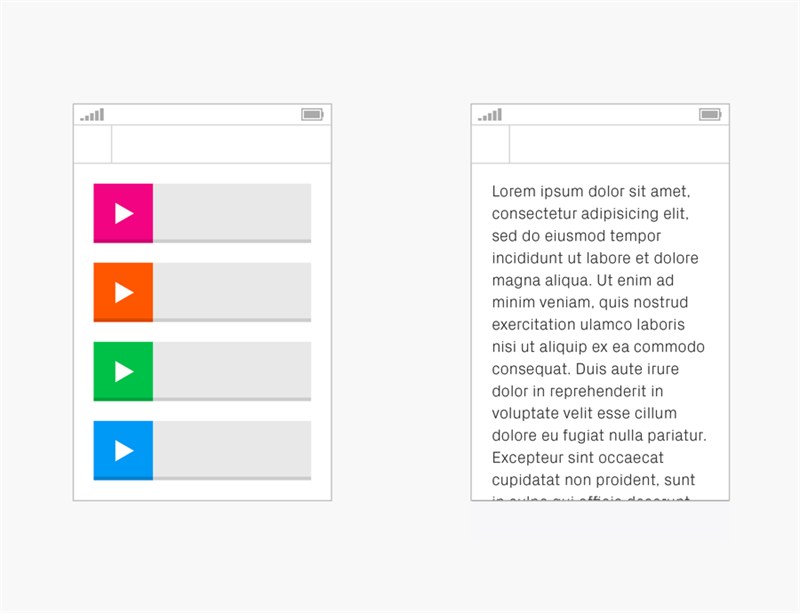
這個原理與易用性有一定的聯系:確保您的產品在實際用戶手上不會崩壞。
我們通常都會極力把文字或者圖片設計得漂亮,并且讓客戶印象深刻,但同時也要確保不會因為文本框過長、翻譯問題、缺失圖像等因素無法使用、你可以炫技,但你更要確保細節。

功能可用性意思就是說通過一些感知的方式傳達物品的功能。
比如,按鈕設計的稍微凸出一點,門把手的大小和位置要適合抬手的高度之類的。這個技巧也可以增強交互。常用的可供性設計包括仿真按鈕的深度,在屏幕上像卷軸一樣的展開出現的文字。

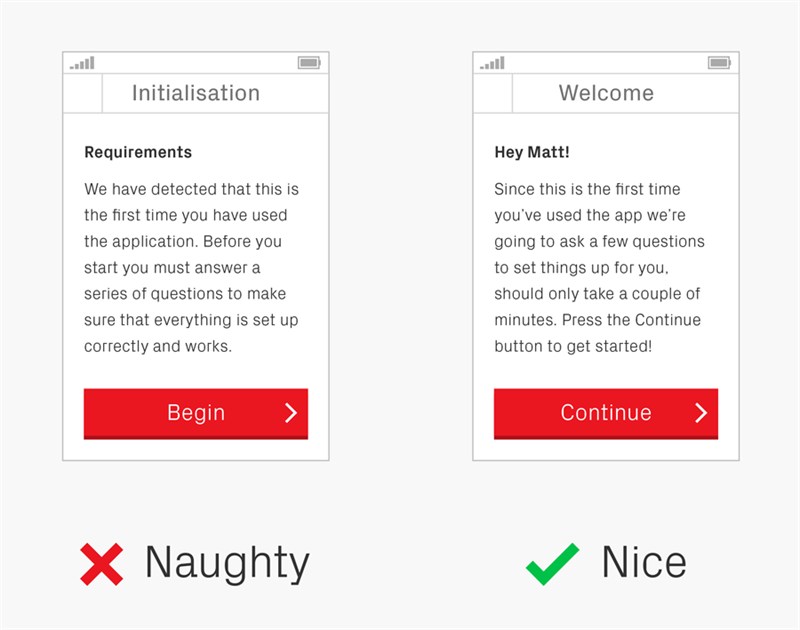
設計中的文字內容和樣式本身一樣重要。
好的文案讓app更容易理解,并也比較有個性。就像是跟人說話一樣,而不是一個木訥的機器人,還能創造出和用戶的情感聯系,提升產品的用戶體驗。

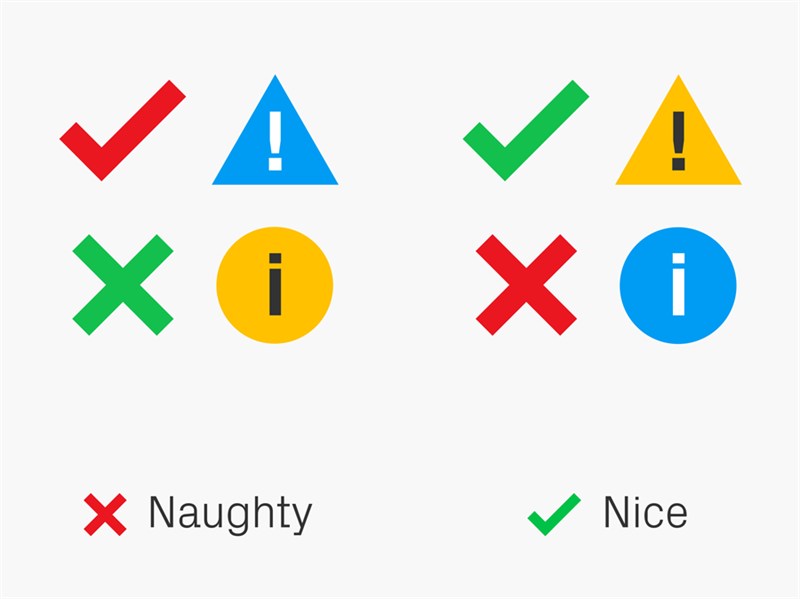
某些顏色和形狀在設計里已經有固定的含義了,忽視這種約定俗成的東西,會讓用戶產生混亂。
綠色和“√”意味著好,紅色和“×”意味著不好,不能混淆。同樣,黃色和三角形通常是警示,藍色和圓圈一般都表示有詳細內容。

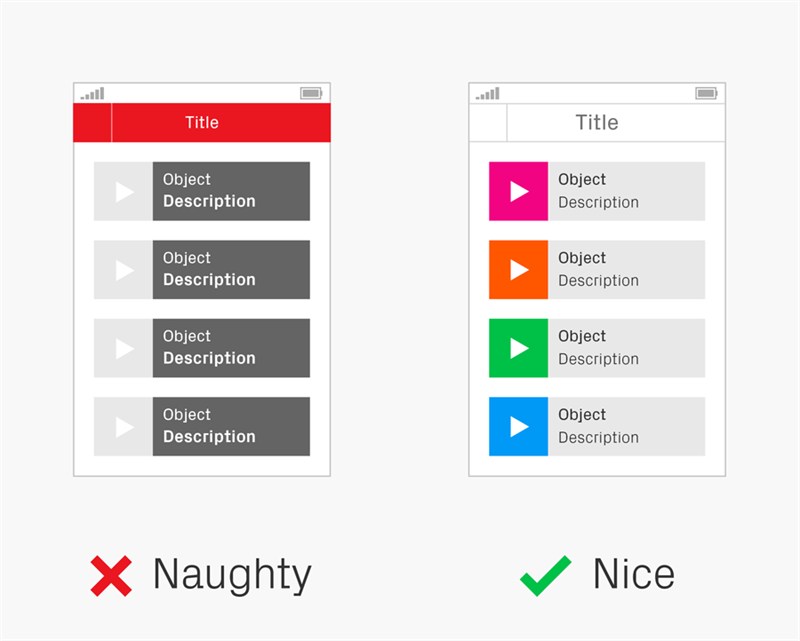
布局、顏色和字體排版對吸引眼球和信息傳達有很大的影響。要思考你想讓用戶在頁面上看到什么,按什么順序看,然后就按照這個重要性的等級來設計。
可以用對比色、粗體、大號字等等各種手段來吸引眼球。當然,也要考慮文化背景。比如說,西方人習慣從屏幕左上方開始閱讀,那你設計就要按照這個優先級來。

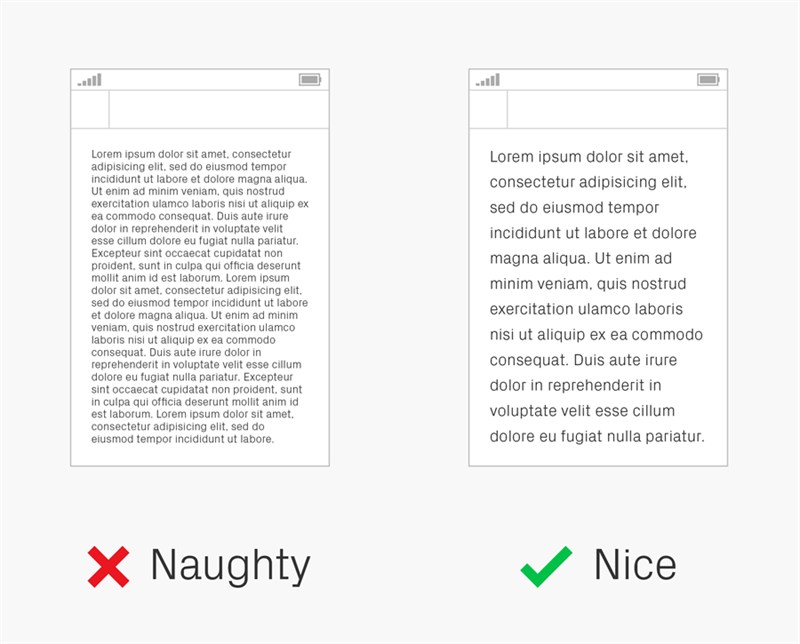
字體排版通常會被忽視(字體、字號、縮進、間距等),由于大部分信息都是通過文本表達的,所以這點很重要。
在其他媒介上,也要注意這個基本原則:大小是否合適?行距和單行文本長度能否讓用戶舒適的閱讀?不要遷就不合理的字體設置——對待文字也要有基本的尊重。

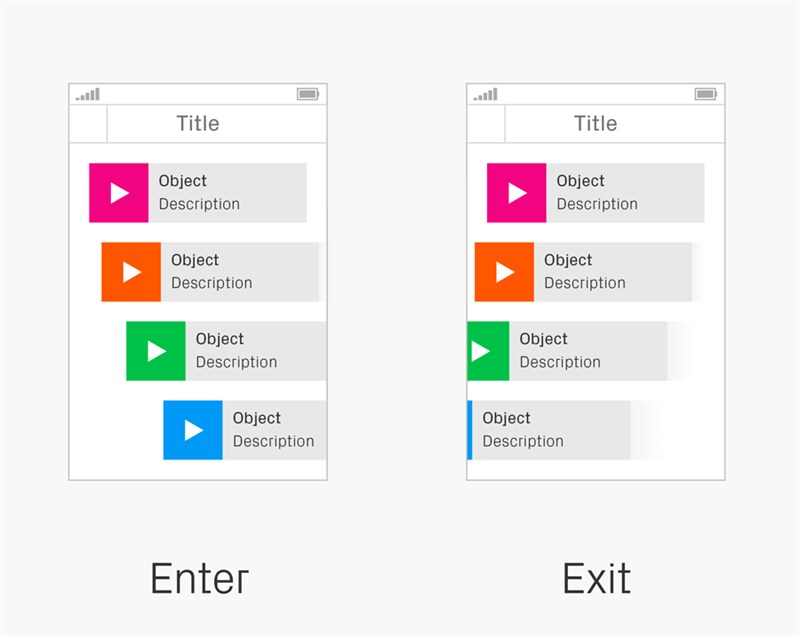
越來越好的硬件不僅讓設計看起來不錯,而且動效也更加精美。
小動效能夠加強界面,讓界面看起來更有個性,還能切中產品功能。比如,你想讓用戶注意到你設計的一個新按鈕,那你可以設計一個定時、周期性的跳躍來博眼球。

測試才是王道。電腦不同,屏幕分辨率、硬件、可看視角、錄入方法都不同。有很多預覽工具都能直接把你的設計辦到終端設備上,而且能實時更新。要用!趕緊地!

原型圖和測試緊密聯系,原型圖可以把你的想法和設計迅速表現出來。
它的形式也是多種多樣的,可以簡單的在紙上畫畫,也可以在電腦上畫。紙上畫草圖是非常簡單的,要是用動畫表現,你還要用視頻或者代碼呢。

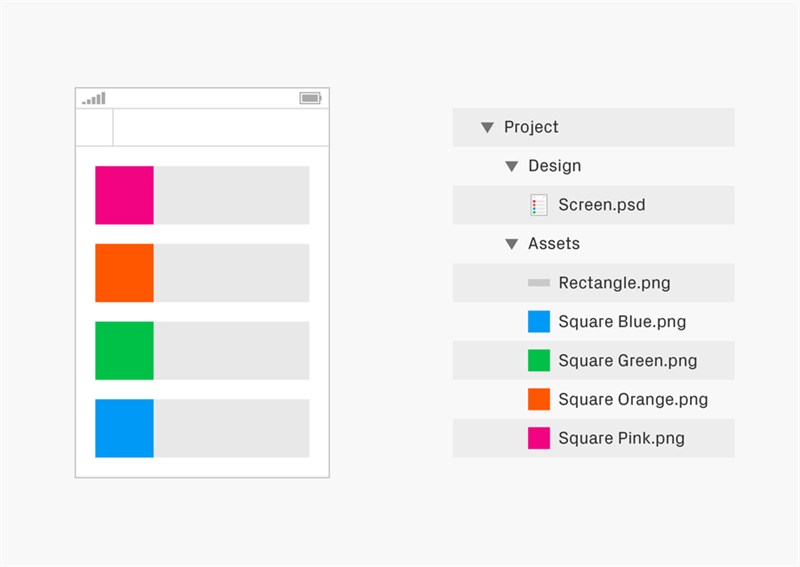
沒有人是孤立的,電腦里的文件也是這樣。
好的組織結構可以節省很多時間。文件整理得好或者分層設計得好,對于其他設計師來說會更一目了然,而且開發人員也很樂意看到有邏輯性的命名。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網