設計是科學,設計講道理。
設計和藝術是我們經常并舉、對比和討論的話題。兩者相對,差別也頗為明顯。相比于仿若天成、引人深思,令人驚艷的藝術,設計常常以一種富有規律、精心布置的形態出現,呈現出人為的機巧,當我們對于背后的原理有所洞悉之時,多會用“充滿設計感”來描述眼前的事物。設計是科學,設計講道理。
廣泛意義上的設計所牽涉到的行業、領域之多,怕是一本書都無法盡述,而設計法則,卻常常能通行于這些多樣的行業與領域之間,這也是設計法則的實用和迷人之處。所以,不論我們以何種姿態、怎樣的知識背景踏入設計的領域之后,總會忍不住去探索設計的規律,尋求設計的法則。
常見的設計法則很多,它們深入到設計的方方面面。而今天我們準備聊的,是80/20法則。
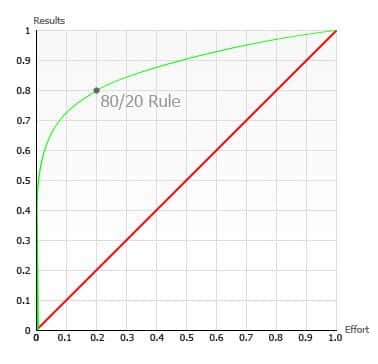
80/20法則
80/20 法則有很多種不同的叫法,中文簡稱“二八法則”,還有人會根據這一法則的發現者經濟學家Vifredo Pareto 而稱之為“帕列托法則”。
對,80/20 法則起源于經濟學。Pareto 觀察到80%的財富掌握在20%人的手里,從而有此理論,隨后這一理論在Joseph M. Juran 手里發揚光大。現在我們所說的80/20法則可以抽象為下面的概念:
“在復雜多樣的大系統當中,大部分的效果由少數幾項關鍵的因素來決定。”
在很多相關的統計數據當中,“大部分”并非精確的80%,而“幾項關鍵因素”也不是穩定的20%比例,這是一個大概的范疇,常常是在80%和20%上下浮動,這種配比可以是90%+10%,也可能是60%+40%,而它所反映的是普適的分配原則。

80/20 原則適用領域非常廣泛,尤其是在經濟、管理和工程領域。同樣的,它在 UI & UX 領域同樣有著廣泛的運用。圖形化界面出現于70年代中期,而在80年代末就有設計師將80/20 法則加入到相關的設計規范當中去了。

靈活的運用
80/20 法則的核心在于分清主次,更有效地調配和整合資源,提升設計的效率,達到最大化的目的。
占據產品中80%使用量的是20%的功能;
80%的進步,是來自于20%關鍵性的努力
80%的產品誤差,源自于20%的組件
企業80%的收益,來自于20%的產品
城市80%的擁堵,集中在20%的道路上
在設計決策過程中,80/20 法則所提供的思路,能夠很大程度上幫你梳理出設計的方向。既然用戶將80%的時間都消耗在20%的關鍵功能上,那么從研究到原型設計,從開發到產品測試,都可以有意識地沿著這個思路來進行,將設計和測試的重心都圍繞著這20%來進行,剩下的80%則按照這種策略,進行評估。同樣的,產品中多數問題也通常集中在20%的內容上,產品在不斷迭代升級中,解決問題的方向也可以如此來制定。

在內容的選取上,20%的內容是80%的用戶所關注的,而這也正是進行內容規劃的思路。最典型的,用戶注冊表單內容的變遷。隨著大量用戶數據和用研經驗的積累,網站和APP的注冊表單從最開始的6到7個不同的字段,逐步縮減到現在僅有2~3個關鍵的字段(用戶名,密碼,注冊郵箱/手機號),甚至使用通用的社交媒體帳號一鍵注冊/登錄,這種優化的方向可以說是80/20法則的一種隱形的優化。
在 UI&UX 設計中運用
在圖形化界面的設計當中,80/20法則的運用,一點都不比其其他的領域少,甚至可以說,現代UI和交互設計一刻都離不開80/20這一“關鍵少數”法則。

在很多時候,想要弄清楚影響整個設計決策的關鍵性的20%的內容,其實是有辦法的。最典型的Web后臺分析和統計數據,用戶提交的表單,瀏覽器Cookie 都可以幫助你跟蹤和了解用戶的行為。這些數據能夠幫助我們了解UI的哪些區域是用戶互動的較多的。
另一方面,有許多較為細微末節的行為是無法通過這些工具和數據獲取的,而這個時候,則可以通過測試時觀察用戶,以及可用性研究來達成目的。
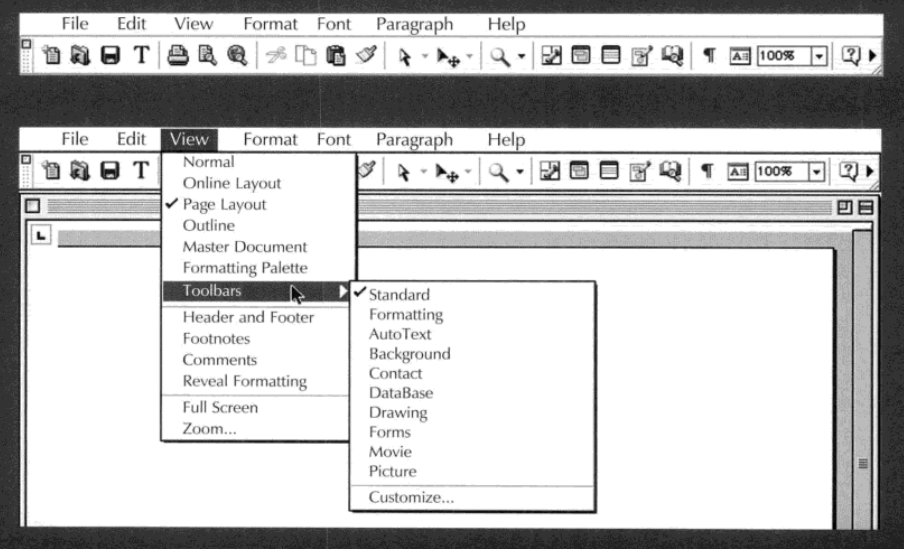
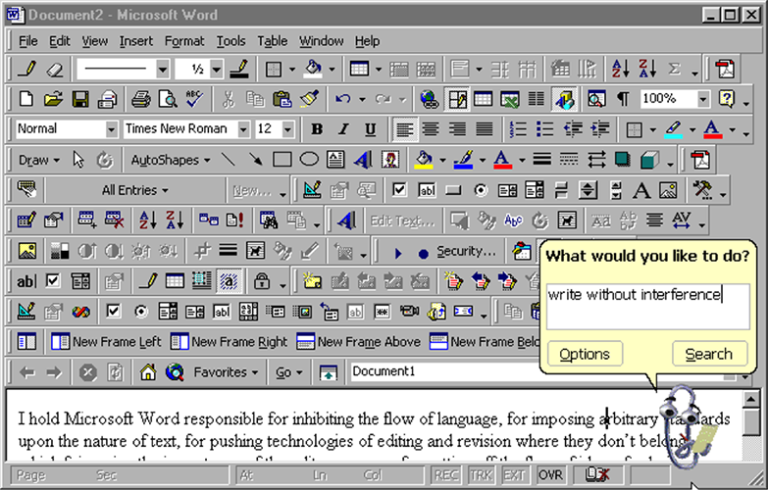
在進行具體的UI和交互設計的時候,80/20法則所起到的作用也相當的關鍵。我們常見的編輯器,不論是我們熟知的PS還是辦公用的Office 系列軟件,都會將最常用的工具和控件置于顯眼的地方,而將使用率相對較低的部分隱藏,以避免出現下面的狀況:

表單設計
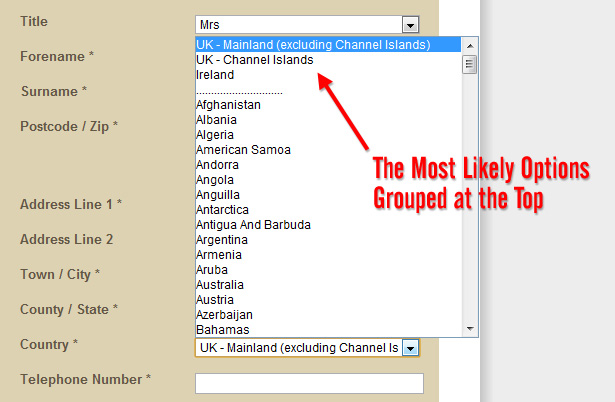
在進行表單設計的時候,有些選項的下拉框過長,比如國家和地區的列表,絕大多數的設計人員也都會意識到這一問題,國家和地區會按照字母表的順序排列。然而由于許多網站本身所適用的國家,相對而言比較固定,所以打破列表排序,將特定的幾個國家提到前面來讓用戶可以快速選取,就是許多網站所采用的策略了。比如下面的 Fenn Wright Manson 的結帳頁面:

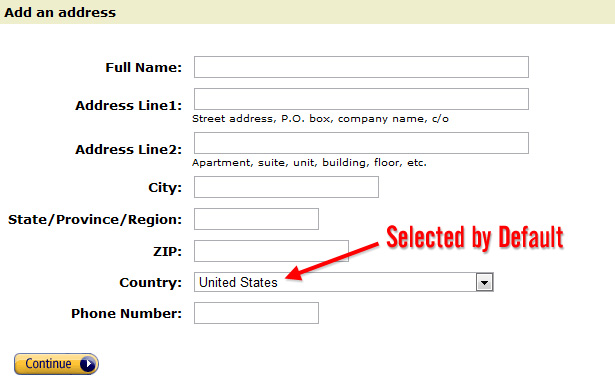
而亞馬遜美國官網上,用戶添加新地址的時候,國家選項默認值是美國:

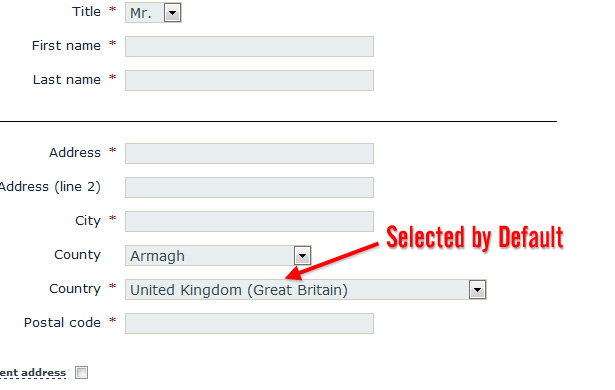
而來自英國的另外一家名為 North Rock Gallery 的網站,其中主要用戶來自英國,于是他們的表單設計也采用了類似的策略:

UI布局
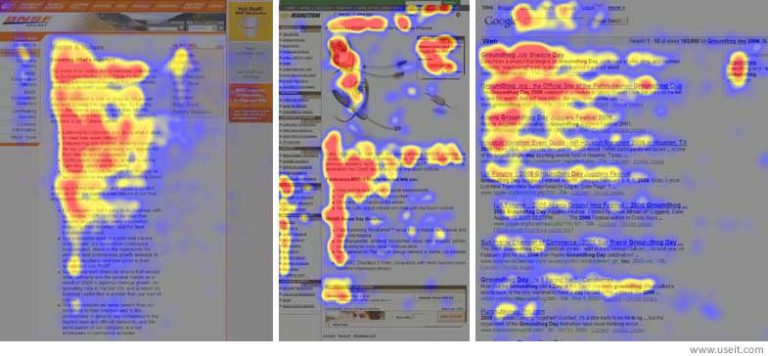
正如同我們所熟知的,F式布局已經成為如今網頁和UI設計中效率最高的布局方式之一。根據 NNGroup 的眼動測試,用戶在網頁上最高效的瀏覽方式,常常遵循著F 式的瀏覽路徑,而這張視覺熱區圖同樣的是80/20法則的一個有力佐證:整個頁面布局當中,20%的關鍵區域,占據了用戶80%的注意力。

極簡主義設計
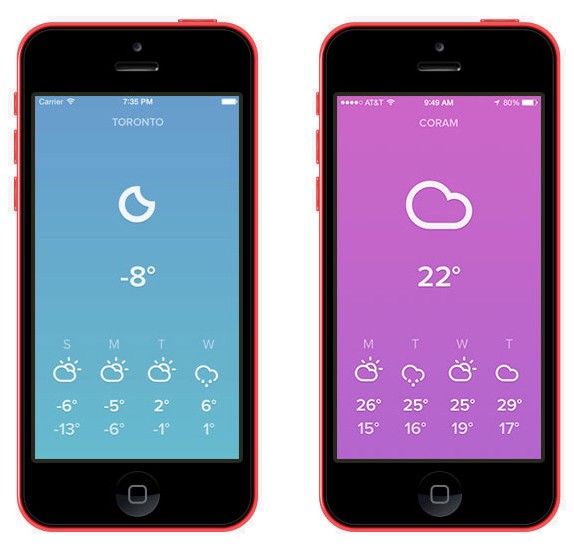
極簡風的網頁和APP設計,和 80/20 原則在精神上保持著高度的一致。在極簡主義的設計當中,整個設計中每一個元素都應該是有目的、有針對性的存在,沒有多余的、無用的元素。所以,極簡主義的設計應該只保留絕對必要的那些組件。而為了突出這些關鍵性的元素,極簡風的網站中,通常會大量使用留白來作為襯托:

80/20 Design Studio
如果說,設計師使用80/20 法則來做設計,是一種對于規則的認可,那么這個曾經由來自Adobe 和蘋果的設計師所構成的設計團隊,就是對80/20 法則赤裸裸的膜拜了:他們直接使用80/20來作為設計工作室的名稱。

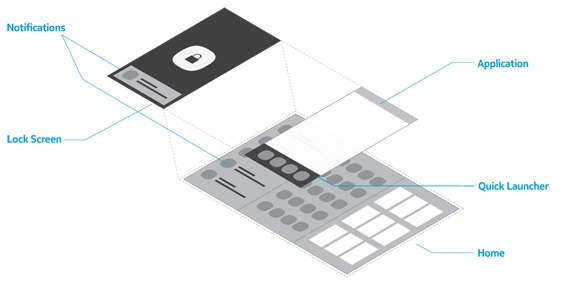
8020 Design Studio 曾經為許多著名的企業和機構做過設計,而其中最為出名并且對如今的UI和交互都產生極大影響的設計作品,就是 Meego 系統的交互設計稿了。

這套最初名為 Swipe UI的交互設計重新規劃了移動端UI,將界面劃分為上下兩層,總計5個主要界面模塊,上層是鎖屏和快速啟動頁,下層為交互最多的通知頁、APP列表頁和多任務界面頁。所有的這些頁面借助滑動交互串聯在了一起。

雖然這樣的劃分和如今iOS、Android 略有不同,但是整個規劃保持了高度的一致。
當然,關于Meego的掌故還有很多,我們今后可以聊聊這個。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網