UI設計移動端的用戶體驗越來越重要,怎么抓住用戶的心,這5招告訴你。
UI設計移動端的用戶體驗越來越重要,怎么抓住用戶的心,這5招告訴你。
不談APP,即使是瀏覽網頁,大部分用戶都是從移動端設備來進行了。所以,為移動端的用戶設計穩定、可用的用戶體驗,是UI設計師最需要注意的事情。當然,UI/UX設計的成熟,設計師們從常見的設計模式中探索出來的經驗,總結出來了5條提升移動端體驗的技巧。

1、簡化導航
相比于曾經所流行的大型導航設計,移動端設備和精簡的導航更搭。當用戶在使用移動端設備的時候,注意力和時間通常都是碎片化的,當他們打開應用和網站的時候,希望盡快找到想要的內容。
所以,在設計移動端APP和網站的導航的時候,盡量根據分析和實際狀況,保留最常用的的幾個導航選項即可。
這樣的設計一方面能夠節省屏幕空間,而且導航選項的觸發區域也可以設計得相對更大一些。
至于漢堡圖標和彈出式菜單,具體用法見仁見智,可以根據實際狀況靈活處理。但是有了漢堡圖標這一約定俗成的菜單標識,用戶可以快速理解它的含義,并且意識到背后還有一個彈出式的菜單。

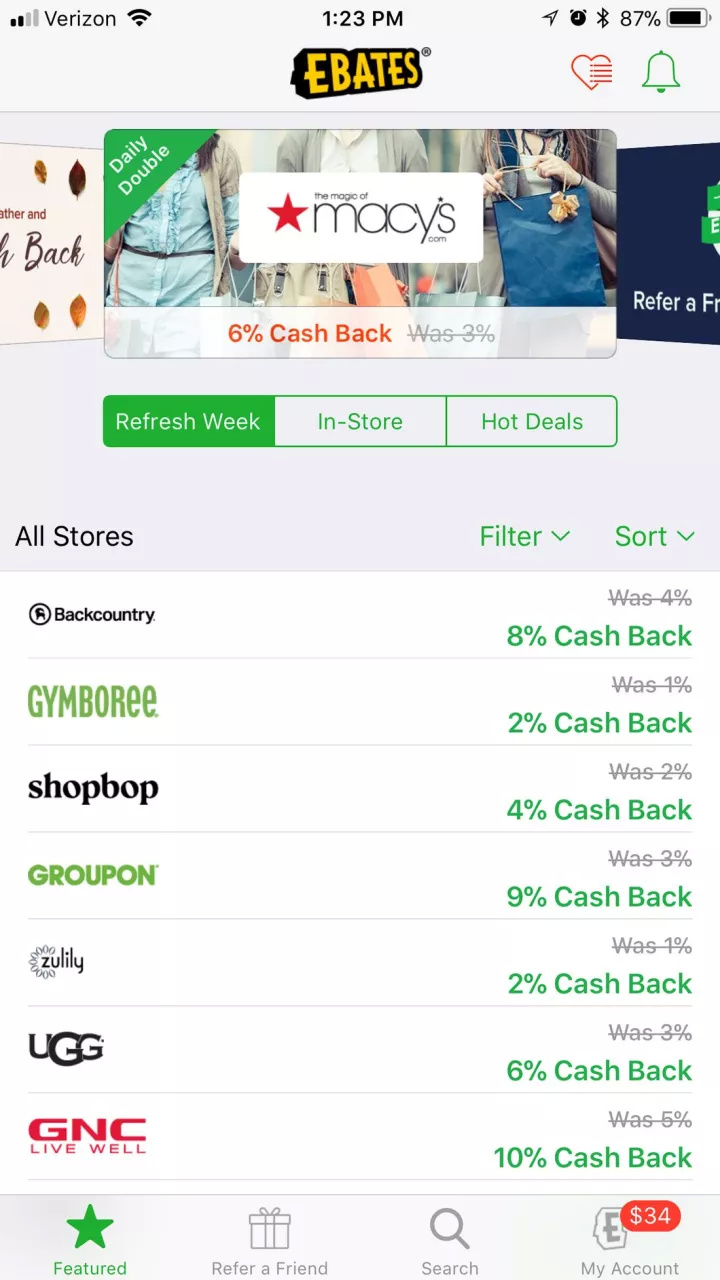
Ebates 這款APP 就使用了兩級菜單的設計,首先最常用的導航選項被做成標簽頁置于頁面頂部,另外一個就是右上角的書簽式菜單(心型+漢堡圖標)。整個設計確保了功能性,足夠簡單,不會讓用戶覺得復雜,也可以輕松找到他們想要的東西。
2、多考慮手勢與觸感
移動端的交互和桌面端是截然不同的,而你的UI和UX設計要有意識地為移動端進行適配。
在這個過程中,手勢交互是很重要的組成部分,設計師應該充分利用手勢,幫助用戶更快更高效地完成交互。
常見的手勢包括:
點按,雙擊
按壓
長按
托拽
縮放
滑動
移動端的手勢交互的地位相當于桌面端的點擊交互。

不過當你在思考手勢交互的時候,別忘了搭配相應的觸覺反饋。在我們日常使用移動端設備的過程中,常常會借用震動和力反饋來強化交互體驗。而這種觸感的設計,精髓在于盡量微妙一點,確保能讓用戶感知到反饋,又不會太過吸引人注意。觸摸界面越來越多,用戶是期望從中獲得積極響應的。
3、創造對話
人們始終是希望通過語言交流來溝通的。也正是這種需求,使得對話式UI和聊天機器人能逐步走到臺前,成為一種流行趨勢。所以,當你的移動端UI當中,擁有讓用戶可以即時聊天的可能性的時候,你可以借用對話式UI 來提升用戶體驗:

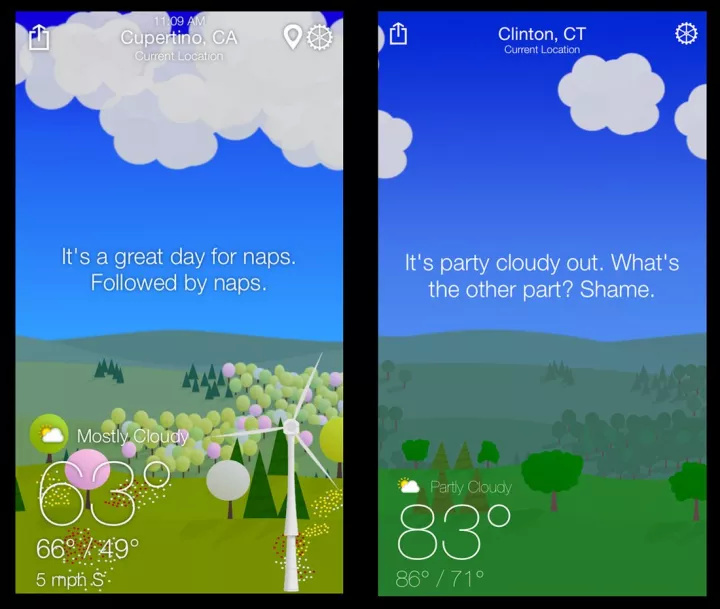
在你的界面當中加入更加觸動人心的文案。無論是成段的文本,還是界面元素里的微文案,都可以通過更有觸動性的文本來創造對話的感覺。就像 WTFWeather 這個應用一樣,從文本到標簽都采用的是對話式的表達,在為用戶推送信息的時候也盡量營造出對話的感覺。
使用聊天機器人和對話界面來和用戶進行溝通。聊天機器人可謂是 24小時在線的客服,他們幫助用戶解決問題,也能從某種程度上提升客戶的忠誠度。
將語音交互集成到設計當中來。Siri 、Cortana 和 Alexa 幾乎是家喻戶曉的人工智能語音助手了,將它們加入進來,讓對話式界面更加強大。
4、動畫化
如果你仔細觀察近年來的網頁,會發現動畫特效已經無處不在了。動畫效果能夠讓頁面更加自然,更加漂亮,也更加引人入勝。動畫不僅能夠吸引用戶關注,而且能夠幫助用戶展示如何更好的設計和交互。

Google 地圖 當中就集成了少量的動效,它們并不引人注意,但是讓整個應用更好周到、完整。在之前 Nick Babich 的文章當中,他總結了動效的三個關鍵用途:
呈現系統狀態:使用動效來顯示加載狀態,內容刷新,推送通知
用戶導航和過渡:使用動效來幫助用戶了解內容切換,件視覺層次,呈現狀態的變化
用于視覺反饋:使用動畫幫助用戶確認他們之前的操作完成了
5、善用新用戶引導流程和表單
相比于網頁,APP當中的新用戶引導流程是相當關鍵的。
絕大多數的應用因為其中的功能、服務的獨特性,設計師會在用戶初次打開應用的提供快速入門的教程,引導用戶熟悉其功能。這一點在游戲類應用中尤其普遍。
如果新用戶引導教程做的足夠有趣,很容易提升用戶的忠誠度。確保引導教程足夠簡單,并且能夠給用戶以幫助,而用戶看過之后,如果還能回過頭來再次查看,就更好了。
移動端網站則不同,最大的問題通常不是新用戶引導而是注冊表單和登錄表單。移動端設備上,用戶對于表單的易用性其實非常的敏感,用戶不會喜歡又臭又長的表單和復雜的字段,所以,簡化移動端網頁的表單,能夠更好地提升轉化率。

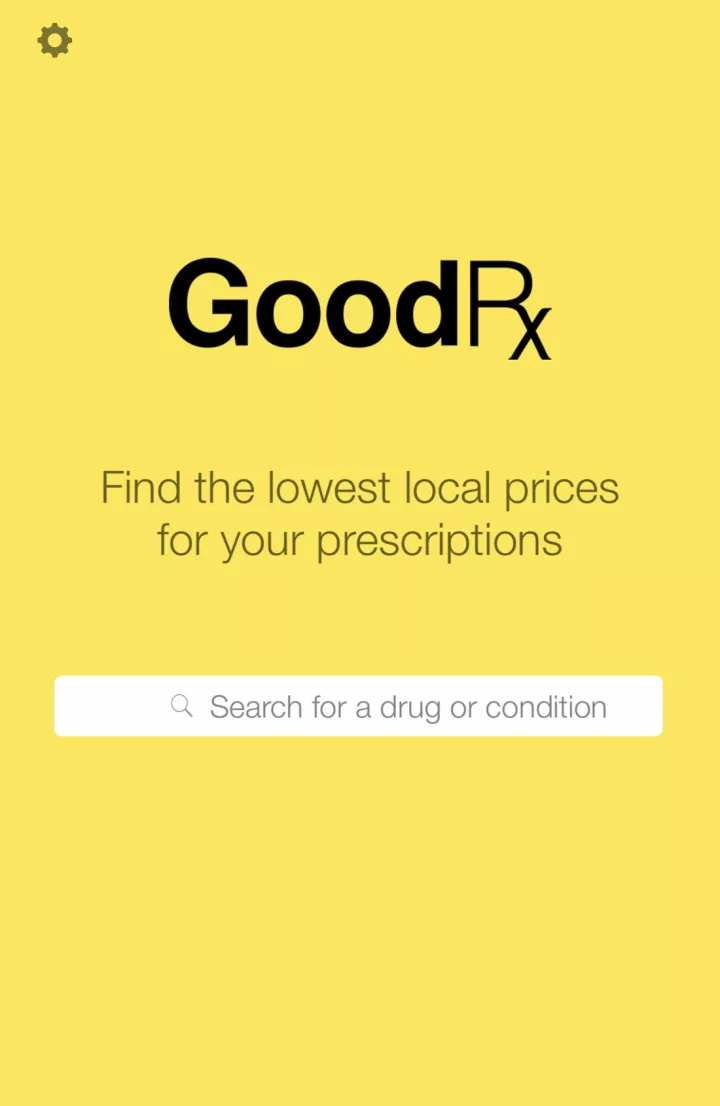
看看上面的GoodRx,表單的設計就足夠簡單。
注冊表單不應復雜。讓用戶輸入郵箱注冊,用戶名、郵箱、密碼三者綁定,登錄的時候用戶名和郵箱通用,這樣能夠便捷不少。
當然,還有更為便捷的思路,就是使用通用的社交網絡站好來登錄注冊,這樣對于用戶而言就更加方便了。
結語
移動端用戶體驗要如何構建,對于如今的設計師而言,是很日常的問題了。激烈的競爭中,產品的差異往往是透過各種細節來呈現的。創建一套易用的用戶界面,結合良好的用戶體驗,在細節上精細打磨,才能讓用戶真正留下來。
原文地址:designshack / 作者:CARRIE COUSINS
譯文:@陳子木
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網