在扁平化設計剛剛興起之時,漸變是設計師們避之不及的設計手法,然而今天它已經正式回歸。幾乎是在一夜之間,無數的網站開始使用漸變色。
在扁平化設計剛剛興起之時,漸變是設計師們避之不及的設計手法,然而今天它已經正式回歸。幾乎是在一夜之間,無數的網站開始使用漸變色。
從背景到圖片上的色彩疊加,包括UI元素上所遮蓋的色彩,所有的這一切都表明漸變以一種微妙的方式回歸了。不過和以往的我們所看到的漸變不同,重新回歸的漸變色設計有著不一樣的使用技巧和特色,更加貼合這個時代的風格和需求了。如果你也想使用,不妨從今天的設計示例中學習一下“全新”的漸變設計。


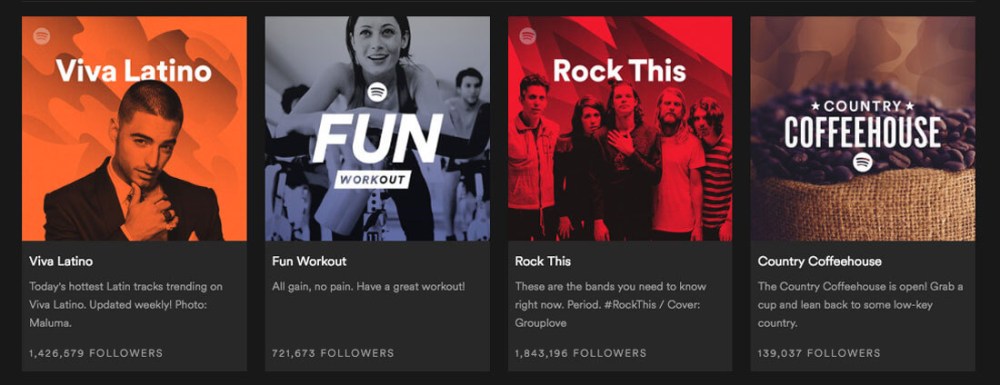
在今年早些時候,Spotify 開始在自家網站上大量使用雙色調設計,將雙色調的潮流帶了起來。如果你仔細查看Spotify 的頁面會發現,其中色彩其實是有明暗、色調的漸變效果的。
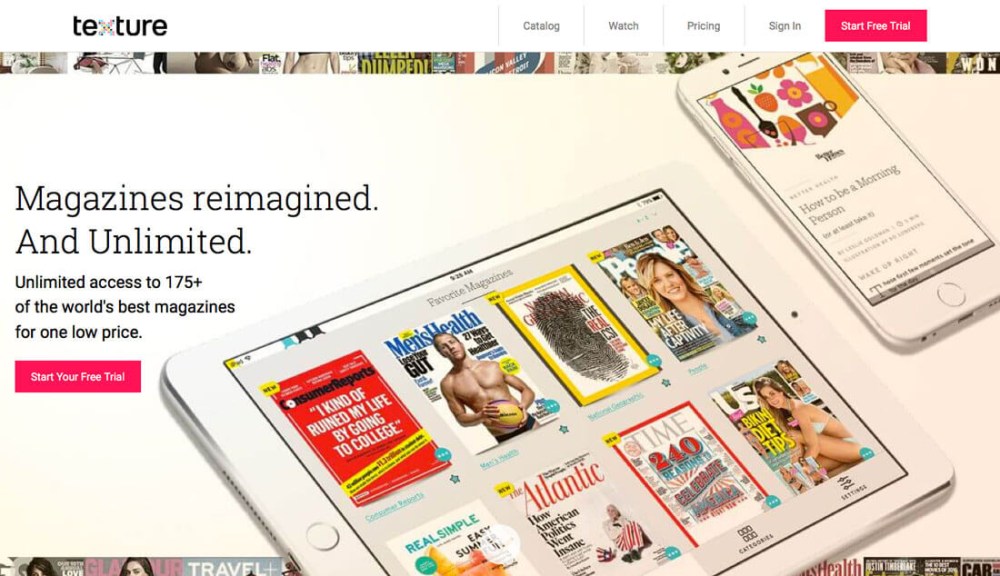
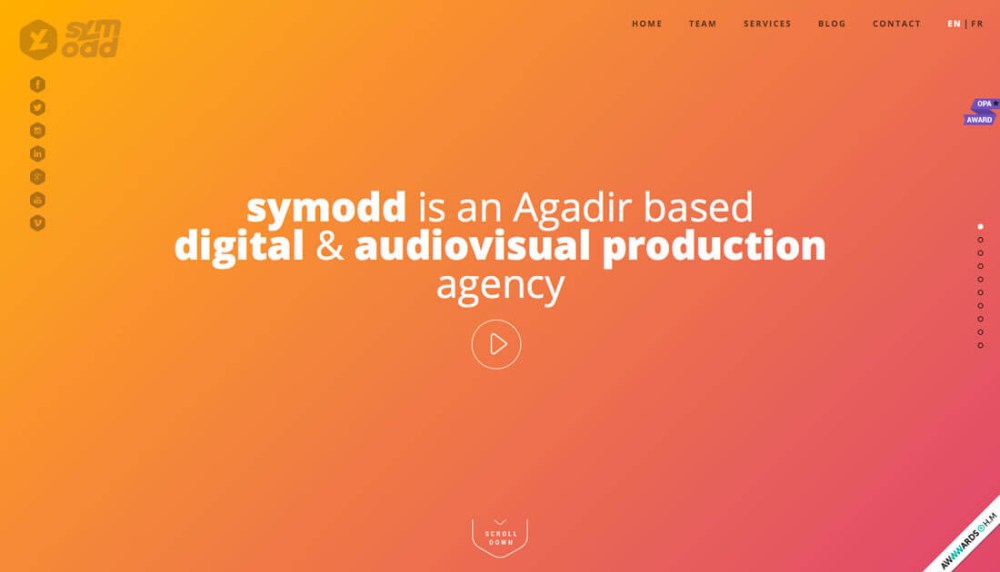
而其他的著名品牌也開始逐步回歸,開始在設計中融入漸變色彩。而在線電子雜志供應商 Texture 干脆使用了全屏的漸變色彩設計。
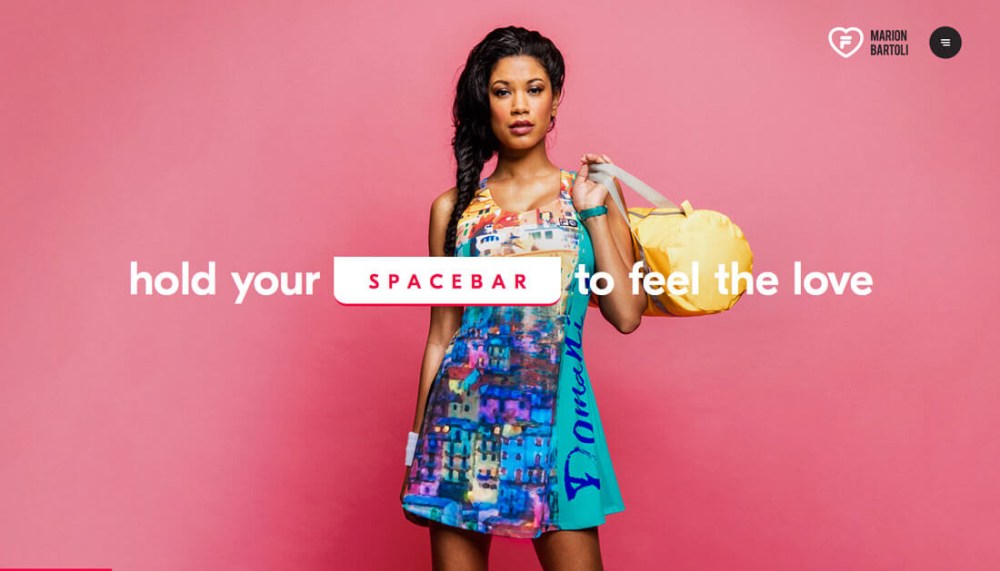
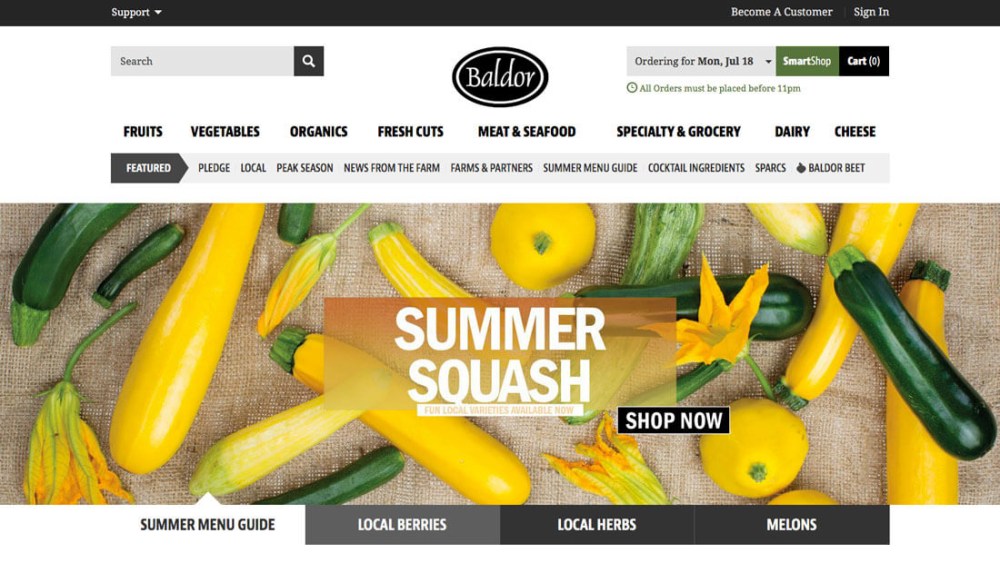
重新流行的“新”漸變設計的案例并不只有這么點兒。更多采用類似漸變設計的網站正如同雨后春筍般涌現,類型已經不拘泥于專題頁,從產品展示到電商網站,不一而足。
現在所流行的漸變設計其實并沒有什么特別與眾不同的規范,或者規則,它可以是多種不同色彩支架你的加變,可以是從中央到周圍的輻射,可以是從上到下的自然變化,也可以是從角落輻射到其他位置,它可以作為設計的主視覺而存在,也可以是諸多特性中的一個。
漸變最實在的一點在于設計師可以輕松駕馭,使用范疇不拘泥于一時一地,自由隨性地使用同樣可以創造實相當不錯的效果。


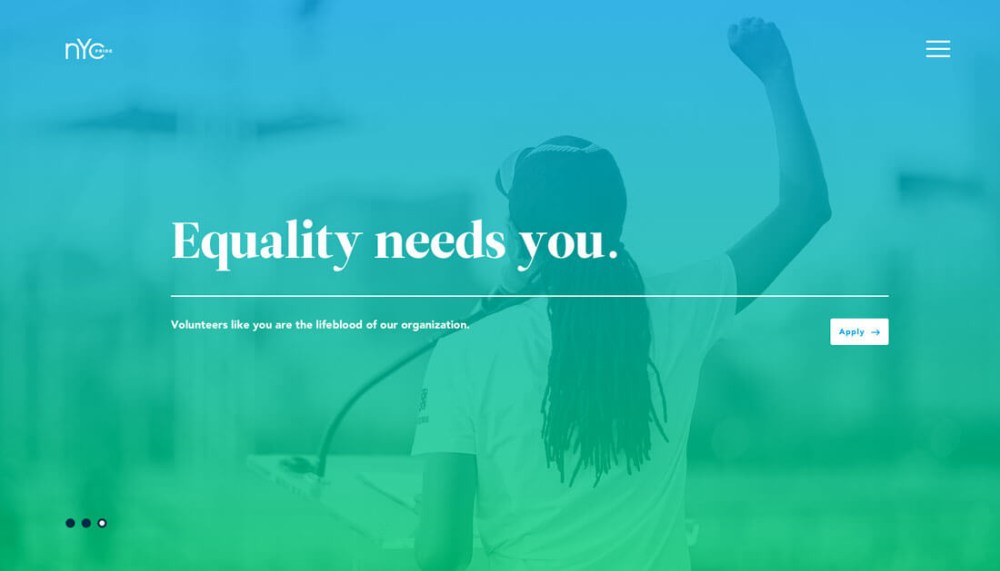
漸變配色的回歸正巧是在扁平化大行其道的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考慮的因素,就是色彩。某些用色最大膽、跨度范圍最大的漸變色設計干脆直接就從扁平化配色中“借用”色彩。
這些色彩的使用讓色彩的漸變同如今網站的現代風更加貼合,顯得更加符合趨勢。將漸變的設計同扁平化設計的美學特征融為一體,或者在Material Design 風格的界面中適當加入一些柔和的色彩組合,都是能帶來不錯的效果。
漸變色的使用對于其他的設計趨勢而言,是一個不錯的補充,漸變本身的緩沖作用,使得你即使要重設計也無需從頭再來。


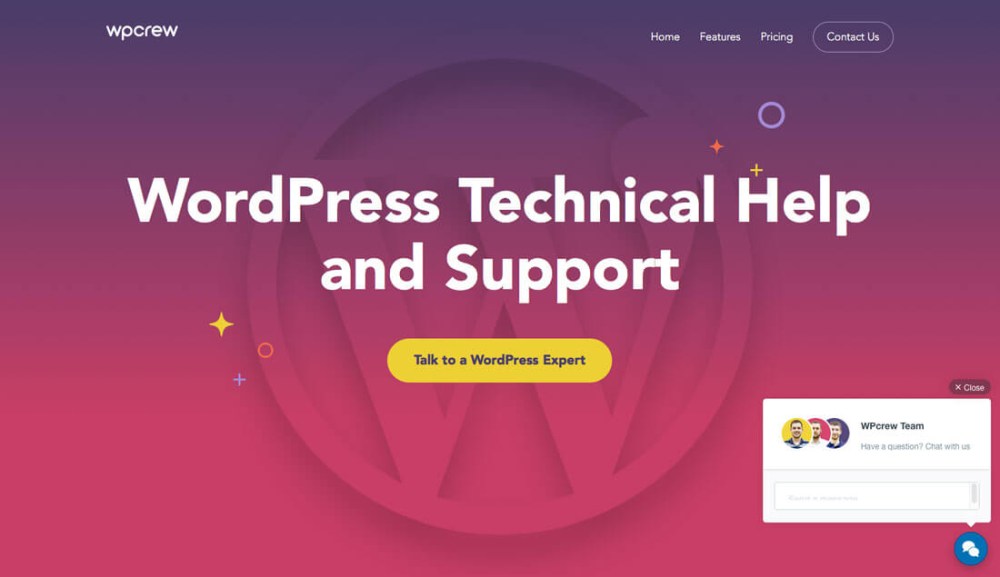
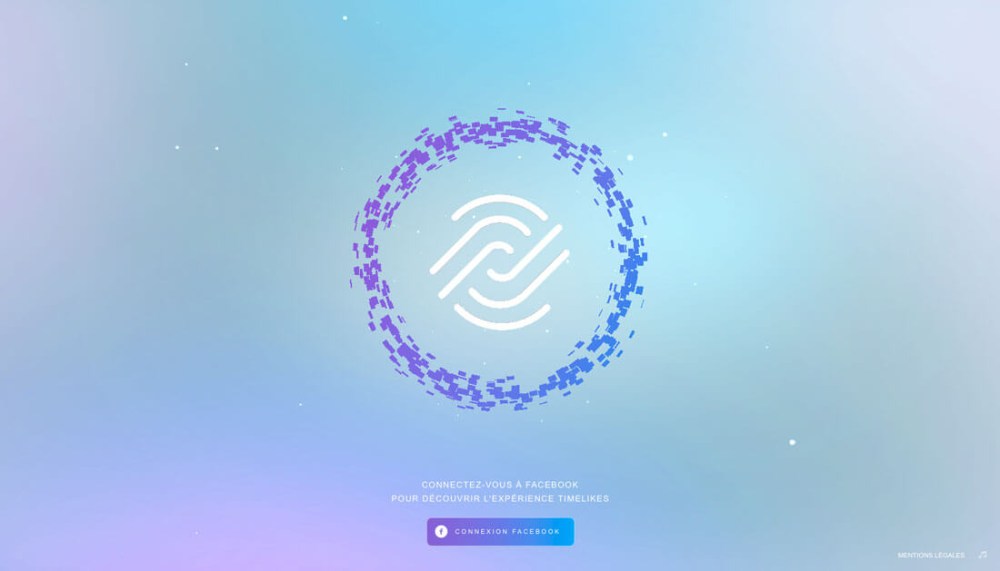
雙色漸變是漸變設計中的很重要的組成部分。而雙色漸變同其他設計趨勢的結合效果拔群,這一點值得再三強調。
而雙色調漸變的唯一缺點,大概是……被用的太多了。如果你稍加注意就會發現,確確實實有一大堆網站采用了雙色漸變來作為背景或者主要視覺模塊,似乎沒有哪種雙色搭配沒人用過。藍綠和橙紅搭配是用的最多的。
謹慎使用這一趨勢,因為確實很容易與別的網站“撞衫”。


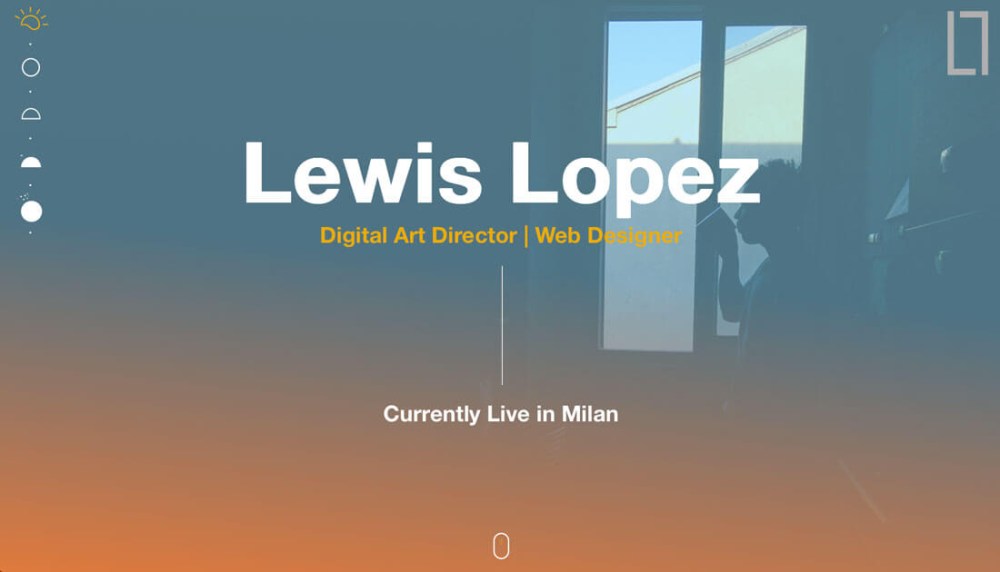
漸變的回歸,使得我們再次可以看到許多擁有景深或者縱深的背景圖。虛擬現實的流行讓越來越多的設計師嘗試更加現實、更加立體的網站設計,毫無疑問,你會在未來看到更多這樣的設計。
扁平化設計確實時尚而更易于接受,但是它缺少富有現實質感的元素也是不爭的試試。試想一下自然中元素給人的感受和體驗。漸變色的使用很好地緩解了這個局面,畢竟自然界中很少有特別純粹特別單一的色彩。
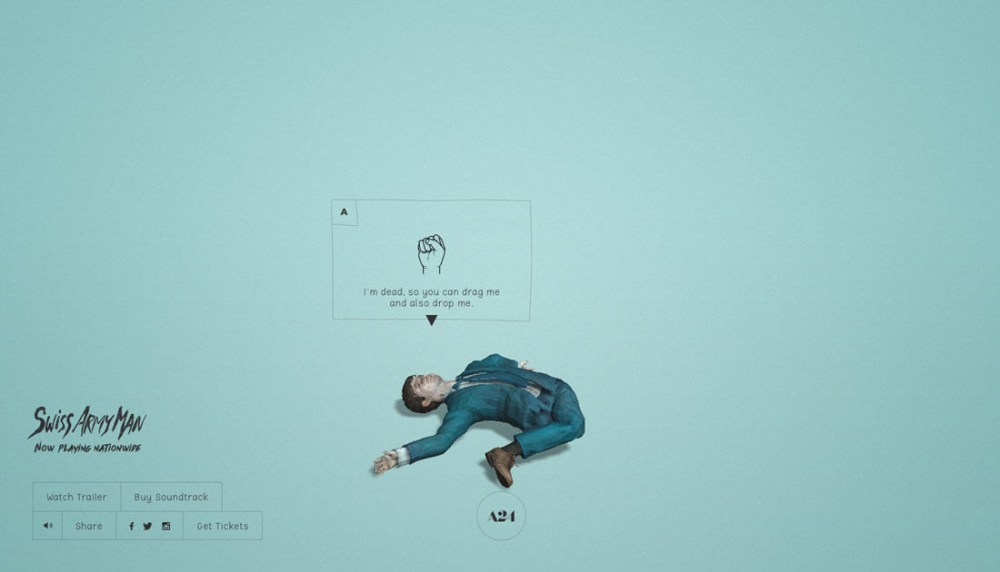
不難想象,漸變色和陰影背后的概念和規則是相通的。它們為設計創造了深度和層次。


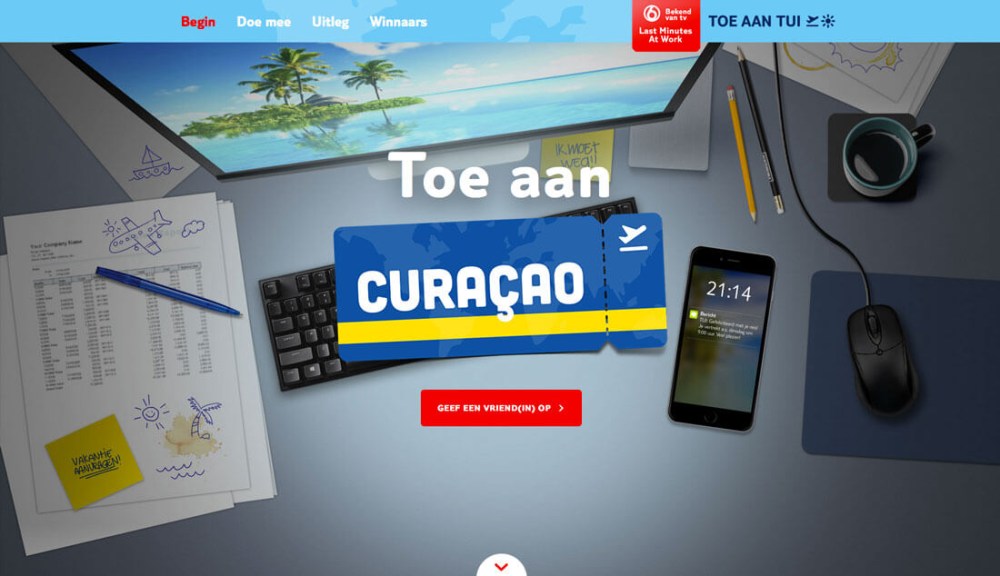
作為一種設計趨勢,在圖片上疊加色彩已經流行了相當長的一段時間。而從圖片上的單色色彩疊加,到漸變色的疊加,是一個相當自然的“推導”過程。
在頁面的背景、頭圖中加入漸變的色彩疊加,可以讓它們的整體感更強,從而讓用戶注意到其他的更加重要、關鍵的元素,強化頁面的可讀性。這種設計對于大圖的作用尤其明顯。
在圖片上疊加漸變色的技巧在于平衡色彩和圖片之間的關系。色調是否要同圖片的含義相匹配?疊加后能否看清圖片中的細節?不同的色彩搭配方式帶來的結果可能是截然相反的。


和漸變色的流行做法不同,有些設計師選擇在UI元素中使用微妙的漸變色。在較小的UI元素中,色彩變化幅度更加微妙,并且通常使用的都是單色調。
在早期的iOS系統當中,這種設計相當的常見,不過現在已經很少見到了。
不可否認,漸變色還是更適合同較大的元素搭配起來。在較小的元素諸如小圖標、小按鈕等控件上使用的時候,色彩梯度并不是那么容易看清楚,甚至有可能讓用戶分心。
但是不論是在什么情況下使用漸變設計,都不要讓用戶產生停下來感慨“Wow好贊的漸變”的效果,這樣就喧賓奪主了。漸變是用來強化用戶體驗,而非勾引用戶來關注設計美學的。
坦率的講,當初漸變被斥之為“過時的設計”之時,我是相當傷感的。這也是為何今天看到漸變設計回歸的時候如此的興奮。
作為設計中最常見、最基本的一種技法,漸變設計應當會一直存在下去。
原文地址:designshack
原文作者:CARRIE COUSINS
優設譯文:@陳子木
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網