
解決什么問題?
用戶為了完成任務需要找到必要的內容和功能.
什么時候用?
2-12個分類的時候
分類的標題相對較短并且可預測的時候
分類數量基本不會變的時候
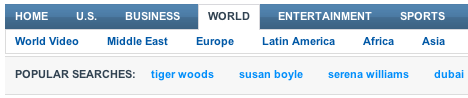
為一個web產品展示頂級導航時
配合標簽來展示二級導航
如果頁面寬度很重要,用它來替代左側導航條
通過控制導航條的狀態來跟蹤和展示用戶當前位置很困難,成本很大時,用它來替代標簽.
分類都屬于一個產品時
具體解決辦法是什么?
在一個水平的橫條上顯示一系列單行的鏈接,如果有網站頭部,則放到頭部之下.
可以通過與”標簽”一起使用,在導航條中同時顯示一級和二級導航
如果只使用頂部導航條,最好第一個鏈接是”首頁(Home)”.應該指向網站的首頁
但是如果頂部導航條是用在一組標簽下,那么標簽的第一個應該是”首頁”并且具有同樣的功能
在導航條中用留白和”管道符” “|”(或者是垂直居中的”點”,或者是簡單的視覺元素)來分隔每一個分類
頂部導航條中鏈接的所有頁面本身也一定要顯示在頂部導航條
當頂部導航條數量過多時,建議使用”更多..”的鏈接,或者考慮使用左側導航條
與標簽一起使用來顯示高級別的內容
跟左側導航條一起使用來顯示二級或三級內容
關注內容的劃分范圍(符合用戶的心智模型)比關注頁面的展示更重要.因為最常見的錯誤是將一系列沒意義的內容歸在一類.
1.盡可能降低分類之間的交集
2.讓分類之間的界限盡可能的清晰(例如,很容易猜到想要的東西是否在一個分類中
3.避免過于寬泛或者過于特殊的分類名字.
為什么使用這個組件?
頂部導航條提供給用戶一種很方便,簡潔分類展示方式,讓用戶訪問品類繁多的有組織的內容
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網