《Don’t Make Me Think》作為設計師的必備讀物,如果你還沒看過,不妨看一下這篇總結筆記。這本書有13章,我選取了9個比較重要的點來記錄,附上國內的相關案例,方便大家學習理解。
作者是Steve krug,他是一名可用性咨詢師。他平時的工作內容和流程可以供大家了解和參考:
客戶發來新產品的網站地址或者設計原型
他進行試用,向用戶一樣執行任務,然后把問題記錄下來
他安排客戶會議,描述這些問題,幫助用戶決定哪些是最急于修復的,并確定最佳修復方案
客戶支付報酬
作者對可用性的定義:
有用:能否幫助人們完成一些必須的事務?
可學習:人們能否快速明白如何使用它?
可記憶:人們每次使用的時候,是否都需要重新學習?
有效:它們能完成任務嗎?
高效:它們是否只需要花費適當的時間和努力就能完成任務?
合乎期望:是人們想要的嗎?
令人愉悅:人們使用它的時候覺得有意思甚至好玩嗎?
接下來就是文章里的一些重點了。
讓用戶第一眼看到你的網站就能明白,一目了然,不用思考。
假如用戶需要思考,哪怕很短暫,也要消除這些問號。
我們并不是閱讀,而是掃描
我們總是任務在身,,我們知道自己不必閱讀所有內容,我們善于掃描。
我們不會執著于最佳選擇,而是滿意即可
用戶總是處于忙碌之中,如果猜錯了也不會產生什么嚴重后果,花費精力做最佳選擇也并沒有太大改善,猜測更有趣。
用戶不是追根究底,而是勉強應付
這對用戶來說并不重要,用戶不會花費太多精力試用新產品,如果發現這個東西能用,用戶就會一直用下去
盡量利用習慣用法
如果你準備創新,最好暫時保留人們的習慣性用法,再慢慢替換。
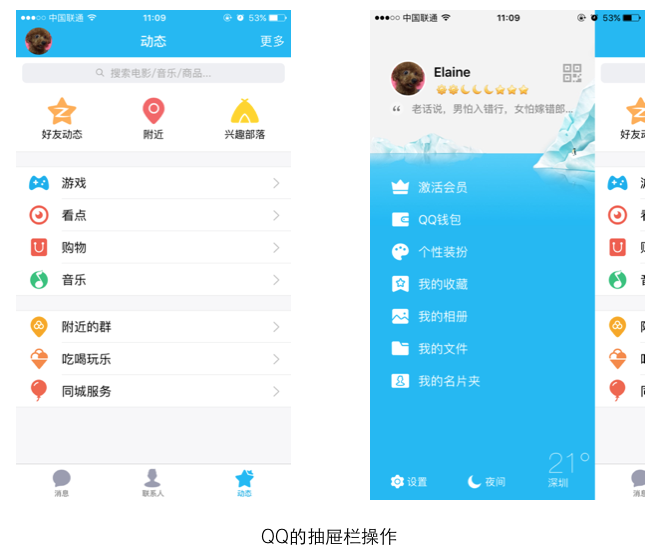
QQ的抽屜欄更多的是要適應大屏時代的手勢操作,即抽屜欄向右滑出,但也保留了人們點擊右上角頭像的習慣性做法

建立有效的視覺層次;
把頁面劃分成明確定義的區域;
明顯標識可以點擊的地方;
最小化干擾;
為內容創建清楚的格式,以便掃描;
簡短:只需要提供最少的信息來幫助用戶
及時:放在用戶正好需要它的地方
不會錯過:設置合適的格式,保證我一定會注意到它。
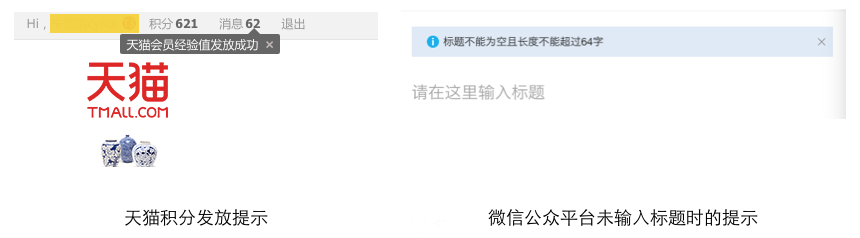
有的提示一閃而過,比如保存成功、修改成功、支付成功等等;有的提示卻需要用戶手動關閉,例如下圖的兩個例子,天貓為了讓用戶感知到經驗值發放成功,在消息位置給出了提示,即使你打開新的天貓頁面,這個提示依舊存在,直到你注意到并關閉它;還有微信公眾平臺的編輯器,如果未輸入標題便進行發布,提示也會一直存在標題上方。因此在做設計時,提示的位置、出現的時間、是需要用戶重視還是忽略,都需要我們認真考慮。

消滅歡迎詞,消滅冗長的引導、指示文字。
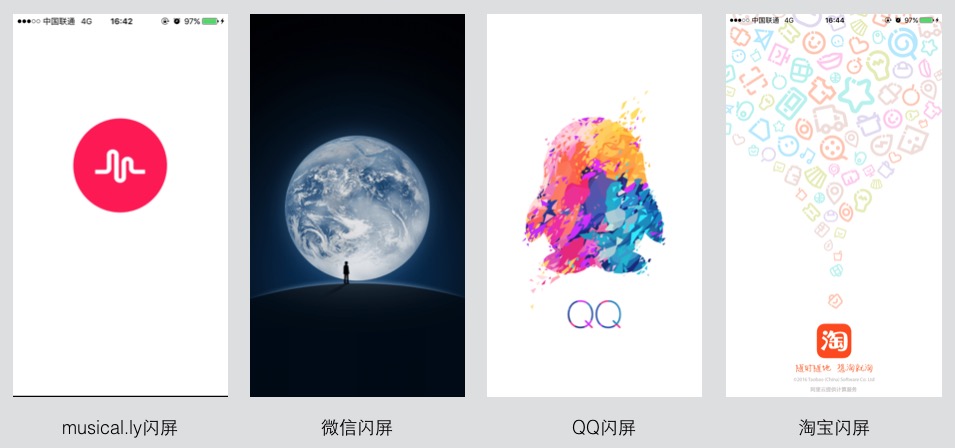
如下圖的閃屏頁面,都做得非常簡潔,一個logo或者一張極具產品思想的圖片即可讓人記住

很多APP喜歡把引導頁做的很精美,一般用來告訴用戶新的功能,但你有沒有 發現,微信從未做過任何引導頁面,因為微信知道大部分用戶都會之直接忽略。看下圖的引導頁,你真的會閱讀這些引導文字嗎?

當然,如果你能把引導頁面做的很有趣,例如用動畫,或者演示來吸引用戶,會讓用戶對產品好感滿滿。如果沒那個自信,還是不要了。
用戶來到網站通常會做兩件事:瀏覽或者搜索,盡管你的網站側重不同,但最好同時提供給用戶。
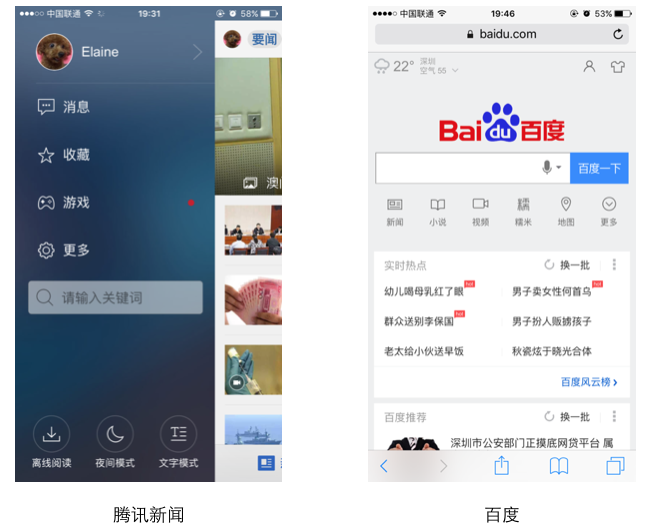
如下圖:騰訊新聞用戶雖然多以瀏覽為主,但也在抽屜欄里提供了搜索入口。用戶的搜索的需求頻率雖然低,但卻并不是多此一舉,試想當你看過某個新聞時想分享給朋友看的時候,卻發現早就被淹沒難以尋找,這個時候如果沒有搜索入口解決用戶燃眉之急,用戶對APP的評價將會大打折扣。
百度當然主打:百度一下。但用戶也時常不知道搜索些什么,這時候瀏覽頁面上的時事熱點也是非常好的選擇。

始終都能讓用戶返回主頁
如下圖:在小米商城,無論你在哪個頁面瀏覽,鼠標hover上左上角的小米logo,logo就會變為主頁icon,指引你回家。

每個頁面都需要一個名稱,這個名稱需要出現在合適的位置,并且和鏈接一致
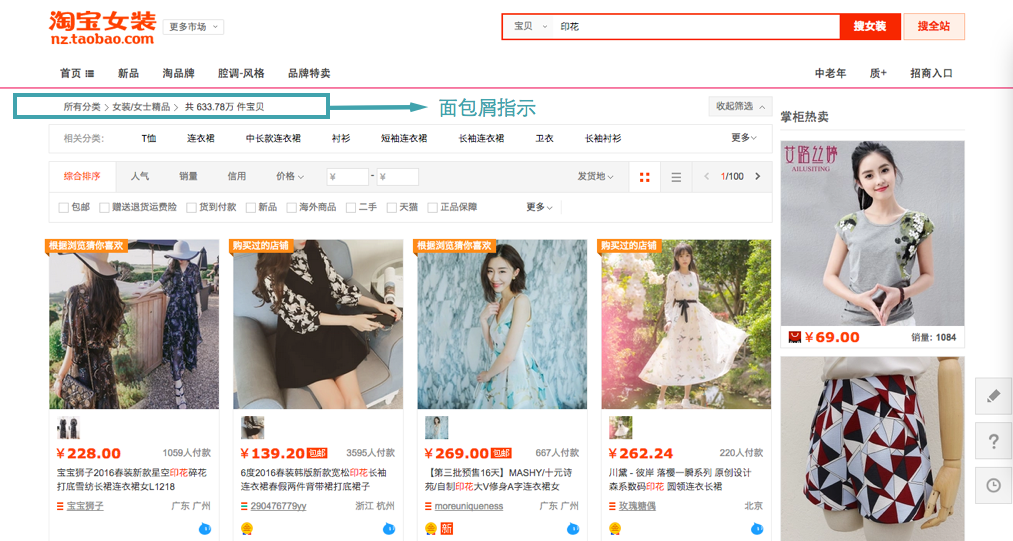
對于大型網站來說,面包屑指示非常重要,注意將它們的放在頂層,用 >號做間隔,并加粗最后一個元素。
如下圖:淘寶里的面包屑指示想必大家最為熟悉,他們便捷不言而喻。

附上面包屑導航小故事來幫助大家記憶:很久很久以前,在大森林的邊上住著一個貧窮的樵夫,他與妻子和兩個孩子相依為命。他的兒子名叫漢塞爾,女兒名叫格萊特。后來樵夫的妻子去世了,他又給孩子們娶了一個后母。后母計劃把兩個孩子帶到森林的深處,然后趁他們睡著的時候跑掉。漢賽爾無意中知道了后母的計劃,于是偷偷地把一塊面包藏在了口袋里。在去森林的路上,漢賽爾悄悄地捏碎了他的面包,并不時地停下腳步,把碎面包屑撒在路上。后母順利地趁孩子們睡著的時候溜掉了,漢賽爾和格萊特醒來已是一片漆黑。漢賽爾安慰他的妹妹說:“等太陽一出來,我們就看得見我撒在地上的面包屑了,它一定會指給我們回家的路。”這是一個悲慘的故事,我并沒有講完。只希望童話里的兄妹兩個順利回家了。
傳達整體形象, 當用戶進入一個新的網站,主頁一定要能回答以下四個問題:
這是什么網站?
網站上有些什么?
我能在這里做什么?
為什么我要在這個網站,而不是別的?
市場、產品、開發、設計由于專業不同而觀點不同,反復的爭辯既浪費時間又消耗團隊經歷
每個開發團隊應該每個月安排一個上午進行一次可用性測試
作者認為每輪測試3個用戶即可,選取接近你目標用戶的新手用戶。
鼓勵利益相關者-團隊成員、市場、產品、開發人員等觀看測試。
測試流程:
簡單介紹測試如何進行(約4分鐘)
了解測試者,比如他們是不是計算機高手,有沒有玩過類似網站(約2分鐘)
主頁觀光,觀察用戶在主頁看到了什么,如何操作(約3分鐘)
任務測試,這是測試的核心部分,讓測試者執行一些列任務,并觀察他們遇到的問題(約35分鐘)
和團隊開展總結會,決定修復哪些問題
收集一份問題列表
選擇10個最嚴重的問題
問題評級
建立一份排序列表
將小問題建立另一份清單(這些問題不需要評審就能完成)
抑制添加的沖動,多用刪除法,少用加法
不要太看重人們對新功能的要求
忽略“kayak”問題,用戶出現暫時性錯誤,但能很快自我恢復,也稱皮劃艇問題,只要及時恢復正常,就是一種樂趣而已。
降低用戶好感的幾種方式,請避免
隱藏我想要的信息
因為沒有按照你們的方式操作而懲罰我
向我詢問太多不必要的信息,比如私人信息
敷衍我、欺騙我
給我設置障礙
你的網站看上去似乎不那么專業,例如布局、顏色等
提高好感的幾種方式,多使用
知道人們想要在你的網站上做什么,并讓網站簡單易懂
告訴我我想知道的
盡量減少步驟
知道我可能有哪些疑問,并給與解答
為我提供協助,例如客服
容易從錯誤中恢復
如有不確定,記得道歉
這本書的讀書筆記到這里就結束了,當然,筆記只能幫助我們快速回憶書里的內容,還是建議大家去購買這本書詳細閱讀。
寫在最后:在和產品經理發生激烈交鋒的時候,理論知識是襯托你專業性的強大依據,設計不單純是你能做到,更是你能說出為什么這么做,共勉。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網