極簡風格,就是將設計省略到最小限度,只留下真正引人注意的內容,這樣一種表現風格。通過極簡風格,可以將設計的意圖與目的更準確的傳達出來。極簡風格看起來很簡單,但完成作品也是需要大量的練習和長時間的制作的。01. 保持一致簡約風格的logo或品牌商標,能強烈的表現圖片的主旨,有助于識別品牌的文字的準確描述。上述的logo案例非常簡約,配色也控制在最小限度,能夠在整個品牌廣泛使用。已成為一個具有一致性,令人印象深刻的品牌。02. 探索隱藏信息簡約風格的設計看起來并沒有什么設計創意,這種事是不可能的。事實上,當厭倦了復雜的
在簡約風格中,我們也可以參考像上述案例一樣的元素配置、構圖順序,通過設計表現出輕松有趣的感覺。沿著頁面的一端配置字體,表現出獨特的創意和醒目的效果。
15. 嘗試更容易理解

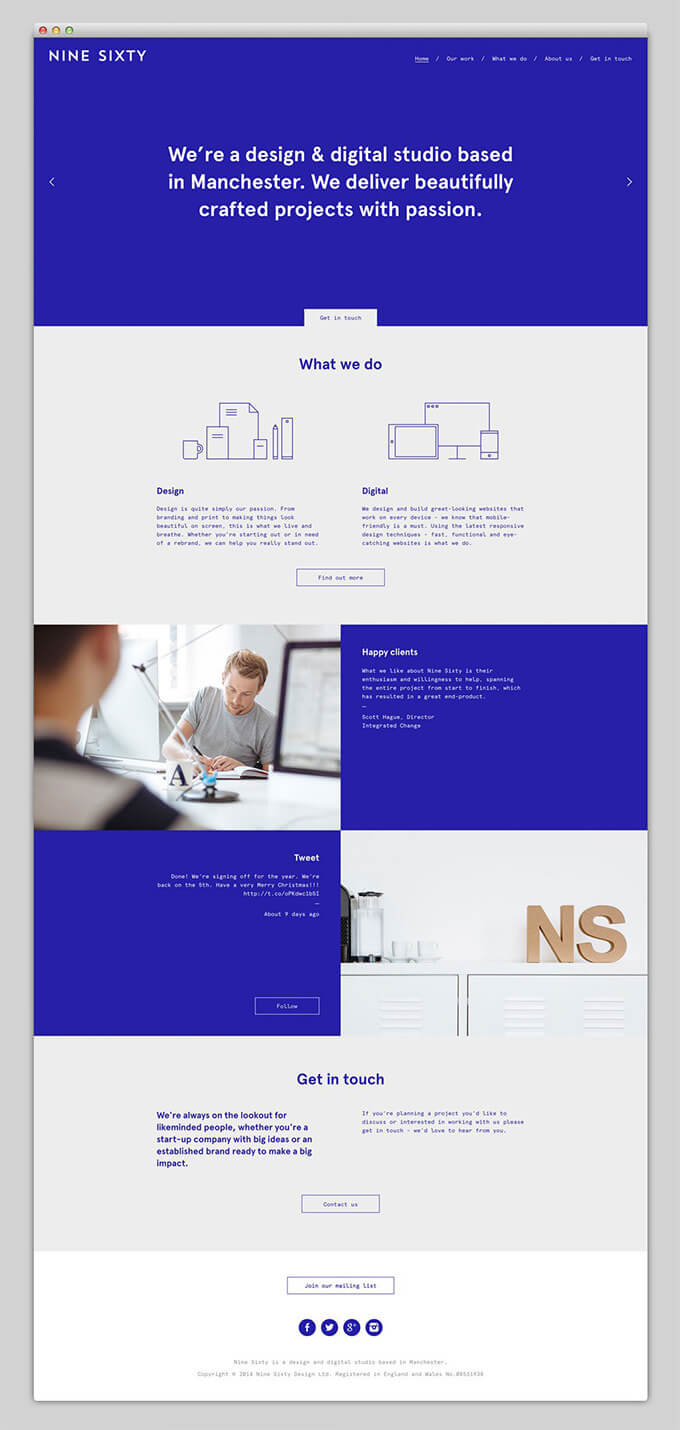
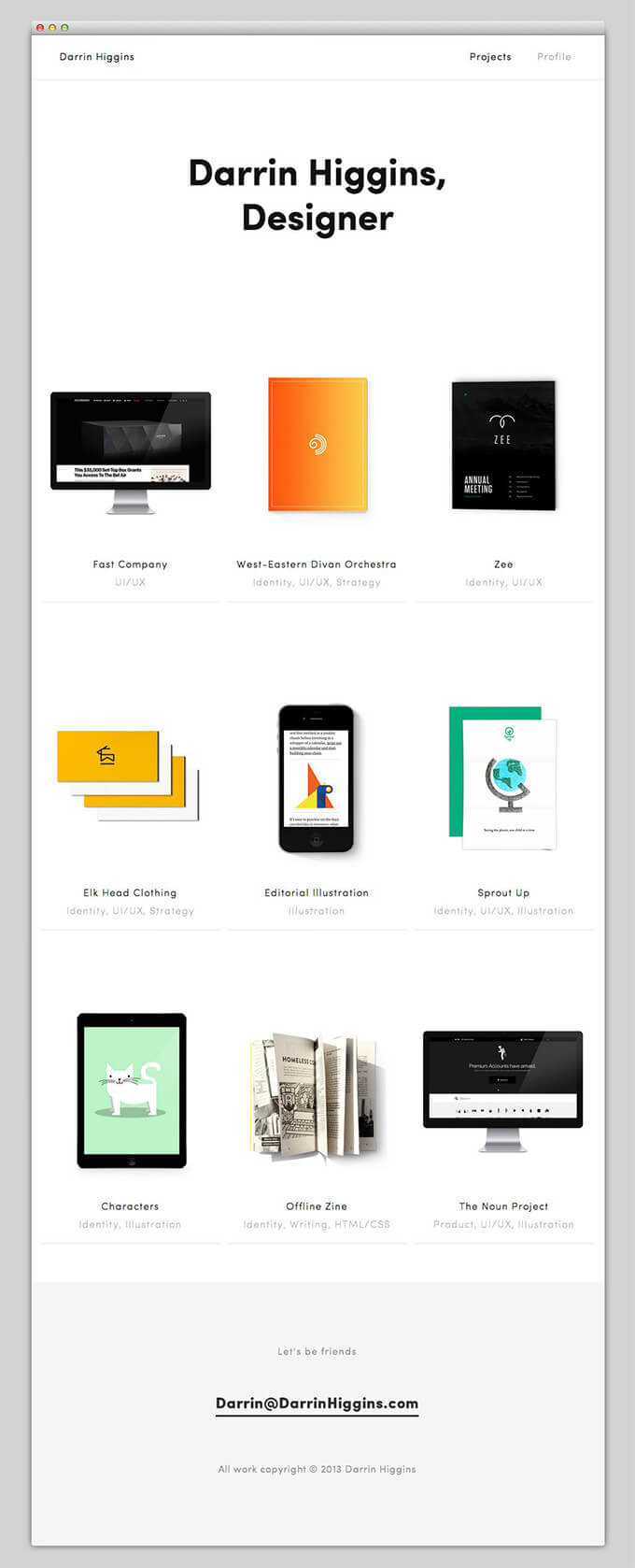
利用的設計元素少,信息全體的溝通將會更加直接。這種技術在網頁上特別有用,像上述案例一樣,我們通過順著頁面滾動閱讀,直接將信息的意圖傳達出來,幫助用戶理解我們所有的想法。
16. 擴大規模

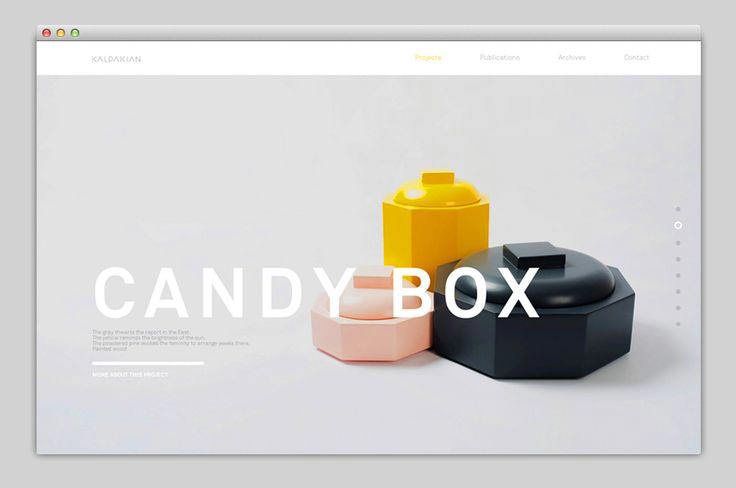
簡約風格能將用戶第一眼看到時的視線集中起來,為了更正確的表達效果,我們可以擴大簡約風格的規模。在上述案例中,首先將引號里的幾行字作為最大的設計要素,接著是照片,最后是文章。有目的的靈活使用擴大縮小這樣簡單的設計,表現出作者希望用戶如何去觀看的效果。
17. 不只有黑白

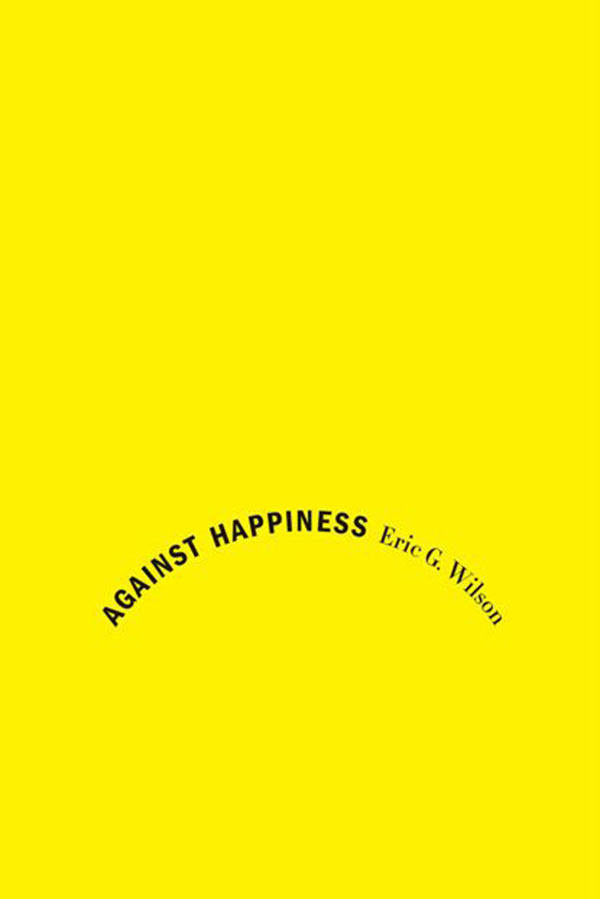
對許多人來說,使用單色的配色便是簡約設計,然而并不是那樣。利用相對較少的配色(1-3種顏色最合適),能很好的起到集中視線的效果。在上述案例中,使用明亮的黃色和黑白的logo相組合,也能表現出印象深刻的簡約設計。
18. 考慮靈活性

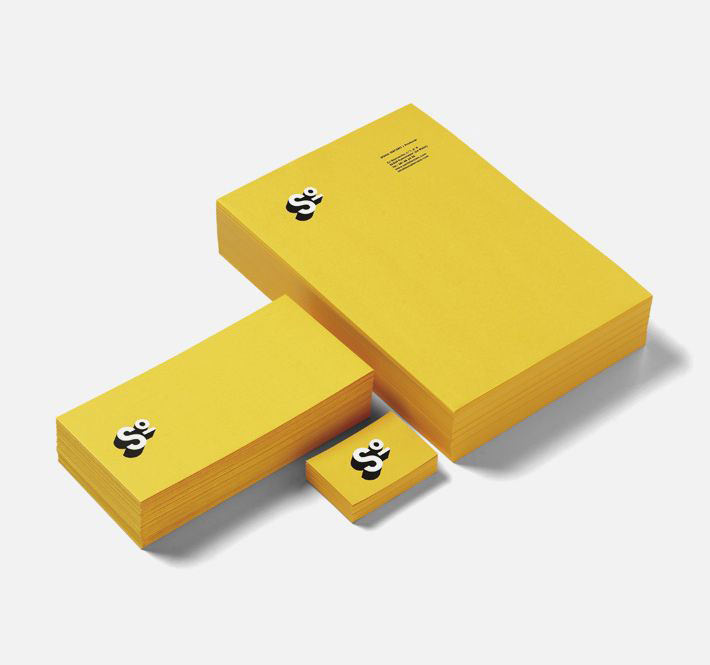
簡約設計,特別是從應用的觀點來看,有助于提高靈活性。就像上面這個例子,由簡單的對稱字體和兩種顏色作為配色構成。在此,多虧了簡單的而獨特的簡約設計,可以不用不破壞品牌形象,就能很容易進行更改。
19. 轉化為象征符號

簡約設計,對設計的象征化來說是最合適的。考慮一下那些相關聯的對象究竟有什么意思吧參考上述案例,文字的配置看起來悲傷的臉,讓設計變得令人印象深刻。
20. 嘗試使用的圖標

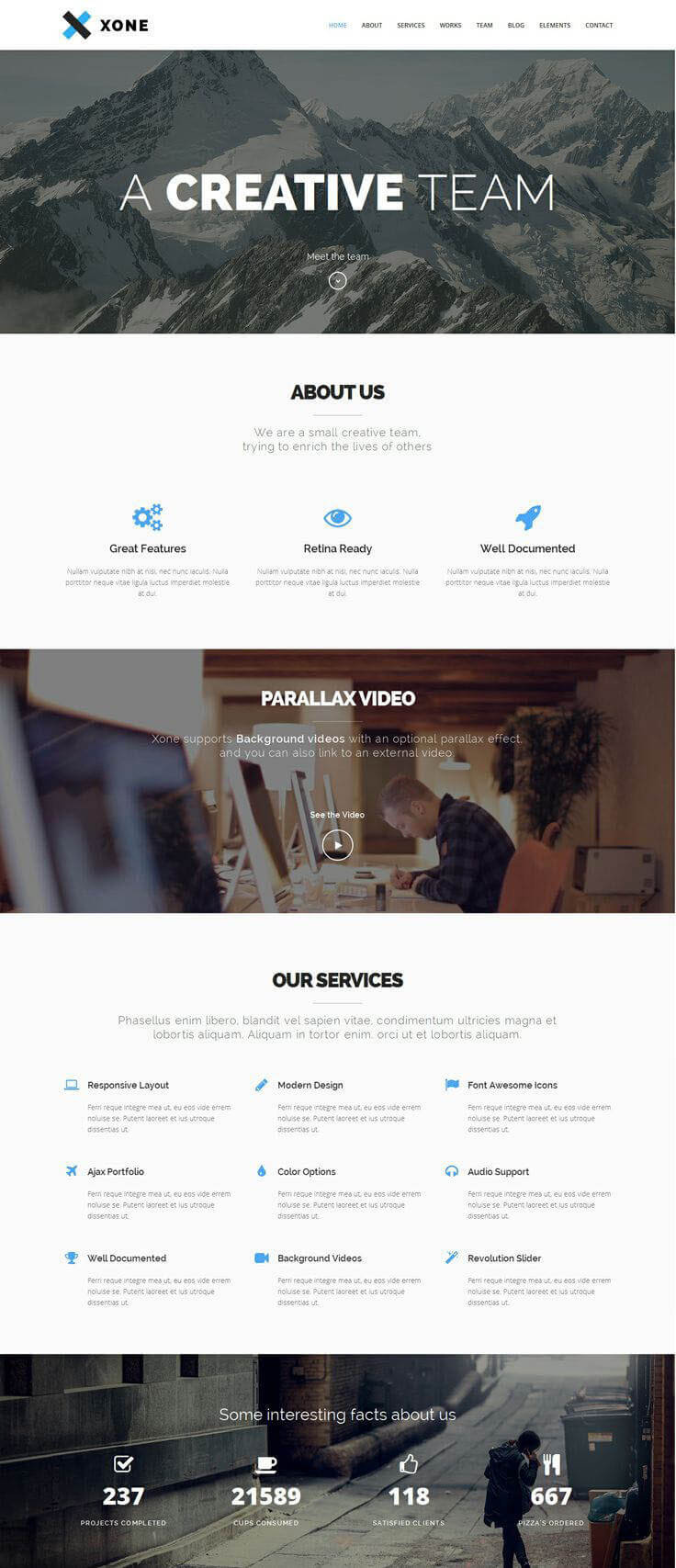
圖標,從APP用到電腦的工具欄,幾乎每天都在使用的便利的小物件,也可以有效的利用在簡約設計上。或增強使用的便利性,或減少頁面上的文字,幫助引導用戶的視覺都是非常不錯的。來看上述案例,頁面全體的圖標統一,作為導航非常的靈活。
21. 嘗試使用的字體

簡約設計喜歡較少的元素,對于字體來說也是一樣的。如上述案例,只使用一到三個的字體,表現出簡約的功能性設計是最合適的。由于謹慎的控制使用了少量的字體,也大大地提高了可讀性。
22. 小小改變,大大不同

簡約之美也是如此,他能通過微小的變化產生截然不同的結果。參考上述案例,只是在非襯線字體上加了兩條線,再不改變配置的情況下就能表現出漂亮的視覺效果。
23. 集中注意

不要忘記,設計是為了內容服務的。極簡主義與通常的商業向內容相比,馬上就能確認內容的簡單排列布局能更靈活的運用。在上述案例中,通過使用這種技術,將視線集中在了內容上。
24. 嘗試使用對比

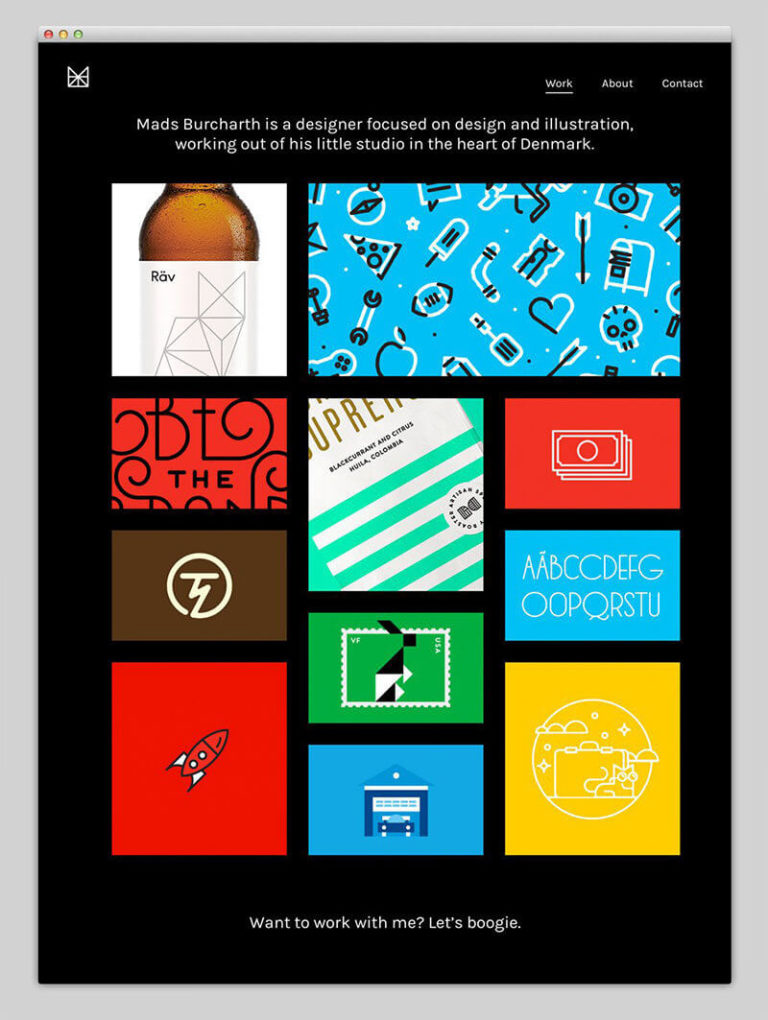
對比強烈的設計,能幫助你創建一個像內容等便于理解的設計。參考上述案例,黑色的背景與鮮艷的內容相對照,簡單的就能完成具有魅力的設計。
25. 不變的設計

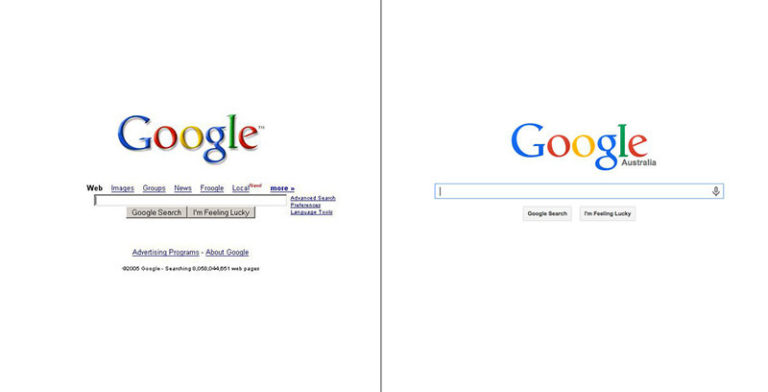
極簡主義是設計不可或缺的一部分,他有著跨越時間仍能被人喜愛的可能。包含在設計中的要素越少,就越不會拘泥于特定的樣式和趨勢。我們可以參考谷歌的主頁這一顯而易見的案例。上面是十年前和今日的谷歌主頁。雖然有一些小的變化,但專注的空間和內容依舊沒有變,這正是跨越時代的設計。
最后
總的來說,極簡主義與其說是將美的東西再現出來,倒不如說它是一種設計的思路。
注意限制文字和字體的數量,做出更流暢更具統一感的設計吧。利用階層,在網格上配置,讓文字的易讀性達到最大吧。
對于顏色,靈活的運用單色的配色,但不要被規則所束縛。通過追加一部分顏色,強調設計的特定的點,也能很好的集中人們的視線。
一般來說,不論是調色板中使用的顏色,還是配置中的圖像,好好想想還有那些是可以被刪除的。要不斷的去濃縮,時刻考慮將更簡單的東西與之替換。簡單的說就是留下必要的,其他的一切元素都盡可能的減少。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網