![]()
【面包屑的位置】
通常出現在頁面的左上或者右上部分,而且主要是在導航下面或者內容區的上面。
【面包屑的大小】
面包屑是一種輔助導航,在頁面中不應該起支配作用。面包屑和主導航相比至少要比較小、或不太突出。在確定面包屑大小的時候,一個較很好的方法是,當訪問這個頁面的時候,它不應該是頁面中最醒目的元素。如果第一眼就注意到了面包屑,可能就需要再弱化一點。

上圖中的面包屑過于醒目,干擾到了主導航,甚至喧賓奪主。
Extension 面包屑設計擴展
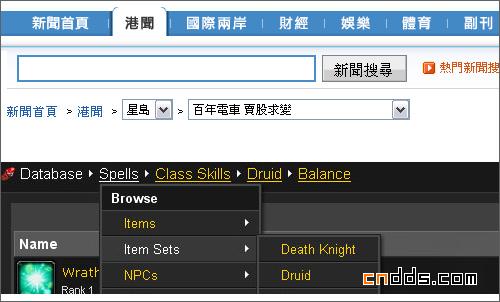
【帶下拉列表的面包屑】
香港雅虎,淘寶網等網站的面包屑中有下拉列表,可以方便用戶快速跳轉到同類或其他類別的新聞和產品。

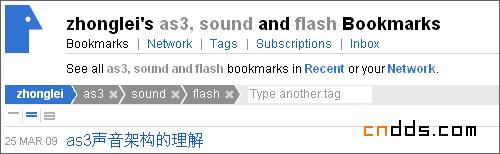
交互式面包屑】
Delicious中的tag分組已面包屑的形式出現在網頁頭部,按前文提到的面包屑分類此處屬于一種“基于用戶足跡”(Path-based)的面包屑。記錄了用戶瀏覽tag分組的順序。同時這些面包屑還可以被及時“干掉”,方便了對內容的管理,真是別出心裁的設計。

【回顧總結】
是否還記得關于面包屑的3W+H+E?
![]()
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網