Web2.0帶來的豐富互聯網技術讓所有人都享受到了技術發展和體驗進步的樂趣。作為下一代互聯網標準,HTML5自然也是備受期待和矚目,技術人員、設計者、互聯網愛好者們都在熱議HTML5究竟能帶來什么。那么就一起來窺探一下這個還未誕生就已經聲名在外的新標準吧。
在探討HTML5的新特性之前,先說HTML5究竟離我們還有多遠?用一張時間軸來說明兩個關鍵點。

如圖,在2012年,將會由W3C發布候選推薦版,這個版本的發布就代表著HTML5的規范編寫已經完成了。而2022年推出的計劃推薦版,則意味著至少會有兩個瀏覽器會完全的支持HTML5的所有特性。2022年聽起來似乎很遙遠,但通過觀察現階段chrome, firefox , safari,IE等瀏覽器對HTML5的支持程度,可以看出各大瀏覽器廠商都非常積極。應該不需要到2022年就會有至少兩個瀏覽器支持HTML5。因此現在關注和討論HTML5,了解HTML5的新特性,為以后的產品規劃并非毫無意義。
HTML5其實是關于圖像,位置,存儲,速度的優化和改進,以下分別論述。
圖像:
到目前為止,基本上想要直接在網頁上進行繪圖還是不能輕易完成的,即使是幾何圖形也不可以。在瀏覽器當中直接能跟圖片的交互操作也很有限,多數是保存和點擊。如果希望能夠跟圖片進行更多的操作或者在瀏覽器當中畫出圖形,就需要flash, silverlight 這類插件來幫忙。

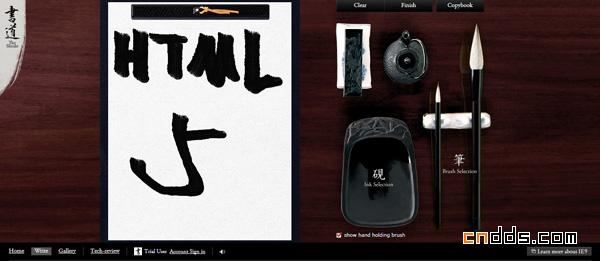
HTML5了解人們的需求,HTML5已經確定引入canvas標簽,通過canvas,用戶將可以動態的生成各種圖形圖像,圖表以及動畫。下面是一個示例網站,展示了不通過插件,使用HTML5直接繪制圖片有興趣的朋友可以自己親自去試玩一下。

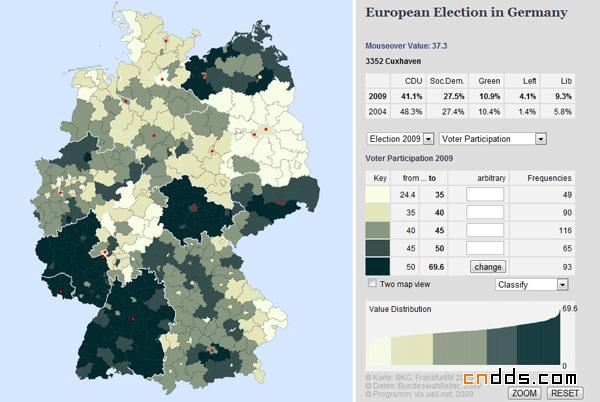
不僅如此,HTML5也賦予圖片圖形更多的交互可能,HTML5的canvas標簽還能夠配合javascript來利用鍵盤控制圖形圖像,這無疑為現有的網頁游戲提供了新的選擇和更好的維護性和通用性,脫離了flash插件的網頁游戲必然能夠獲得更大的訪問量,更多的用戶。一些統計數據表格也可以通過使用canvas標簽來達到和用戶的交互,例如某網站對2009年德國的大選情況統計就全部通過了HTML5來實現用戶點擊和數據的變更,點選某個區域就可以實時的看到該區域各黨派選票率,大大增強了統計圖表的可讀性。

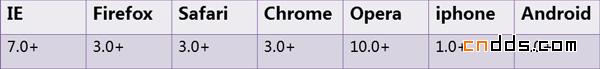
通過HTML5對圖形圖像的新特性,未來可能會有在線繪圖的工具和應用,人們將不再需要安裝painter這類基本的繪圖軟件,而直接使用基于瀏覽器的應用。而對用戶體驗人員和開發者來說,將能夠在用戶毫不知情的情況下收集和生成用戶鼠標的瀏覽軌跡,從而生成一部分可用的熱點圖,這對于找出網站的不足,提升用戶體驗有著重要作用。現在對canvas標簽的支持情況如下,可以看到,基本所有的瀏覽器都已經不同程度上支持了這一特性。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網