雖然在反饋系統中,當用戶需要等待時,更好的解決方案的是應該采用確定性的進度條。但對于一些耗時短,且用戶的帶寬為主要影響要素時,卻使用Loading這種低成本實現的反饋。
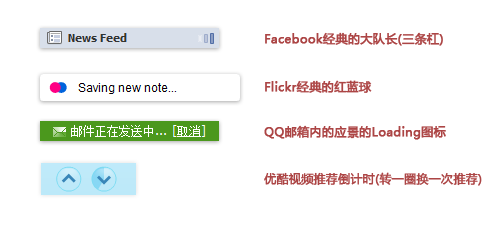
Loading圖標的歷史來源已經無法考究(據傳是蘋果最先使用),但是,它的動態效果,在視覺上剛好是一個重復循環的“風火輪”。非常適合做不確定等待時間的進度反饋。
Loading的主要作用,在于提供反饋給用戶表示當前狀態,并且讓用戶的命令的執行和完成過渡得更加平滑。從這種角度上說,它和很多流動式反饋沒有多大區別,如MAC系統中窗口最小化的漸進動畫。
Loading的圖標僅僅在web應用當中產生,而在客戶端中,則較少使用,因為鼠標手型能夠代替它的工作。
但是對比客戶端,web端的Loading反饋可控性更好,創意也更加。如以下幾種:

那么在設計中,如何放置Loading圖標,也應該有所章法。但是無論如何放置,都有一個規則:確保用戶可以注意到。
1.靠近點擊區域
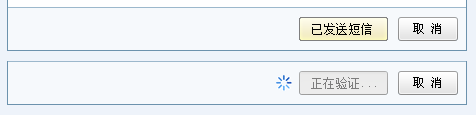
靠近點擊區域,能夠讓你的Loading反饋得到最直接的呈現,也最利于被注意到。如果能配合按鈕的Enabled與Disabled狀態的切換,這是很好的反饋。

2.位于內容刷新區域上層
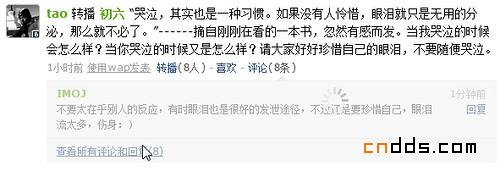
當用戶選擇刷新頁面內某塊區域內內容時,其視覺焦點也將聚焦于此,如果此時讓Loading反饋不適合放置在點擊區域,那么將其放在內容刷新區域上層,也是一個很直觀的反饋。如QQ郵箱廣播的評論展開區域:

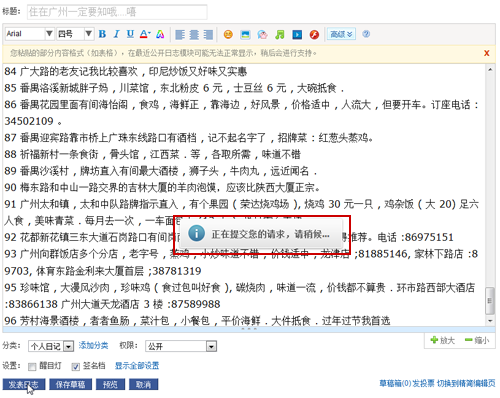
但是需要注意的是,勿將Loading反饋采用模態形式,模態形式將導致用戶只能等待Loading完成而無法進行其他操作,而且還有可能給用戶帶來損失。

如上圖,如果這個Loading反饋是模態形式,當它出現時,您就無法點擊頁面內其他地方,萬一不走運,這個時候你網絡斷線,這辛苦寫的日志,你就可能再也找不回來了。(注:圖為Qzone發表日志截圖,其Loading反饋為非模態形式)
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網