
5、帶網格的網站原型

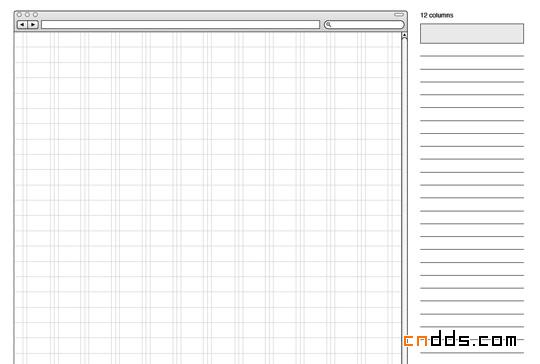
復雜一點的可以用Axure、Balsamiq等原型工具實現HTML線框圖,可以參考《使用線框圖來簡化你的產品設計流程》一文,如圖9:

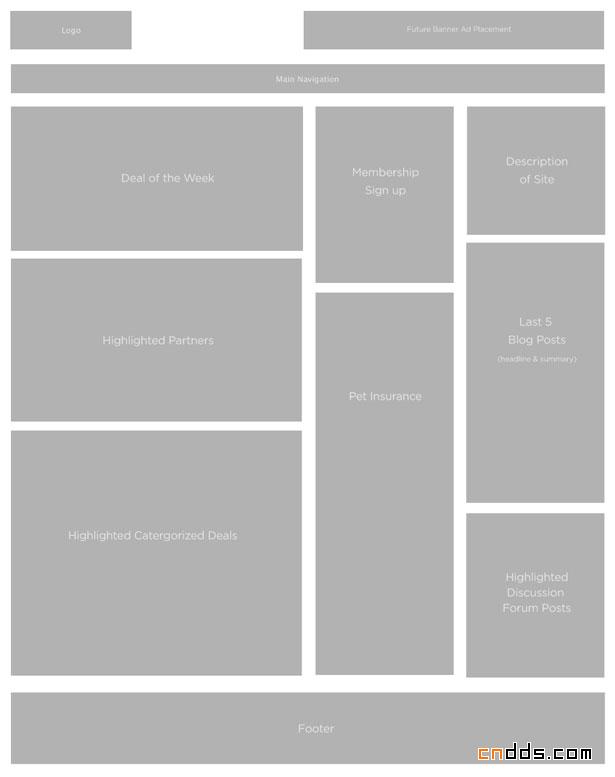
不要忘記用戶界面設計版式--用戶界面設計版式對設計用戶界面是很有幫助的。版式往往能解決常見問題,合理的版式可以方便用戶熟悉界面,盡快閱讀應用。因此,要在設計流程的初期階段就考慮版式,最好在草圖(UE)階段就開始,如圖10:

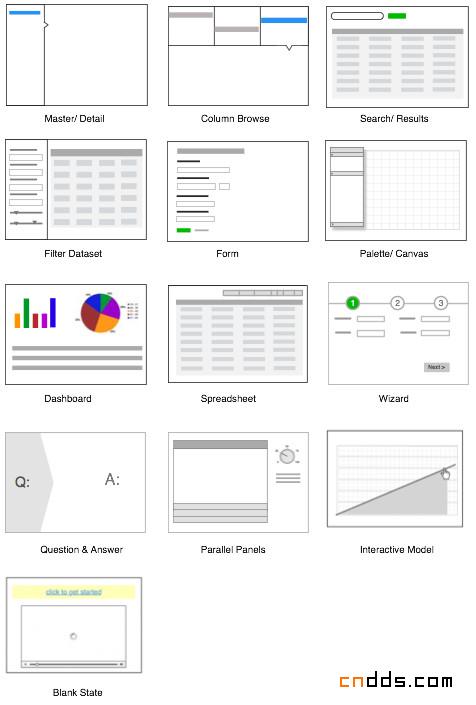
一些基本的頁面布局也需要熟悉,或者自己制定一套具有延展性的頁面布局標準,如圖11:

最后總結一下,流程圖分為邏輯流程圖和頁面流程圖,線框圖分為紙質線框圖和HTML線框圖,線框圖加上了操作步驟、交互邏輯可以叫做流程線框圖。這些在理清產品架構,梳理產品邏輯時至關重要。但是流程圖和線框圖都是為了輔助產品開發,而不能本末倒置,在流程和原型階段花費太多的時間和精力,只要能便于溝通,盡量選擇最簡單最高效的方式。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網