1.彈出窗口與切換頁面的區別
1)操作的連貫性 彈出窗口的速度會比打開一個頁面的速度要快,響應更及時一些,點擊后可以比較快的得到操作的反饋,而切換頁面則經常會讓用戶等待一段時間
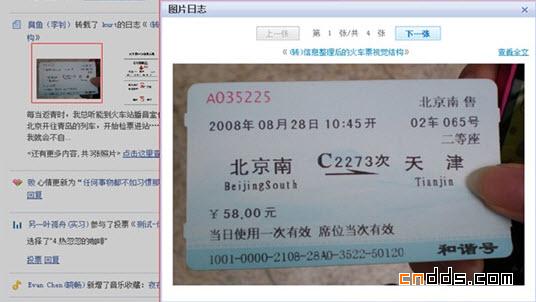
實例一:個人中心中,查看好友照片的操作:

之前查看照片的操作頁面會跳轉到該好友的空間“相冊”頁面,而現在則更改進為彈出窗口,能夠很快看到照片的放大圖,關掉窗口后,又可以繼續瀏覽其他好友的信息了
2)操作的延續性 彈出窗口可以保留原頁面上的內容,不至于頁面被刷新掉;切換頁面很有可能刷新,在以下兩種情況下是尤其要避免的:用戶在原界面上有輸入的內容,用戶需要根據原有界面的內容,來選擇或判斷新界面的內容。在這兩種情況下最好首選彈出窗口
實例一:Qzone寫日志中插入圖片:

用戶在寫日志的時候插入一張照片,如果這時候插入照片的界面是切換一個頁面,用戶可能就會擔心之前的輸入是否還在,而彈出窗口則可以在保留原頁面已編輯的文字,在此之上出現一個小型的界面,顯示可以插入的照片
實例二,秀世界中我的儲物箱,用戶需要看到房間中的效果,來決定從“我的儲物箱”中選擇哪個物品放入房間里,用彈出窗口可以比較方便的解決這個問題:

實例三:一個相反的例子,歡樂卡片的應用,制從“我的首頁”頁面當中,制作卡片的時候需要哪些卡面是在“卡片全攻略”頁面來說明的,因此用戶在制作卡片的時候需要不斷切換到“卡片全攻略”頁面來查看需要合成的卡片,因此,在這樣的情形下,采用彈出窗口的形式來表現卡片合成向導應該更合適一些。

3)操作的自然過度 彈出窗口不容易讓人迷路,知道自己身處何處;而頁面切換了以后用戶有時候會產生一下子不知道在哪里的迷惑;彈出窗口頁面的內容往往只和當前的操作有關,而且是浮在原有頁面上的,用戶可以很自然的延續上一操作的結果而繼續操作或是瀏覽下去,而切換的新頁面中往往會包含新內容之外的信息: banner、導航、一些固定的欄目等等,用戶不能立刻定位到自己想要關注的內容上,因此切換頁面的設計應更加關注一致性和承前啟后的關聯性
實例一:網吧達人的首頁頁面1中點擊“常去的網吧”,進入頁面2,因為兩個頁面的結構有所不同,很容易讓用戶覺得不知身處何處
頁面1:

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網