
4)承載的信息量 彈出窗口可承載的信息量有限,操作流程不宜過多
5)內容的推廣 彈出窗口沒有獨立的連接地址,在頁面推廣上有所限制
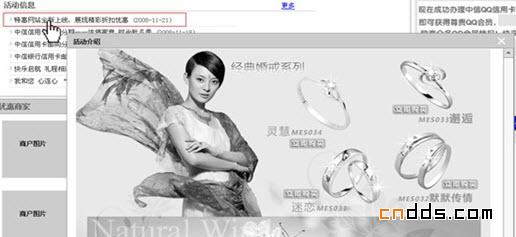
實例一:在做信用卡頻道的活動列表時,最初的設計是點擊活動信息的標題后,用彈出窗口來展示活動詳情,然而因為活動頁面需要在推廣時有獨立的地址便于用戶能夠從其他途徑直接訪問到活動詳情頁,因此改為采用切換頁面的方式

2.彈出窗口與頁面內展開的區別
1)頁面內展開能夠即時的反饋用戶的操作;容易給用戶帶來自然過度的體驗;適合于對主要內容的擴充,更詳細的、更近一步的內容,當用戶沒有看到這些內容并不會影響使用,而打開這些內容,用戶可以看到更多、或是得到更豐富的功能
實例一:個人中心的展開操作,通過頁面內展開的形式顯示評論信息,它并不是該好友動態的主要內容,因此作為附加信息收在了“詳情”當中

2)彈出窗口是用戶點擊按鈕后,在頁面上浮出一個層來顯示進一步的內容,與頁面內展開的形式不同的是,彈出層更適用于區域內的內容較為重要的時候使用,比如彈出層內包含一些操作、或重要提示
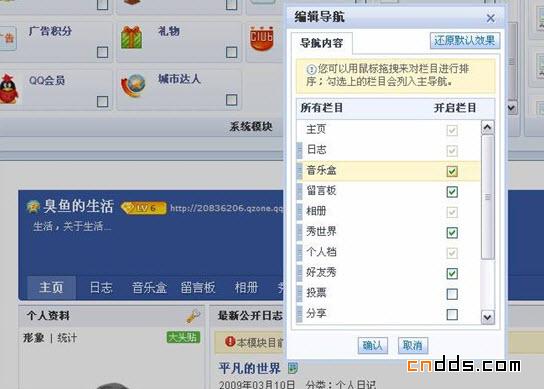
實例二:編輯導航的界面中更改選擇,下面的預覽界面中會直接看到效果

實例三:二次確認的提示應當采用彈出窗口:

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網