在按鈕上使用什么文字傳遞給用戶非常重要。需要言簡意賅,直接明了,如:注冊、下載、創(chuàng)建、免費試玩等,甚至有時候用“點擊進入”,這一點上就是千萬不要讓觀者去思考,越簡單、越直接越好

4.按鈕的尺寸
通常來講,一個頁面當(dāng)中按鈕的大小也決定了其本身的重要級別,但也不是越大越好,尺寸應(yīng)該適中,因為按鈕大到一定程度,會讓人覺得那不像按鈕,潛意識的認為那是一塊區(qū)域,導(dǎo)致沒有點擊欲望
5.讓其充分通
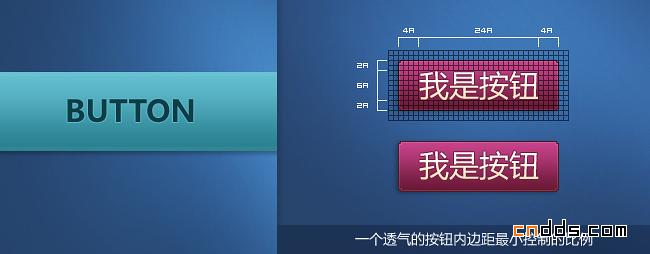
你的按鈕不能和網(wǎng)頁中的其他元素擠在一起。它需要充足的margin(外邊距)才能更加突出,也需要更多的padding(內(nèi)邊距)才能讓文字更容易閱讀
6.注意鼠標(biāo)滑過的效果
給予較為重要的按鈕適當(dāng)加一些鼠標(biāo)滑過的效果,會有力的增強按鈕的點擊感,給用戶帶來良好的用戶體驗,起到畫龍點睛的作用。這里要注意的是,不太適合按鈕集中的地方,每個都增加高亮的鼠標(biāo)滑過的效果,這樣會造成視覺過于雜亂,影響用戶瀏覽的舒適度,所以要強調(diào)的是“恰當(dāng)”地添加鼠標(biāo)滑過的效果

設(shè)計師在平常的工作當(dāng)中,經(jīng)常會遇到一些按鈕修改的意見,時不時聽到產(chǎn)品人員提到“讓這個按鈕更像個按鈕”,面對這樣的問題,不防從上面的6個方向去思考與改進
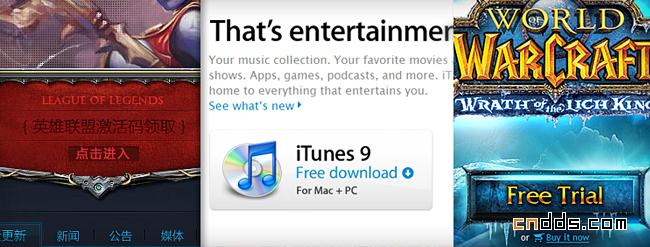
其實在我們平常的設(shè)計當(dāng)中有很多重量級不那么高的按鈕,需要“低調(diào)”處理,也就是說在一個頁面當(dāng)中,眾多的按鈕,是有功能優(yōu)先級別的,這樣就務(wù)必讓一堆按鈕也呈現(xiàn)出視覺的優(yōu)先級別。如下面的圖片,右邊的按鈕群除了大小、位置區(qū)分了優(yōu)先級之外,很重要的一點是色塊的區(qū)分,高飽和色塊的按鈕群是不建議存在的。高飽和色調(diào)的應(yīng)用往往是為了突出重點,而非強調(diào)整體,所以這種局面的處理方式建議用眾多的低飽和色調(diào)來襯托小部分高飽和的重點信息

二、游戲按鈕視覺表現(xiàn)
在眾多的游戲官網(wǎng)中,可以看到各式各樣的游戲按鈕,相對于一般商務(wù)型按鈕來講,游戲性按鈕更加在意的是質(zhì)感上面的表現(xiàn),比如金屬、石頭、玻璃、木頭、塑膠等等,通過質(zhì)感的選擇表現(xiàn)來表達游戲本身的特質(zhì)

上圖是韓版C9預(yù)告站的畫面,其中的按鈕是屬于金屬質(zhì)感的表現(xiàn),瀏覽完這個預(yù)告站,這些按鈕給我留下了非常深刻的印象,認真究其原因,你會發(fā)現(xiàn)設(shè)計師同樣是從金屬質(zhì)感出發(fā),結(jié)合游戲本身的某些特點,努力找到一些不同于常規(guī)金屬按鈕的特點,比如圓角處的凸起、下面中間部分的延展圖紋,然后進行細膩刻畫,最后在整個網(wǎng)站里進行統(tǒng)一的應(yīng)用,讓人印象深刻。雖然只是頁面里的一些功能按鈕,卻讓我記住了這個網(wǎng)站,記住了C9。小結(jié)是,建議在對游戲按鈕進行設(shè)計的時候,能夠盡可能結(jié)合游戲的特質(zhì),究其獨特性,細膩的刻畫,然后做到系統(tǒng)的應(yīng)用,達到視覺的統(tǒng)一性(這種在游戲官網(wǎng)上的應(yīng)用尤為重要)

上面三個按鈕分別截取于韓版CF、AVA、特種部隊的網(wǎng)頁畫面,同樣是FPS游戲,在按鈕的刻畫上卻相差甚遠,當(dāng)然,仔細再去瀏覽更多的頁面,也會發(fā)現(xiàn),就算是都屬于CF的頁面,不同頁面的按鈕表現(xiàn)也各有不同,但我們可以找到他們的共性,這些別樣的按鈕基本都是整個畫面的重點視覺訴求,也是功能的重要點,他們的特點是考慮游戲的定位,然后再根據(jù)每次要表達的主題,變化性的設(shè)計按鈕,也許有游戲特點,也許比較中性,但最終的效果是以求達到整體畫面的協(xié)調(diào)與重點的突出。(這種按鈕的變化就比較適合各種專題的設(shè)計表現(xiàn)上
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)